Jsoup强大的cssQuery的使用方法
1.Jsoup简介
Jsoup是一款Java的HTML解析器,主要用来对HTML解析。
在爬虫的时候,当我们用HttpClient之类的框架,获取到网页源码之后,需要从网页源码中取出我们想要的内容,就可以使用jsoup这类HTML解析器了,可以非常轻松的实现。
当我做爬虫相关的工作中,需要通过Jsoup解析HTML页面的一个或多个元素时,我最喜欢用的就是cssQuery,因为它真的太太太好用了。例如类似下面代码进行调用:
// page为String类型的HTML页面
Document doc = Jsoup.parse(page);
Elements eles = doc.select("div#frozen-west tbody.rows-height-counter tr");
代码中的这个“div#frozen-west tbody.rows-height-counter tr”的字符串,就是cssQuery string,也称为Selector选择器。
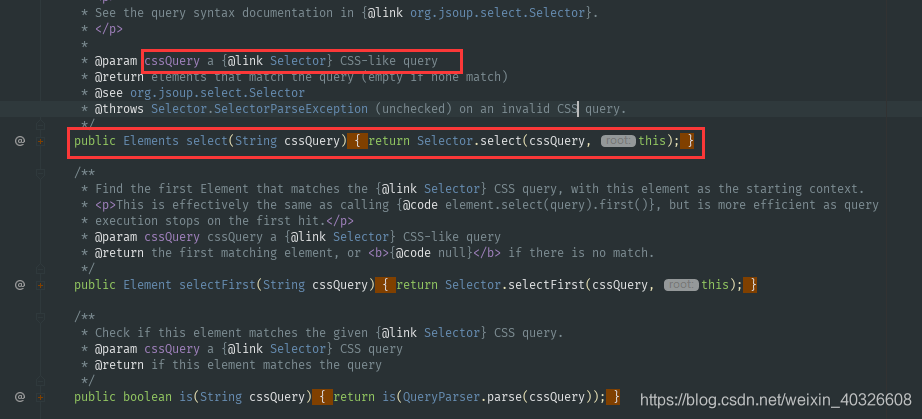
这个select 方法在Document,Element,或Elements对象中都可以使用,而且是上下文相关的,因此可实现指定元素的过滤,或者链式选择访问。Jsoup的源码如下:


Select方法将返回一个Elements集合,并提供一组方法来抽取和处理结果。
2.Selector选择器
2.1 基础选择器
| Selector类型 | 用途 |
|---|---|
| tagname | 通过标签查找元素,比如:a |
| ns|tag | 通过标签在命名空间查找元素,比如:可以用 fb |
| #id | 通过ID查找元素,比如:#logo |
| .class | 通过class名称查找元素,比如:.masthead |
| [attribute] | 利用属性查找元素,比如:[href] |
| [^attr] | 利用属性名前缀来查找元素,比如:可以用[^data-] 来查找带有HTML5 Dataset属性的元素 |
| [attr=value] | 利用属性值来查找元素,比如:[width=500] |
| [attr^=value], [attr$=value], [attr*=value] | 利用匹配属性值开头、结尾或包含属性值来查找元素,比如:[href*=/path/] |
| [attr~=regex] | 利用属性值匹配正则表达式来查找元素,比如: img[src~=(?i).(png |
| * | 这个符号将匹配所有元素 |
2.2 选择器组合使用
| Selector组合方式 | 用途 |
|---|---|
| el#id | 元素+ID,比如: div#logo |
| el.class | 元素+class,比如: div.masthead |
| el[attr] | 元素+class,比如: a[href] |
| 任意组合 | 比如:a[href].highlight |
| ancestor child | 查找某个元素下子元素,比如:可以用.body p 查找在"body"元素下的所有 p元素 |
| parent > child | 查找某个父元素下的直接子元素,比如:可以用div.content > p 查找 p 元素,也可以用body > * 查找body标签下所有直接子元素 |
| siblingA + siblingB | 查找在A元素之前第一个同级元素B,比如:div.head + div |
| siblingA ~ siblingX | 查找A元素之前的同级X元素,比如:h1 ~ p |
| el, el, el | 多个选择器组合,查找匹配任一选择器的唯一元素,例如:div.masthead, div.logo |
2.3 伪选择器
| 伪Selector类型 | 用途 |
|---|---|
| :lt(n) | 查找哪些元素的同级索引值(它的位置在DOM树中是相对于它的父节点)小于n,比如:td:lt(3) 表示小于三列的元素 |
| :gt(n) | 查找哪些元素的同级索引值大于n,比如: div p:gt(2)表示哪些div中有包含2个以上的p元素 |
| :eq(n) | 查找哪些元素的同级索引值与n相等,比如:form input:eq(1)表示包含一个input标签的Form元素 |
| :has(seletor) | 查找匹配选择器包含元素的元素,比如:div:has§表示哪些div包含了p元素 |
| :not(selector) | 查找与选择器不匹配的元素,比如: div:not(.logo) 表示不包含 class=“logo” 元素的所有 div 列表 |
| :contains(text) | 查找包含给定文本的元素,搜索不区分大不写,比如: p:contains(jsoup) |
| :containsOwn(text) | 查找直接包含给定文本的元素 |
| :matches(regex) | 查找哪些元素的文本匹配指定的正则表达式,比如:div:matches((?i)login) |
| :matchesOwn(regex) | 查找自身包含文本匹配指定正则表达式的元素 |
注意:上述伪选择器索引是从0开始的,也就是说第一个元素的index为0,第二个元素的index为1。
可以查看Selector API参考来了解更详细的内容。






















 441
441











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








