背景:小白自学vue,翻阅了好多大神的博客,看了网上很多的视频,过程很吃力,好在功夫不负有心人,磕磕绊绊的也算入门了,现为自己vue的学习阶段做个小小的总结。vue2.0的基础知识的总结暂时不总结成文,带有时间时再说吧。
我使用的是webstorm来创建vue项目,前辈说用这个软件学习还是不错的,事实证明,确实不错。
一、webstorm的安装:
1、什么是webstorm
WebStorm是jetbrains公司旗下一款JavaScript 开发工具,和IntelliJ IDEA同源。
再多的,可以
2、webstorm安装
一位大神整理的webstorm安装教程,我是按照这个教程安装的。
https://blog.csdn.net/xunciy/article/details/77345663
二、node.js的安装
1、什么是node.js
Node.js是一个Javascript运行环境。
2、node.js安装
同样的,一位大神总结的安装教程,为了不占用c盘空间,在配置NODE_HOME的时候坎坷万分,不担心c盘空间的,不配置也可以,直接下载到c盘。
https://blog.csdn.net/xmzyjr123/article/details/79428611
3、安装完成node.js,npm也就安装完成了。
npm是node的包管理工具。
三、安装Git
https://blog.csdn.net/orange228/article/details/79365795——————————————————————————————————————————————————————
在做好如上资格步骤的下载时,我们的准备工作也就做好了。下面我门要创建vue项目了。
五、vue-cli
1、什么是vue-cli
vue-cli是vue.js的脚手架,用于自动生成vue.js+webpack的项目模板。
2、怎么用呢?
我们首先我们要建一个储存webstorm项目的文件夹,我的命名是webstormproject。
进入到这个文件夹,右键,选择Git Bash Here。
输入命令行:npm install vue-cli -g(下载全局vue-cli)
等到下载完成后,输入命令行:vue init webpack myproject (myproject是项目名,我的项目名就叫myproject)
然后他会询问你一些问题:
①、Project name (myproject);项目名称(myproject)。(确定按enter,否按N)
②、 Project description (A Vue.js project);项目描述(一vue.js项目)。(随意输入一段简短介绍,用英文,不写直接回车也行)
③、Author (sunsanfeng);作者(sunsanfeng)。(确定按enter,否按N)
④、Vue build (Use arrow keys)> Runtime + Compiler: recommended for most usersRuntime-only: about 6KB lighter min+gzip, but templates (or any Vue-specificHTML) are ONLY allowed in .vue files - render functions are required elsewhere;Vue公司的建立(使用箭头键)>运行时+编译器:大多数用户推荐运行时间:约6kb轻民+ gzip,但模板(或任何Vue具体HTML)只允许在。VUE文件渲染功能是必需的其他地方。(按enter)
⑤、Install vue-router? (Y/n);安装的路由?(/ N)。(可安可不安,建议安装,因为项目肯定能用上)
⑥、Use ESLint to lint your code? (Y/n);使用ESlint语法?(Y/ N)。(使用ESLint语法,就要做好心理准备,除非你非常懂ESLint语法,要不就会处处报错,之前不明白的时候选择过一次,总之很烦,若想要挑战一下,下面这个网址会给你帮助的:https://cloud.tencent.com/developer/chapter/12618 建议N)
⑦、Setup unit tests with Karma + Mocha? (Y/n);设置单元测试?(Y / N)。(选N)
⑧、Setup e2e tests with Nightwatch? (Y/n);Nightwatch建立端到端的测试?(Y / N)。(选N)
⑨、should we run 'npm install' for you after the ogject has been created? ;(选择Yes,use NPM)
等待一会儿,项目就建好了。
输入命令:cd myproject 进入到项目文件中
输入命令: npm install 初始化安装依赖
输入命令: npm run dev 执行
选中http://localhost:8080,鼠标右键复制,在浏览器打开。看到欢迎页面。
我们打开项目文件夹,会看到给我们初始化的脚手架,项目文件的解析有时间再贴出来。现在使用命令会运行了,那么在会webstorm中怎么运行呢?
