网上很多人写的已经很好了,从表象到一步步断点到看源码,分析的很透彻。
我这边也是整理了一下关于直接调用属性和方法的过程,为什么我们能通过这种方式直接拿到。

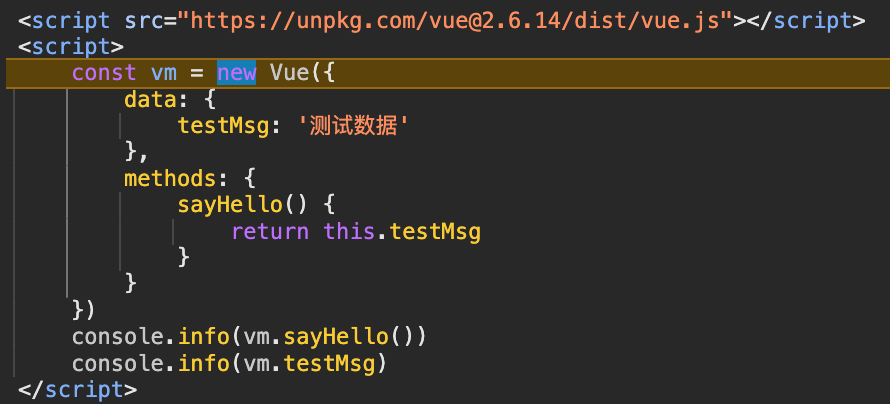
进入Vue的梦幻世界!!!!

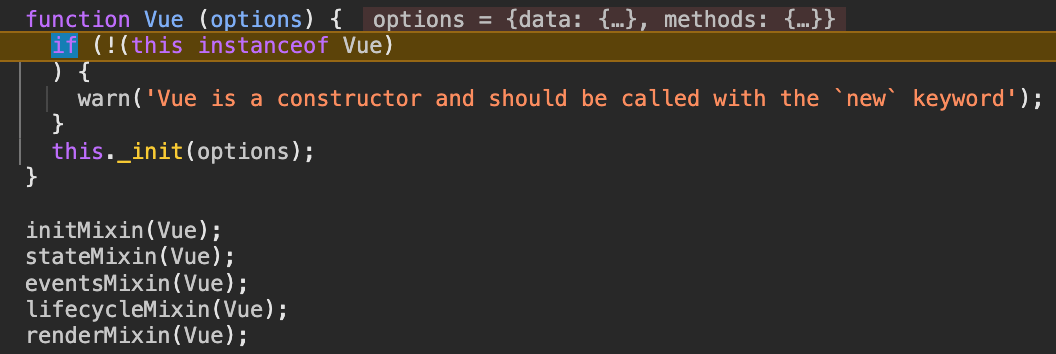
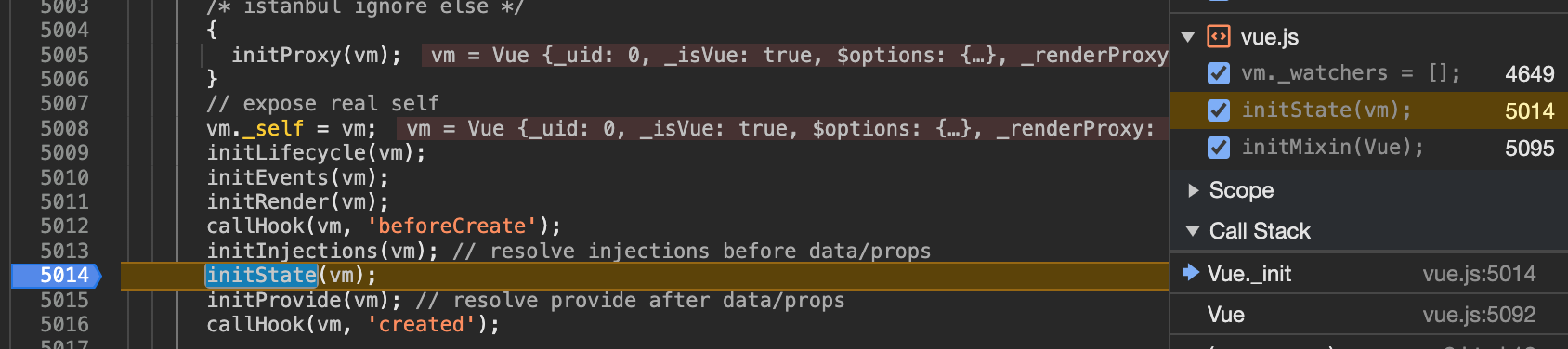
initMixin函数进入initState函数

