1. 通过tomcat部署
- 准备一个空的
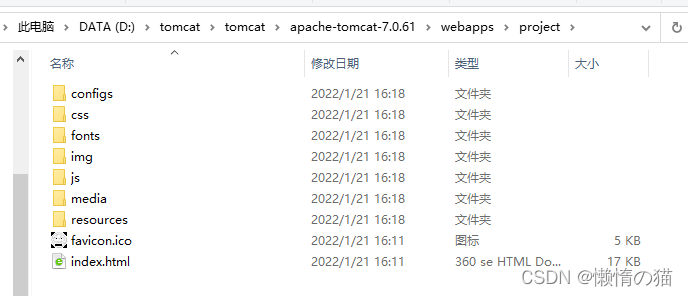
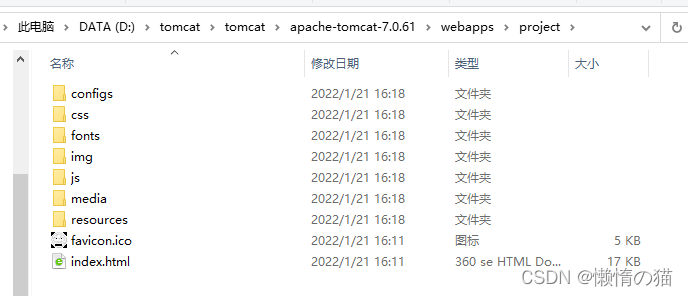
tomcat服务器 - 删除
tomcat的webapps底下的所有文件。 - 然后创建名称为
project(名称为你的项目名)文件夹。 - 将Vue打包的文件拷贝到
project底下,启动即可!

2. 通过springboot部署
- 准备空的
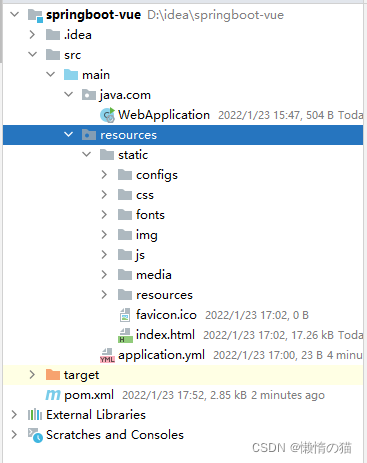
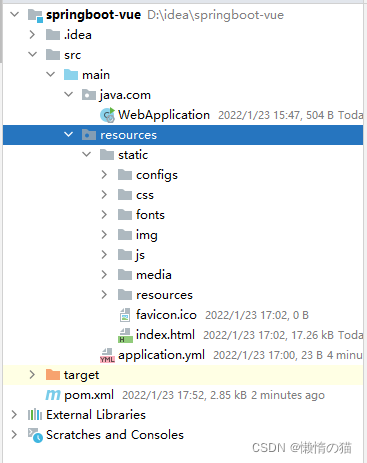
springboot项目 - 在
resources底下创建static文件夹 - 将
Vue打包的文件拷贝到project底下 pom配置
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>org.example</groupId>
<artifactId>springboot-vue</artifactId>
<version>1.0-SNAPSHOT</version>
<packaging>jar</packaging>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.1.8.RELEASE</version>
<relativePath></relativePath>
</parent>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
</dependencies>
<build>
<sourceDirectory>src/main</sourceDirectory>
<!-- 生成war包的名称 -->
<finalName>ROOT</finalName>
<plugins>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-compiler-plugin</artifactId>
<version>3.8.1</version>
<configuration>
<source>1.8</source>
<target>1.8</target>
</configuration>
</plugin>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
<configuration>
<fork>true</fork>
</configuration>
</plugin>
</plugins>
<resources>
<resource>
<directory>src/main/resources</directory>
<filtering>true</filtering>
<!-- 在Springboot中运行前端代码时需要 -->
<!-- 不要过滤字体库,会造成字体库内容变化,显示不了 -->
<excludes>
<exclude>static/fonts/**</exclude>
</excludes>
</resource>
<!-- 在Springboot中运行前端代码时需要 -->
<resource>
<directory>src/main/resources</directory>
<filtering>false</filtering>
<includes>
<include>static/fonts/**</include>
</includes>
</resource>
</resources>
</build>
</project>
- 启动即可!

3. 通过Nginx(linux)部署
- 准备空的linux
https://blog.csdn.net/weixin_40496191/article/details/107812969 - 安装nginx
https://blog.csdn.net/weixin_40496191/article/details/121028500 - 将vue的打包文件拷贝到
/usr/local/nginx/html下即可!






















 1620
1620











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








