错误信息:
Mixed Content: The page at 'https://wshop.xxx.com/wxshop/' was loaded over HTTPS,
but requested an insecure image 'http://wshop.xxx.com/wxshop//image/A3.jpg'.
This content should also be served over HTTPS.
报错原因:
HTTPS 是 HTTP over Secure Socket Layer,以安全为目标的 HTTP 通道,所以在 HTTPS 承载的页面上不允许出现 http 请求,一旦出现就是提示或报错

解决办法: CSP设置upgrade-insecure-requests
方法1:
好在 W3C 工作组考虑到了我们升级 HTTPS 的艰难,在 2015 年 4 月份就出了一个 Upgrade Insecure Requests 的草案,他的作用就是让浏览器自动升级请求。
在我们服务器的响应头中加入:(当然我操作不了服务器,下面还会介绍另一种解决办法)
header("Content-Security-Policy: upgrade-insecure-requests");方法2:
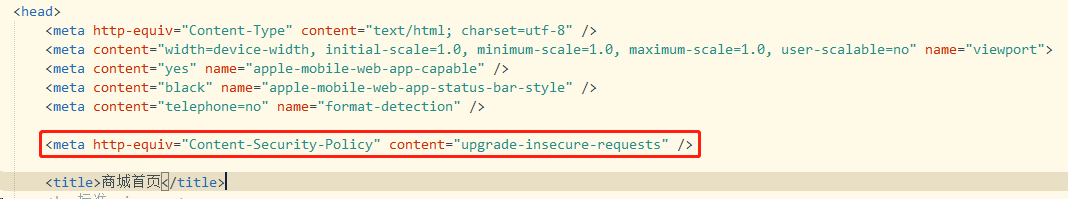
在页面中加入 meta 头:(我使用这个方法)
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests" />
(如果页面比较多,需要统一改变的话,我们可以将这条语句添加到全局JS文件里,全局调用)

方法3:
删除链接中的“https:”
这样的话系统就会自动的动态配置http 和 https。

相关文章






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








