【场景】左侧导航栏,可以展开收起,右侧主体内容,有部分内容需要固定在页面底部。
【问题】需要固定的部分用 position: fixed,但是脱离了文档流,无法与右侧主体内容的宽度保持一致(因为左侧导航栏可以展开收起,所以右侧主体内容的宽度是会变化的)
【解决方法】使用 position: absolute
(使用的是 Vue的语法)
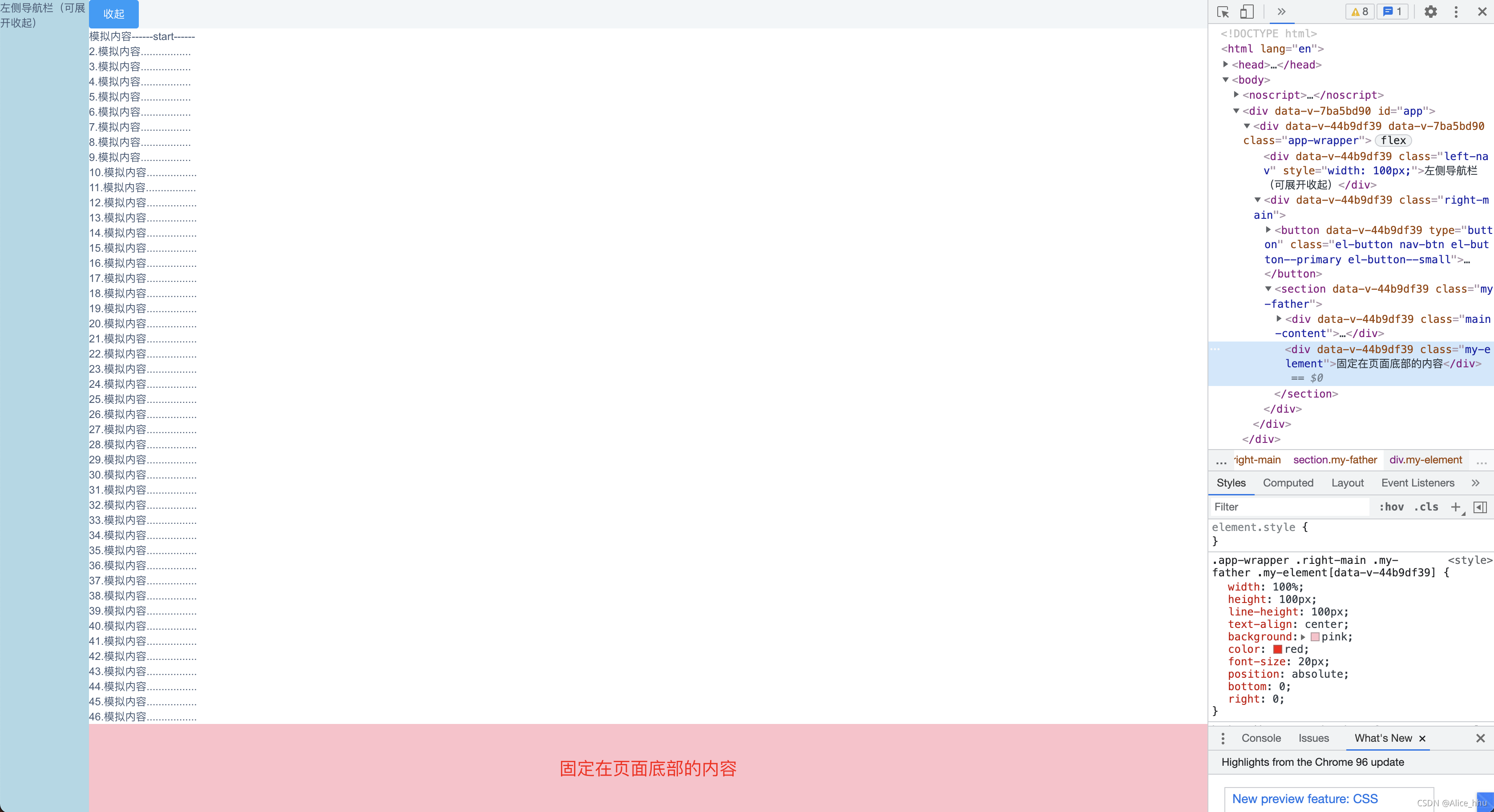
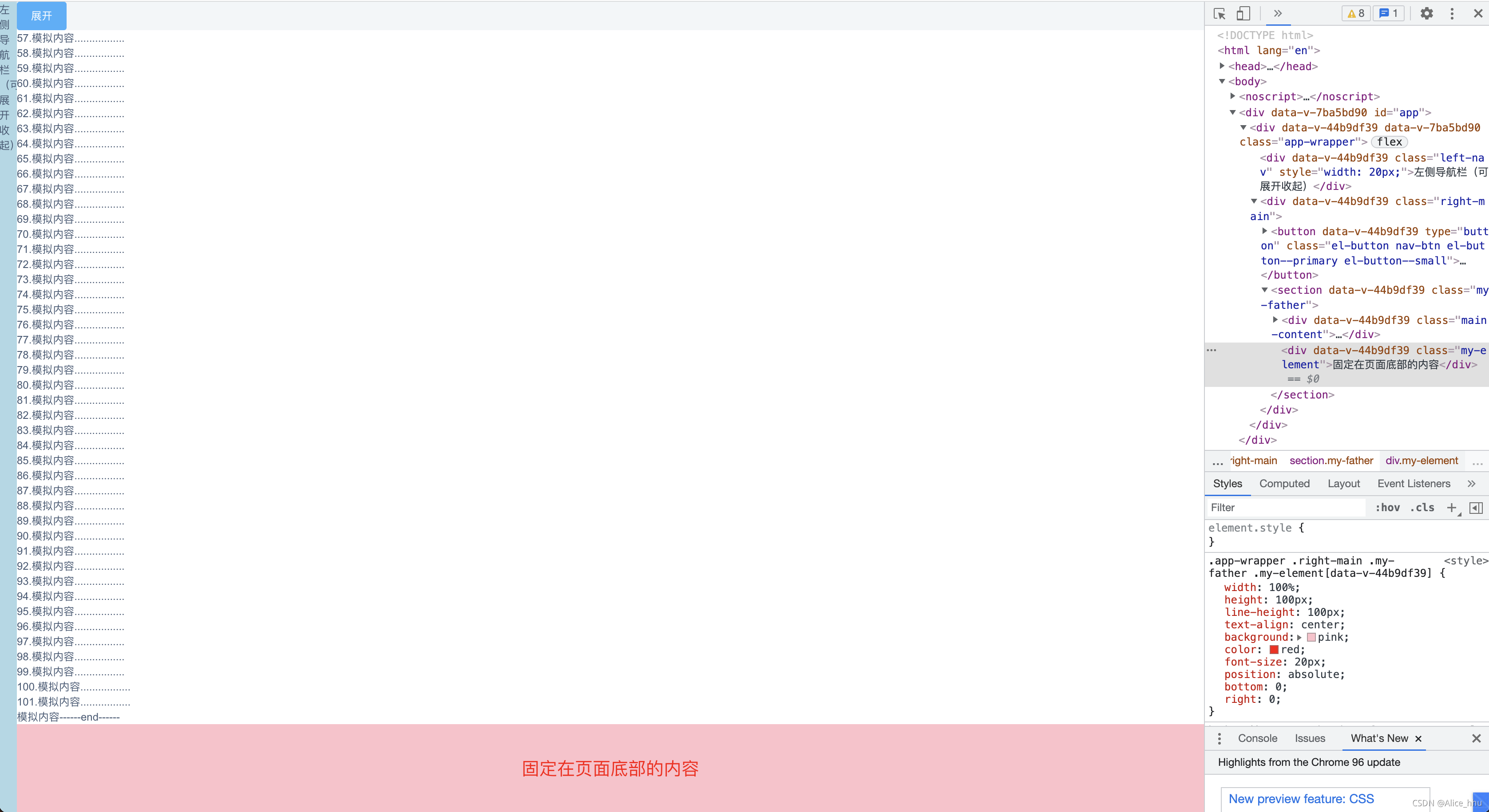
- 页面效果
(PS 右侧主体内容中,正文内容高度是超出页面高度的,需要滚动)
- 左侧导航栏展开,正文内容未滚动

