一、组合框ComboBox外观如下:

二、常用功能及作用
通过下拉箭头按钮可以弹出内含的备选项,可以实现类似于枚举的可视化功能。
三、属性详解
1、布局
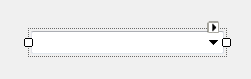
(1)、Anchor //锚点,其作用在于将一个控件与容器的指定的边缘(上、下、左、右及其组合)的距离固定死。通常有如下几个模式:

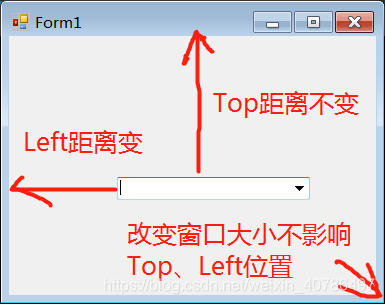
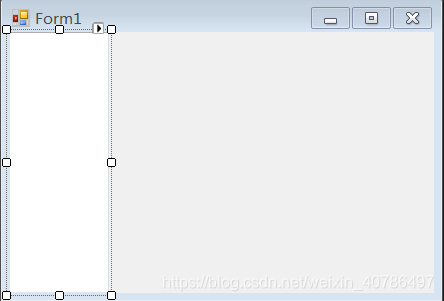
灰色即为选中边缘,上图所示的意思就是控件所在容器的上边缘Top、左边缘Left的距离是固定死的。如此一来在改变所属容器时,其位置会固定在左上方而不受影响。如下图所示:

同理,如果Anchor边缘选择其他边缘组合组合的话,容器大小改变也不会改动对应的距离。
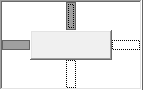
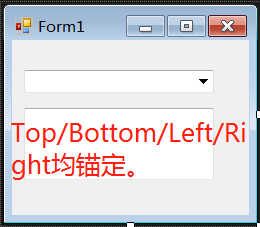
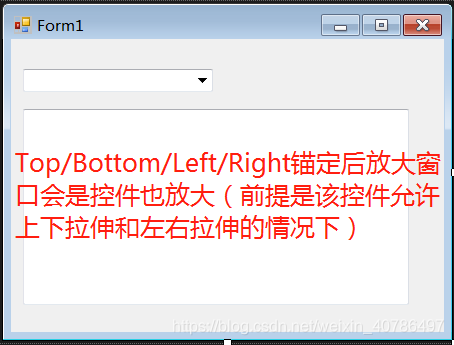
此外,如边缘设定的是对立边,例如上和下、左和右的话。改变容器大小会出现,控件的大小也会跟着动的情况。如下:


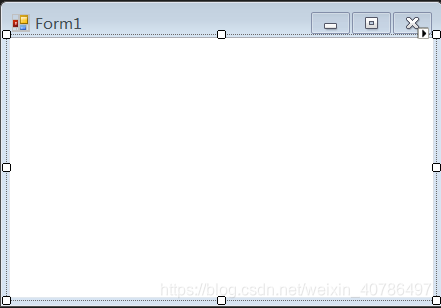
放大窗口后:

为了使控件符合锚定的约束,对立边设定了锚定后,只能将控件的大小改动。Achor的作用通常用于设计界面、布局控件使用。
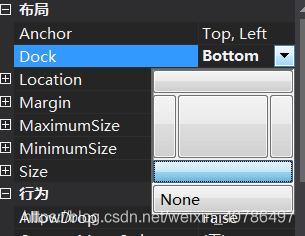
(2)Dock //停靠,指的是将一个控件固定在容器的制定边缘。
与Anchor的作用类似,Dock的作用也是为了设计界面、布局控件用。

如上图所示,Dock中设置的选项有Bottom、Top、Left、Right、Fill、None等。选项中通过选择区域位置,可以将控件固定到容器的指定处。
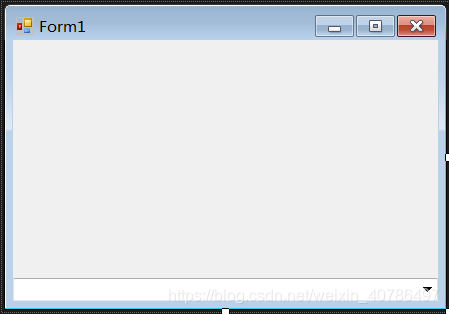
当我们选择停靠在容器的下部的位置时,控件状态如下:

同理选择停靠在容器顶部时情况如下:


同样也可选择停靠位置在右边和左边以及填充整个容器。但是值得注意的时,对于不同的控件,选择停靠在左边、右边、填充的效果不一定会很明显。组合框由于是单行显示的组合框,故形状基本以长条装固定了,所以选择填充Fill的停靠方式不会有太大的效果。如果选择的是文本框即可看出停靠选择Left、Right、Fill就有很明显的效果了。

多行文本框选择停靠在左边的效果如上图所示。

多行文本框选择Fill形式的填充方式时的效果。
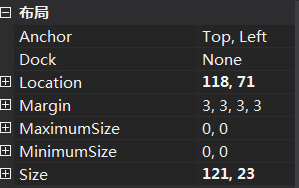
(3)Location //控件位置
通过设置控件的左上坐标来控制控件所在位置的目的。值得注意的是,Location的作用是和Dock和Anchor的参数互为影响的,如果控件的Dock设置不是None的话,Location设定不一定会有用。

(4)Margin //边距,一个控件与其他控件之间摆放时的距离。
Margin的作用通常在于编辑状态的时候,通过放置控件会自动的出现一个蓝色虚拟线条,其目的在于辅助摆放位置而已,此间距并非是强制的约束,也就是说控件摆放位置可以随着用户拖放在小于间距的位置。








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








