实现代码:
import React from 'react';
import { BrowserRouter, Route, Switch } from 'react-router-dom';
import Loading from '../components/loading' //loading组件
import HomePage from '../pages/homePage' // 首页
const Router = () => {
return (
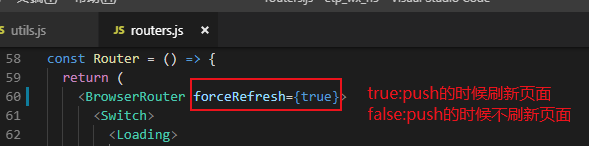
<BrowserRouter forceRefresh={true}>
<Switch>
<Loading>
<Route exact path={'/'} component={HomePage} />
</Loading>
</Switch>
</BrowserRouter>
)
}
export default Router备注:
























 635
635











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








