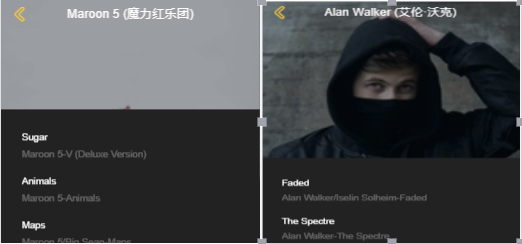
需求:当歌曲列表向上滚动的时候,会跟着滚动。一直到标题的时候停止滚动。
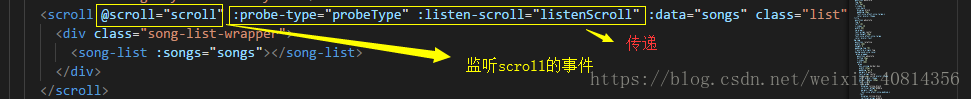
1、首先应该为dom添加一个遮罩层,在scroll组件上面
<div class="bg-layer" ref="layer"></div>.bg-layer
position: relative
height: 100%
background: $color-background2、既然想让list可以向上滚动,就要把list的overflow:hidden给去掉
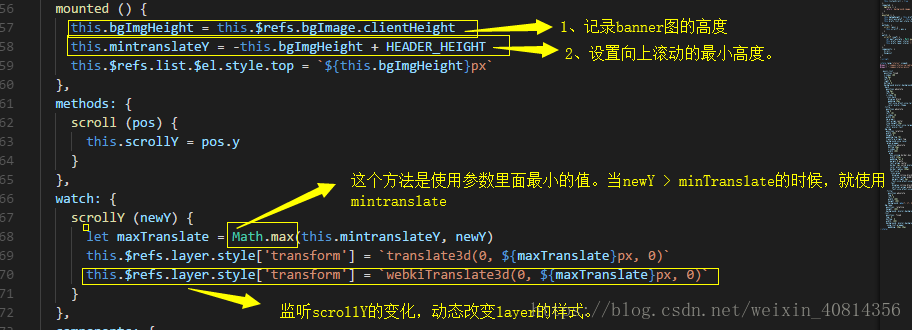
3、并且我们需要获取向上滚动的高度:
获取方法:
created的时候,生成两变量,传递给scroll组件
created () {
this.probeType = 3
this.listenScroll = true
},4、scroll的事件如下:维护一个scrollY的变量,并记录滚动的高度
scroll (pos) {
this.scrollY = pos.y
}5、设置layer组件的偏移高度:如下:
watch: {
scrollY (newY) {
let maxTranslate = Math.max(this.mintranslateY, newY)
this.$refs.layer.style['transform'] = `translate3d(0, ${maxTranslate}px, 0)`
this.$refs.layer.style['transform'] = `webkiTranslate3d(0, ${maxTranslate}px, 0)`
}
},
但是还有一个问题:就是到最上面的时候文字会遮盖到图片上面,这里怎么解决呢?
思路是这样的:
首先让高度到达最高的时候,改变bg-img的z-index,并且改变bg-img的高度。然后,当滚下来的时候,再恢复bg-img的样式。
代码如下:
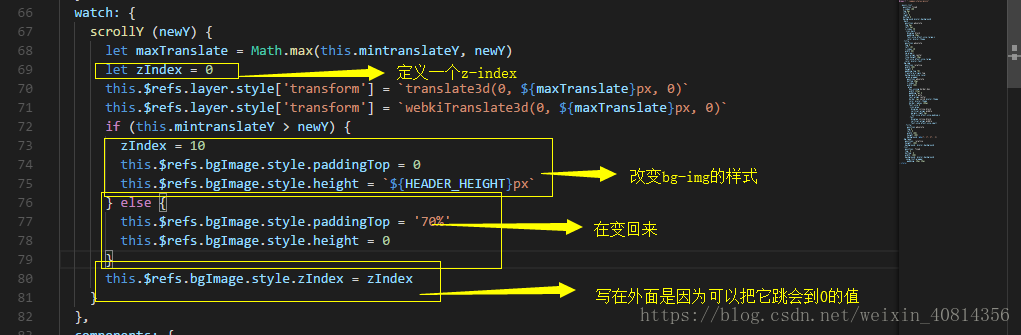
scrollY (newY) {
let maxTranslate = Math.max(this.mintranslateY, newY)
let zIndex = 0
this.$refs.layer.style['transform'] = `translate3d(0, ${maxTranslate}px, 0)`
this.$refs.layer.style['transform'] = `webkiTranslate3d(0, ${maxTranslate}px, 0)`
if (this.mintranslateY > newY) {
zIndex = 10
this.$refs.bgImage.style.paddingTop = 0
this.$refs.bgImage.style.height = `${HEADER_HEIGHT}px`
} else {
this.$refs.bgImage.style.paddingTop = '70%'
this.$refs.bgImage.style.height = 0
}
this.$refs.bgImage.style.zIndex = zIndex
}
最后,给图片加一层filter
this.$refs.filter.style['backdrop-filter'] = `blur(${blur})px`
this.$refs.filter.style['webkitBackdrop-filter'] = `blur(${blur})px`
























 253
253











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








