一、dva安装和介绍
下面的npm其实可以用淘宝镜像cnpm安装更快,安装命令npm install -g cnpm --registry=https://registry.npm.taobao.org
1.安装dva
npm install dva-cli -g
dva -v //查看dva-cli版本
2.初始化一个dva项目
dva new dva-quickstart //dva-quickstart是项目名
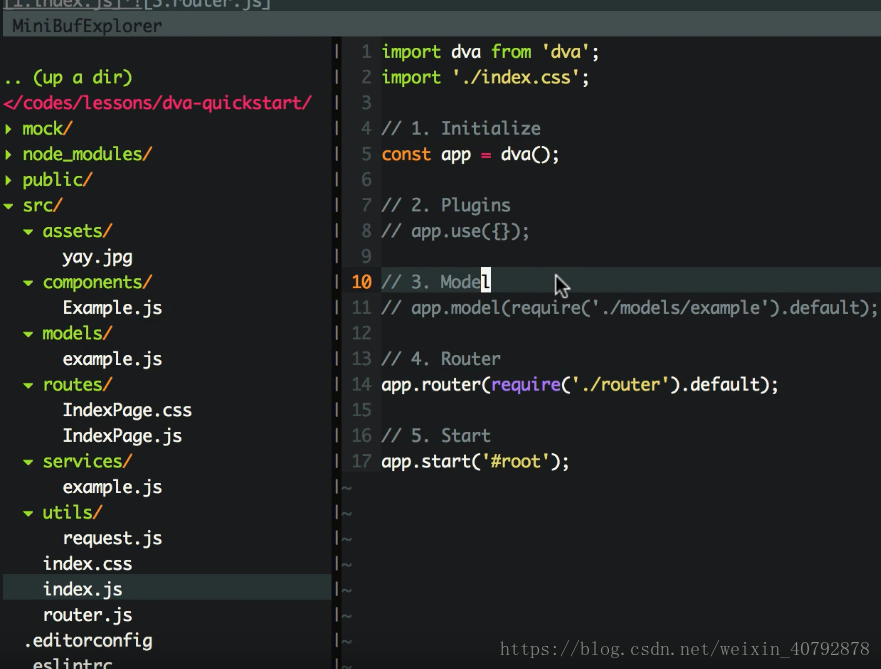
3.项目目录介绍:
mock //放模拟数据
node_modules //放底层数据模块
public //入口的html文件
src目录中
assert //放静态的图片等
components //放组件信息
model //从service层获取数据并做处理保存在state树中,放不同数据state存储点
routes //路由展示数据的组件
service //和数据库连接,获取数据
utils //工具组件
router.js是路由文件,在这里可以应用routes文件中的组件;然后展示在index.js中
index.css 样式文件
index.js 入口文件,里面的 root 是public中index.html设置的id
app.start(#root)
类似于React中的
ReactDOM.render{
<App>,document.getElmentById("#root");
}
里面的app.model就是需要到导入model文件的组件,同理app.router。
























 580
580











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