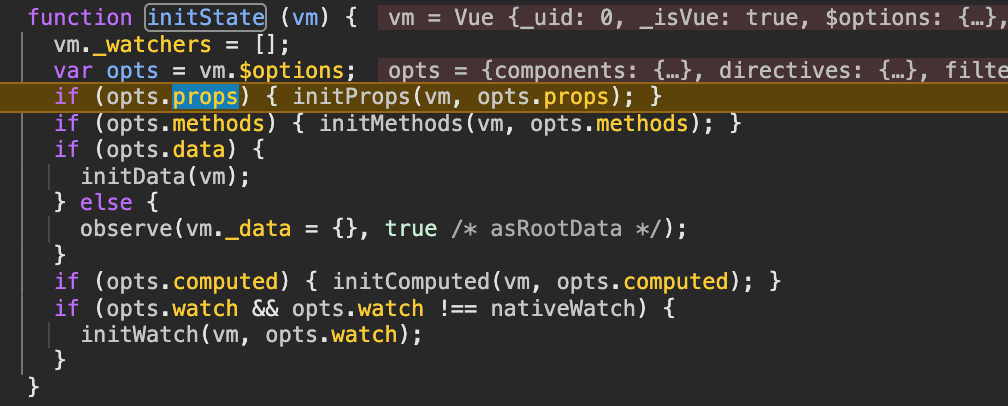
这里我们熟悉的一些配置出现了:props methods data computed watch,这节我们主要探讨data和methods,所以接下来往下看

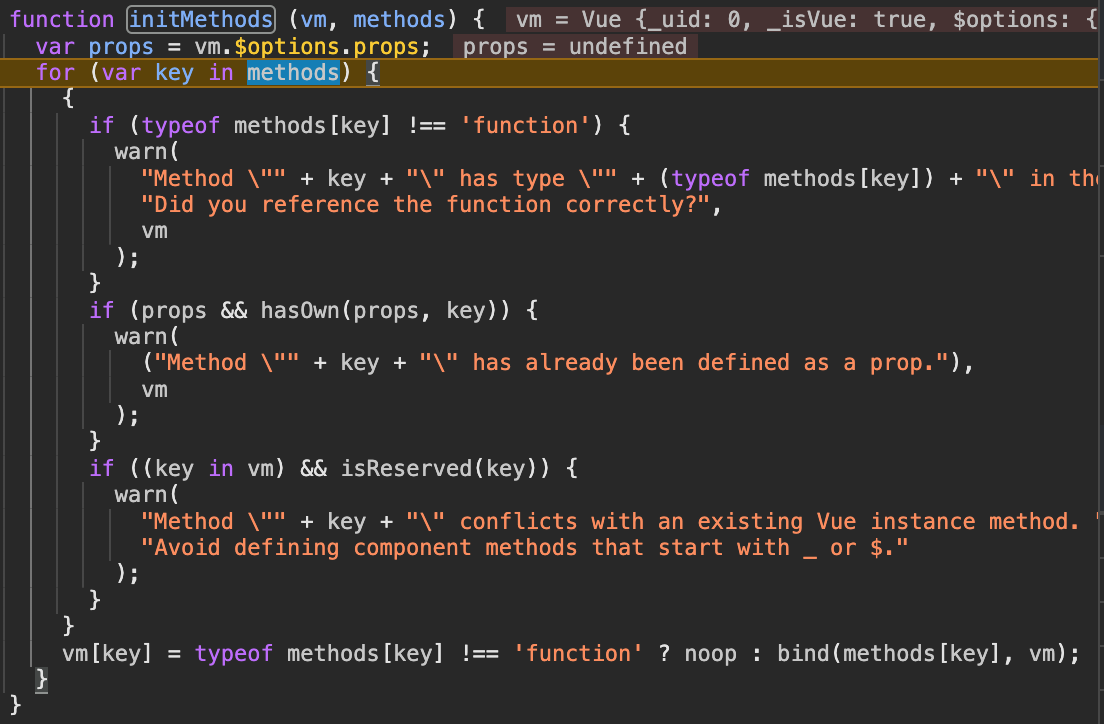
methods较为简单,先看这个(剧透一下)