- 左侧导航栏收起,正文内容滚动到底部

- HTML代码
<template>
<div class="app-wrapper">
<!-- 左侧导航栏(可展开收起) -->
<div class="left-nav" :style="{ 'width': width }">左侧导航栏</div>
<!-- 右侧主体内容 -->
<div class="right-main">
<!-- 控制左侧导航栏展开收起的按钮 -->
<el-button
type="primary"
size="small"
class="nav-btn"
@click="width = width === '100px' ? '20px' : '100px'">
{{ width === '100px' ? '收起' : '展开'}}
</el-button>
<!-- 包裹右侧内容的父元素 -->
<section class="my-father">
<!-- 右侧正文内容(高度超出页面,可滚动) -->
<div class="main-content">
<p>模拟内容------start------</p>
<p v-for="index in 100" :key="index">{{index + 1}}.模拟内容.................</p>
<p>模拟内容------end------</p>
</div>
<!-- 右侧需要固定在页面底部的内容 -->
<div class="my-element">固定在页面底部的内容</div>
</section>
</div>
</div>
</template>
- CSS代码
.app-wrapper {
display: flex;
width: 100%;
height: 100%;
.left-nav {
height: 100%;
background: lightblue;
}
.right-main {
flex: 1;
// 右侧主体部分高度与页面保持一致,并设置相对定位
height: 100%;
position: relative;
.my-father {
// 父元素高度也不超出页面,使得正文内容在父元素中滚动
height: calc(100% - 32px); // (页面高度 - 顶部按钮高度)
// 因为父元素需要滚动,所以不能在父元素上设置相对定位,会导致滚动时,绝对定位的子元素也跟着滚动
overflow: scroll;
.main-content {
background: #fff;
margin-bottom: 100px;
}
.my-element {
width: 100%;
height: 100px;
line-height: 100px;
text-align: center;
background: pink;
color: red;
font-size: 20px;
// 需要固定在底部的元素设置绝对定位,相对于 .right-main元素,因为 .right-main元素高度与页面一致,即达到本元素固定在页面底部的效果
position: absolute;
bottom: 0;
right: 0;
}
}
}
}





















 1721
1721











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








