1、less安装
Less 是一门 CSS 预处理语言,它扩充了 CSS 语言,增加了诸如变量、混合(mixin)、函数等功能,让 CSS 更易维护、方便制作主题、扩充。Less 可以运行在 Node 或浏览器端。
安装过程:
(1)less基于node,所以首先安装node,链接 https://nodejs.org/en/,安装node的过程一路next,就可以,我不建议安装在c盘,可以在其他盘符下建立node文件夹安装即可,我安装在D盘根目录下。
node安装成功的标志:在cmd中输入 node -v,显示node版本号,表示node安装成功,输入npm -v 下面显示npm版本号,表示npm安装成功。
(2)安装less
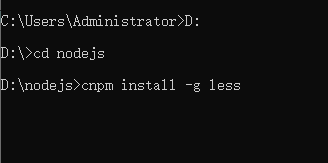
less安装借助于node,打开cmd进入nodejs的安装目录后,运行 npm install -g less,这个过程有点慢,可以使用cnpm代替npm,,cnpm install -g less,前提是安装有cnpm(淘宝旗下的npm)。

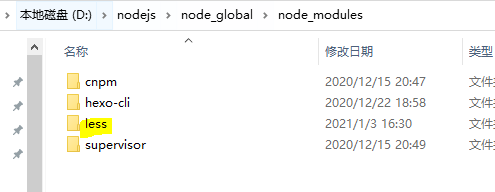
安装完成后,在nodejs文件路径中的node_global下的node_modules下就看到less了。

在cmd输入less -v看到less的版本号,说明less安装成功
2、less在vsCode的使用
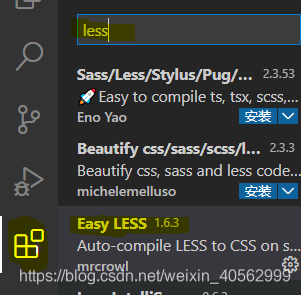
(1)在vscode中,安装插件Easy Less,直接在搜索框内输入less即可看到,一键安装即可。
 (2)安装less的插件之后。
(2)安装less的插件之后。
在你写代码的哪个文件下/或者写代码的第一层父级文件夹下,建立目录 文件夹 名为 .vscode,在该文件夹下建立 settings.json文件(这个文件也可以去设置–里面搜索setting,打开)并配置如下代码:
"less.compile":{
"compress": true,
"sourceMap": true,
/* css文件的存放路径 */
"out": "${workspaceRoot}\\css",
/* less文件的存放路径 */
"main": "${workspaceRoot}\\less"
}
${workspaceRoot}指的是根目录。
然后,写less文件,就能自动编译成css文件了。
记录安装过程~





















 2694
2694











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