咱们看主要流程forin循环的最后一个三元运算,会走到bind方法

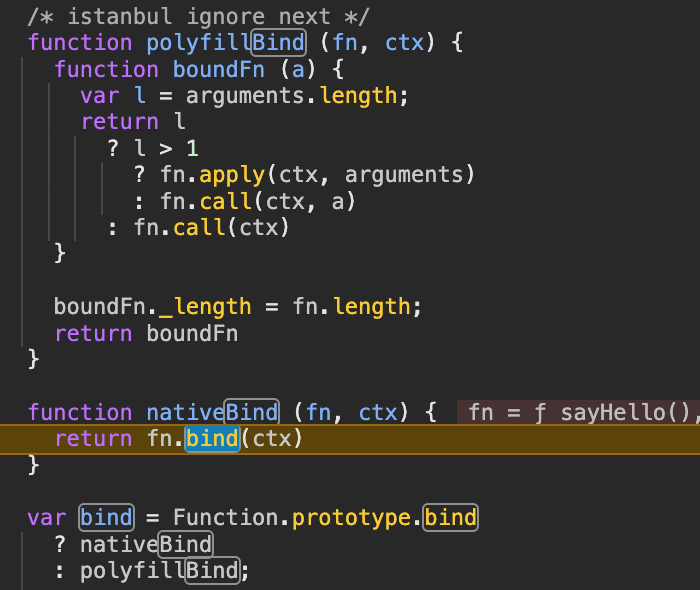
bind方法我们可以参考作者这样写(兼容性强),意思也比较明确了,就是把fn的上下文改变成了Vue实例ctx(简单来说就是ctx.fn),这样我们就可以直接使用vm.sayHello()...The End
ps:这里我们只关注主流程,如果想要知道一些细节方面的其他流程(如上面看到的hasOwn、isReserved),请关注我的别的文章,里面有详细分析!如果没有,那一定是我偷懒了,记得催一下我~~
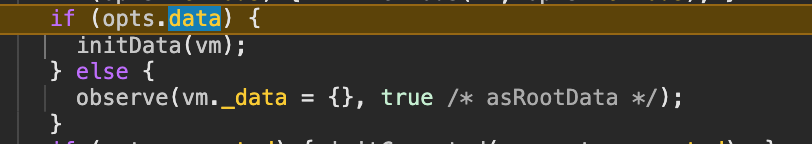
好,咱们回到initState函数,继续探索data层面

