锥形渐变–语法
IE暂不支持
conic-gradient( [ from <angle> ]? [ at <position> ]?, <angular-color-stop-list> )
- 起始角度;(可省略)
- 中心位置;(可省略)
- 角渐变断点。(不支持长度值,只支持角度值)
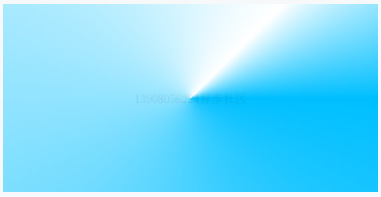
background-image: conic-gradient(white, deepskyblue);

conic-gradient(from 45deg at 25% 25%, white, deepskyblue);

conic-gradient(white, deepskyblue 45deg, white);

角渐变断点中设置的角度值是一个相对角度值,最终渲染的角度值是设置的角度值和起始角度累加的值
conic-gradient(from 45deg, white, deepskyblue 45deg, white);

锥形渐变中颜色断点角度值和百分比值没有什么区别,两者可以互相转换。一个完整的旋转总共360度,45deg就等同于12.5%
/* 下面两段语句效果一样 */
conic-gradient(white, deepskyblue 45deg, white);
conic-gradient(white, deepskyblue 12.5%, white);
如果作为渐变转换点,角度值和百分比值也可以互相转换。
/* 合法 */
conic-gradient(white, 12.5%, deepskyblue);
/* 合法 */
conic-gradient(white, 45deg, deepskyblue);

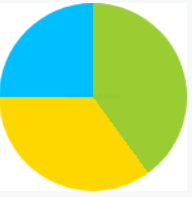
应用1——饼图

.pie {
width: 150px; height: 150px;
border-radius: 50%;
background: conic-gradient(yellowgreen 40%, gold 0deg 75%, deepskyblue 0deg);
}
详见 https://demo.cssworld.cn/new/5/1-4.php
应用2——取色盘

.hs-wheel {
width: 150px; height: 150px;
border-radius: 50%;
background: radial-gradient(closest-side, gray, transparent),
conic-gradient(red, magenta, blue, aqua, lime, yellow, red);
}
详见 https://demo.cssworld.cn/new/5/1-5.php
应用3——灰白网格

.checkerboard {
width: 200px; height: 160px;
background: conic-gradient(#eee 25%, white 0deg 50%, #eee 0deg 75%, white 0deg) 0
/ 20px 20px;
}
详见 https://demo.cssworld.cn/new/5/1-6.php
应用4——加载动画

.loading {
width: 100px; height: 100px;
border-radius: 50%;
background: conic-gradient(deepskyblue, 30%, white);
--mask: radial-gradient(closest-side, transparent 75%, black 76%);
-webkit-mask-image: var(--mask);
mask-image: var(--mask);
animation: spin 1s linear infinite reverse;
}
@keyframes spin {
from { transform: rotate(0deg); }
to { transform: rotate(360deg); }
}























 608
608











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








