JS中的原型
原型机制(prototype)是JavaScript中非常重要的机制,通过[[prototype]],我们可以轻易地实现构造函数与其实例的继承与扩展。
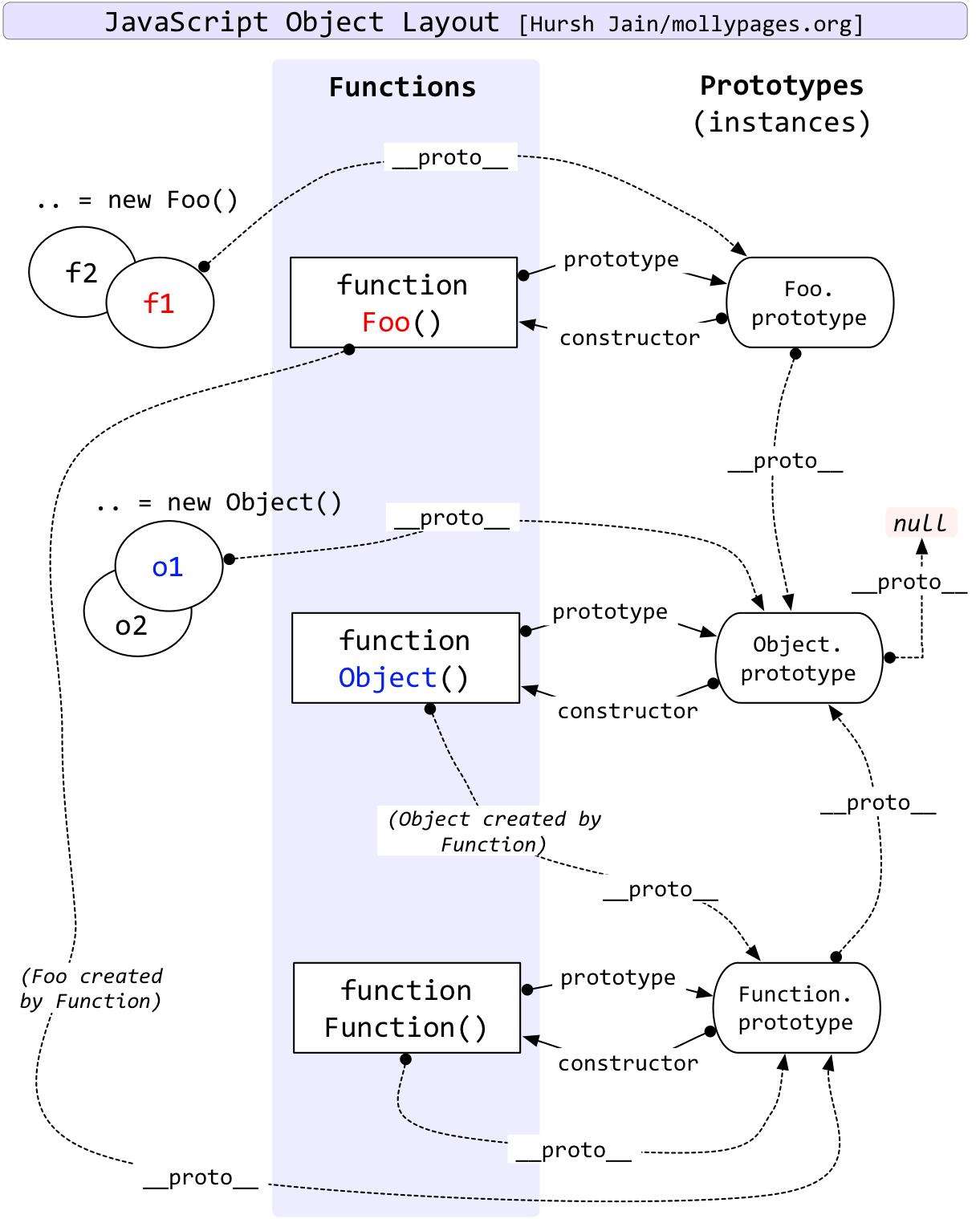
原型的概念大致如下图展示,详情可以参考MDN,本文主要讲原型在实际中的应用。
参考jQuery与zepto中的原型机制,原型的应用大致分为以下几个部分:
- 定义构造函数
- 定义生成实例接口
- 定义初始化函数
- 提供扩展接口(插件机制)
- 提供对外接口
- 绑定原型
创建一个属于自己的库文件(Sojourn.js)
(function (window) {
// 定义属于自己的对象
var Sojourn = {}
// 定义构造函数
function S(dom, selector) {
var i, len 








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 260
260











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