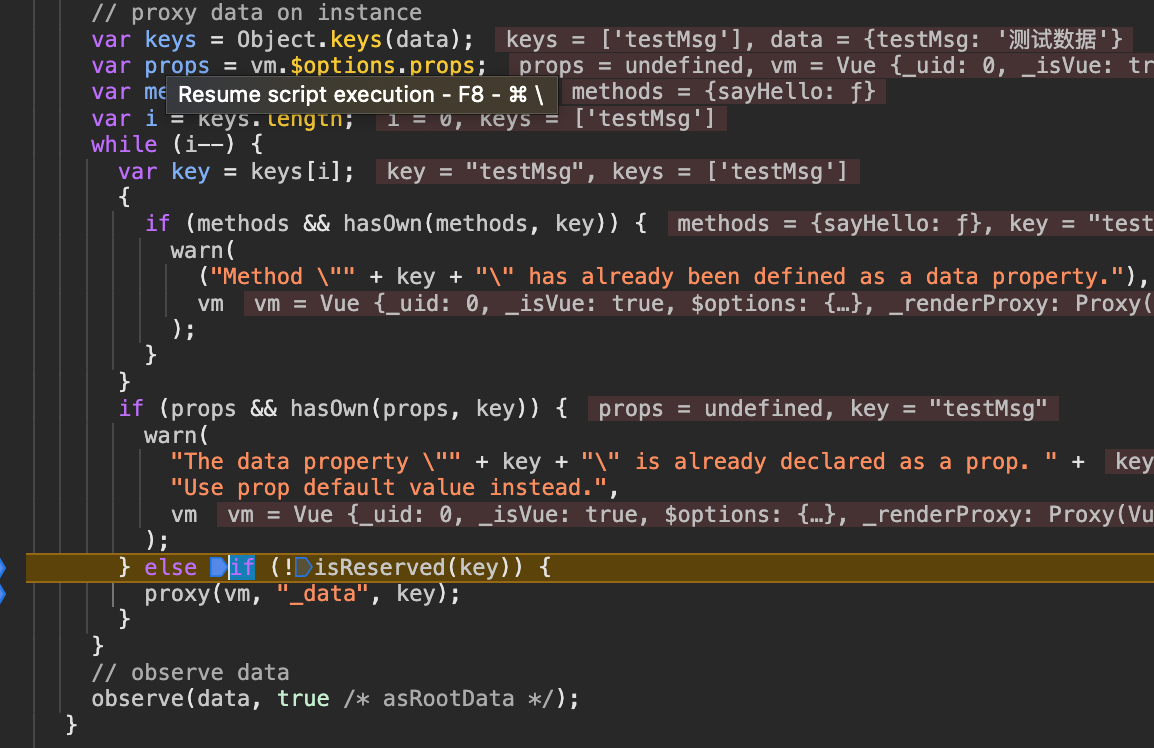
initData方法太长了,我就截取了主流程的东西

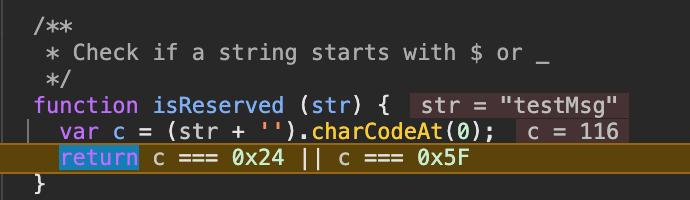
这里注释已经很明显了,咱定义的属性不能以$和_开头 也就是这里的c === 0x24 || c === 0x5F

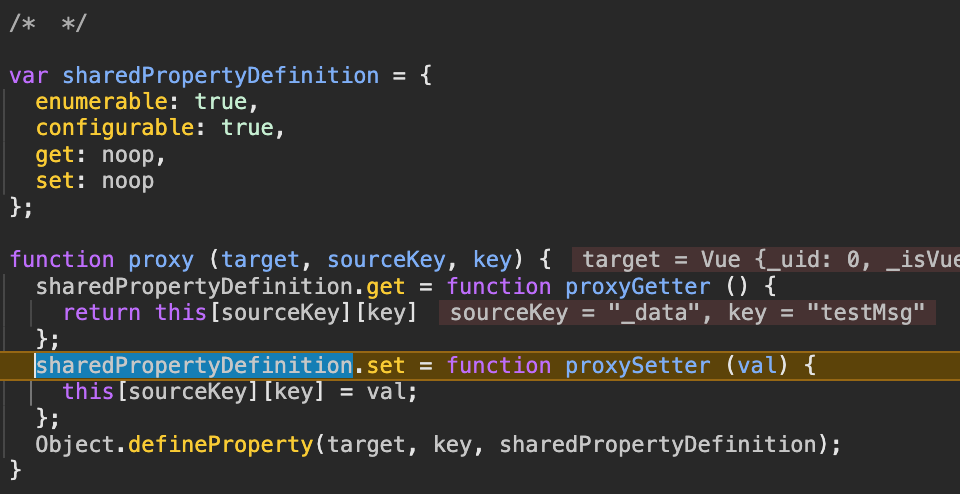
重点函数来了

写一下对应的入参target = Vue实例,sourceKey=_data,key=咱定义的属性(这里是testMsg)。
Object.defineProperty这是Vue2响应式的核心函数,不知道这个函数的可以去mdn自行学习哈Object.defineProperty
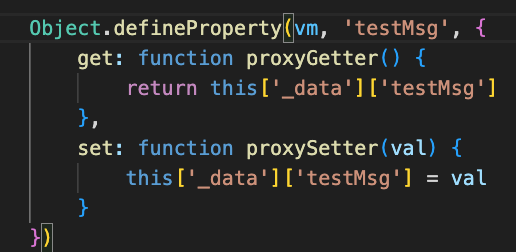
这里我简化一下

这样就可以直接使用vm.testMsg
源码探索之路是枯燥乏味的,坚持下去,我们会有收益!!







 本文详细剖析了Vue中直接访问属性和方法的机制,从`initMixin`到`initState`,重点讲解了`data`和`methods`的处理,以及`Object.defineProperty`在响应式系统中的关键作用。作者提示,深入源码虽枯燥,但有助于理解背后的逻辑。
本文详细剖析了Vue中直接访问属性和方法的机制,从`initMixin`到`initState`,重点讲解了`data`和`methods`的处理,以及`Object.defineProperty`在响应式系统中的关键作用。作者提示,深入源码虽枯燥,但有助于理解背后的逻辑。














 1430
1430











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








