最近在vue项目中遇到index.html文件中引入js报错还是第一行报错:Uncaught SyntaxError: Unexpected token <


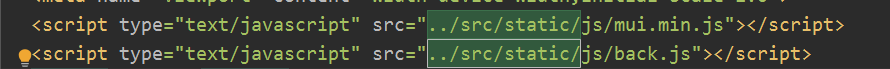
当前引入路径:

当前引入路径:

有可能是引入路径不对,验证了一下,可以跳转,说明路径正确,排除这个可能
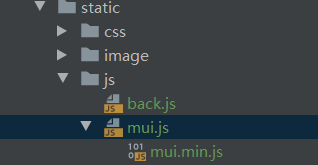
后来找到一种解决方法,就是将需要引入的js文件放到与index.html文件同级的目录下:

index.html里的引入路径也相应地修改:

这样控制台就不报错了!!!
执行打包命令,生成的dist文件里也有对应引入的文件:

用vue cli3不能打包静态资源的可以试试这个方法。





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