六、webstorm中运行vue项目。
打开webstrom——>open——>选择项目——>新窗口打开。
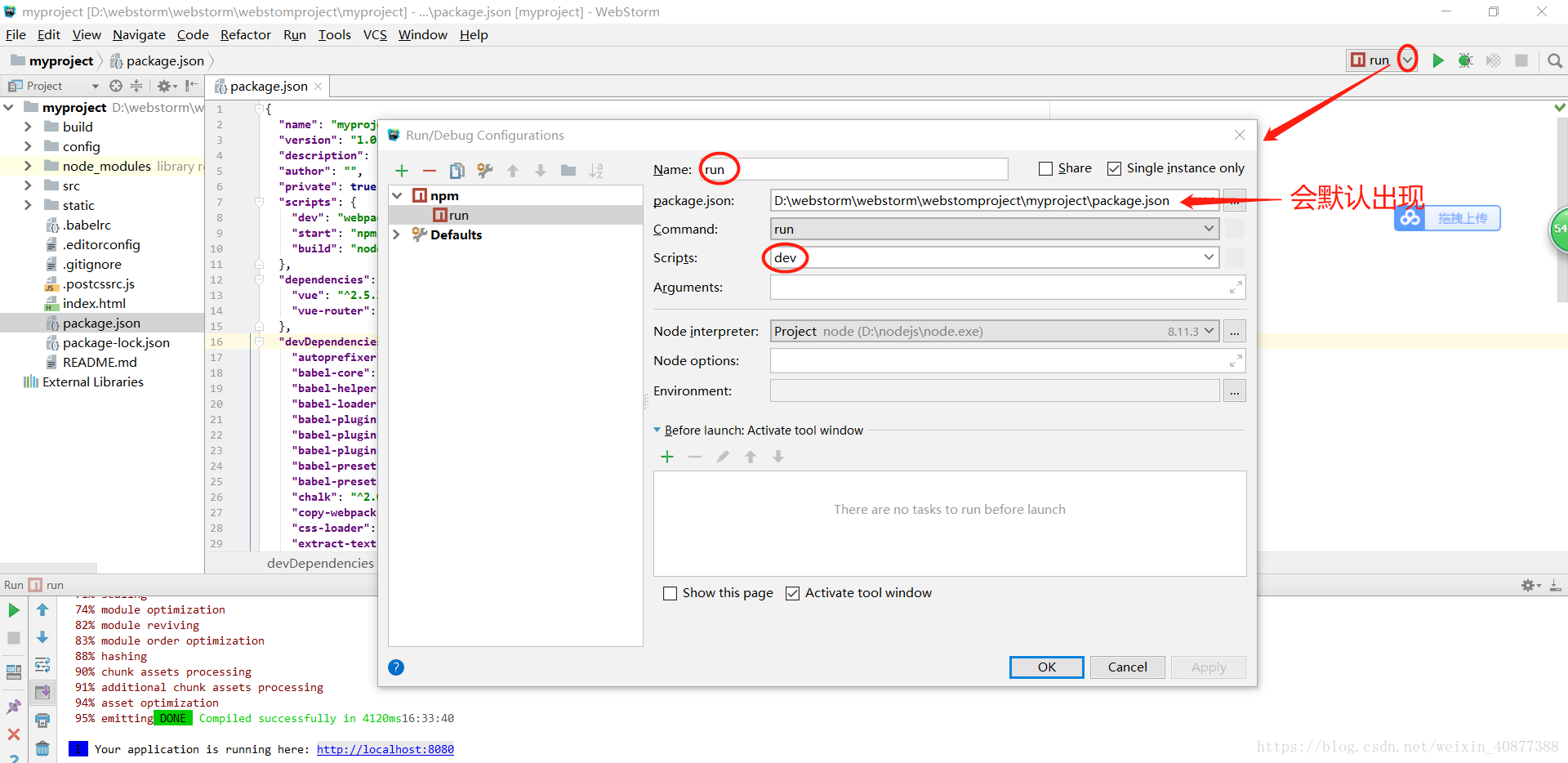
打开后如图操作
完成后,点击右上角绿色的小按钮,就启动了,启动完成,直接点击控制台的网址就进入到了欢迎页面。
ok!这篇文章就到这里啦。






















 717
717











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








