效果:

本文用 Vue 项目做示范。
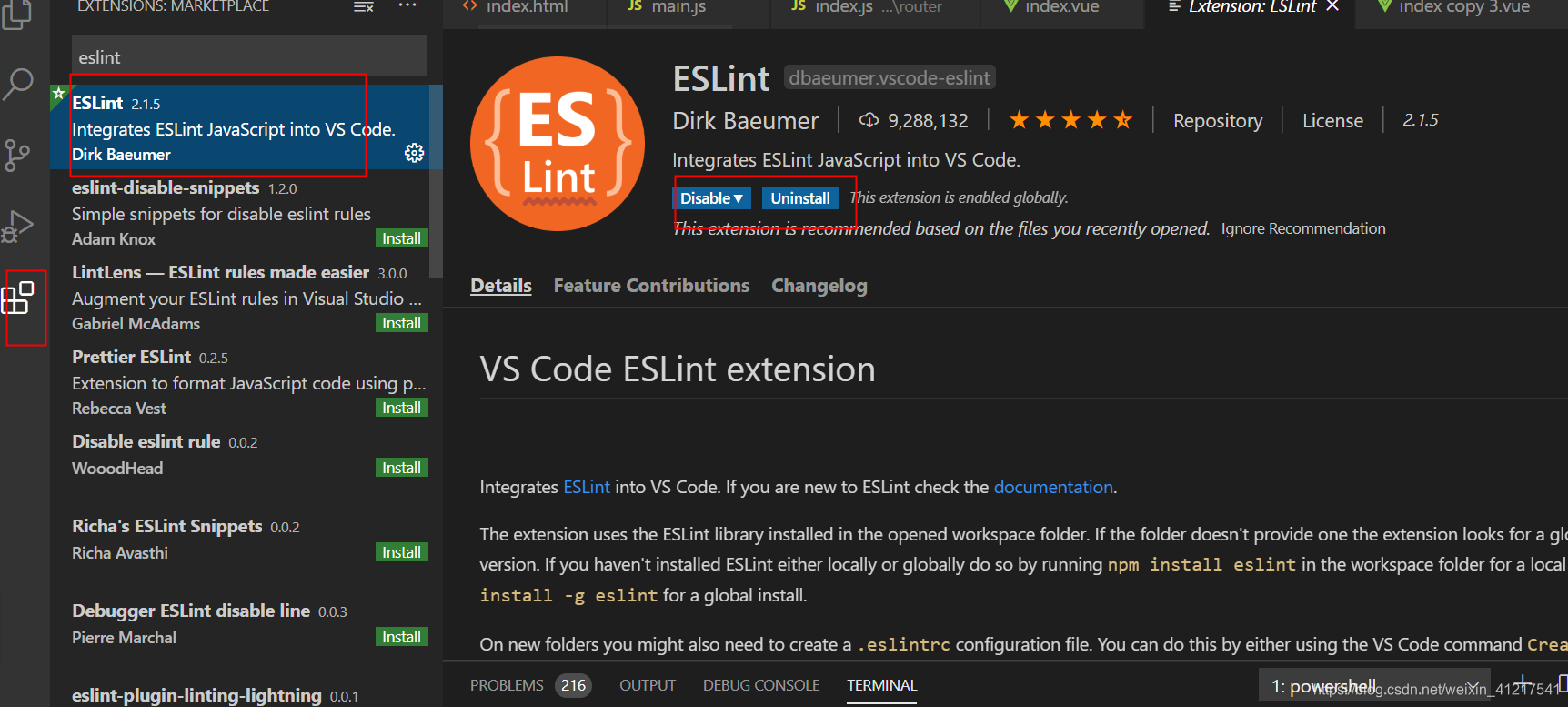
安装插件 ESLint

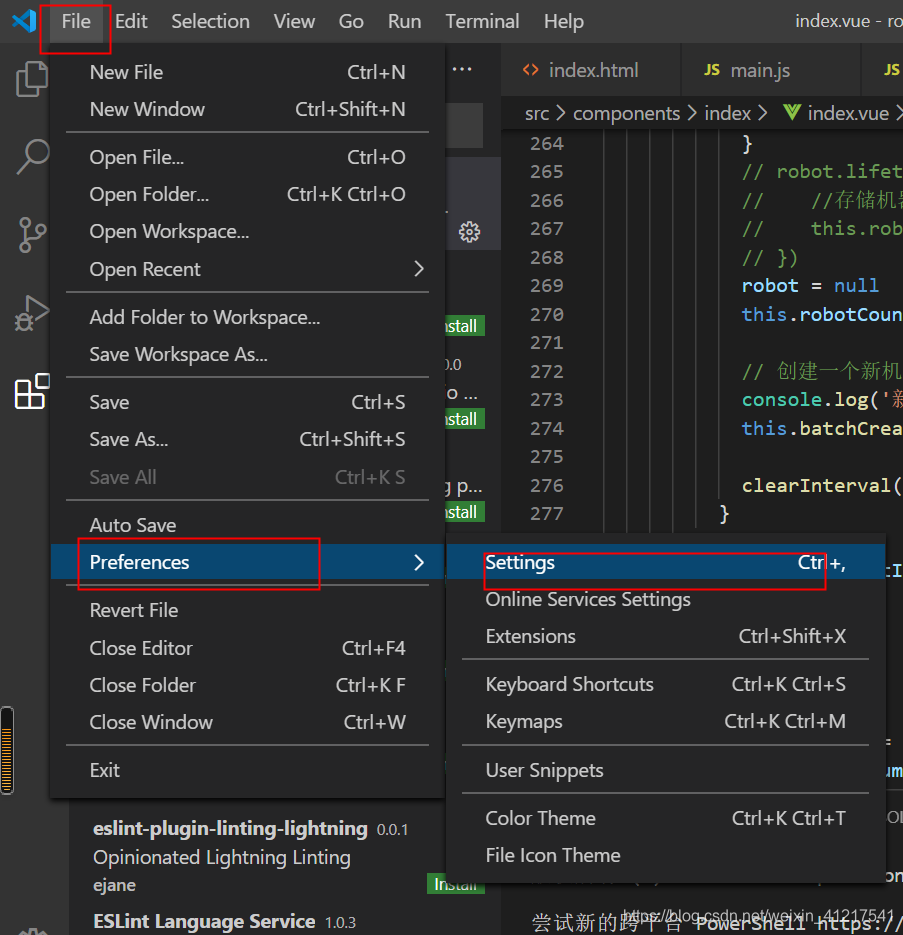
然后 File -> Preference -> Settings(如果装了中文插件包应该是 文件 -> 选项 -> 用户),

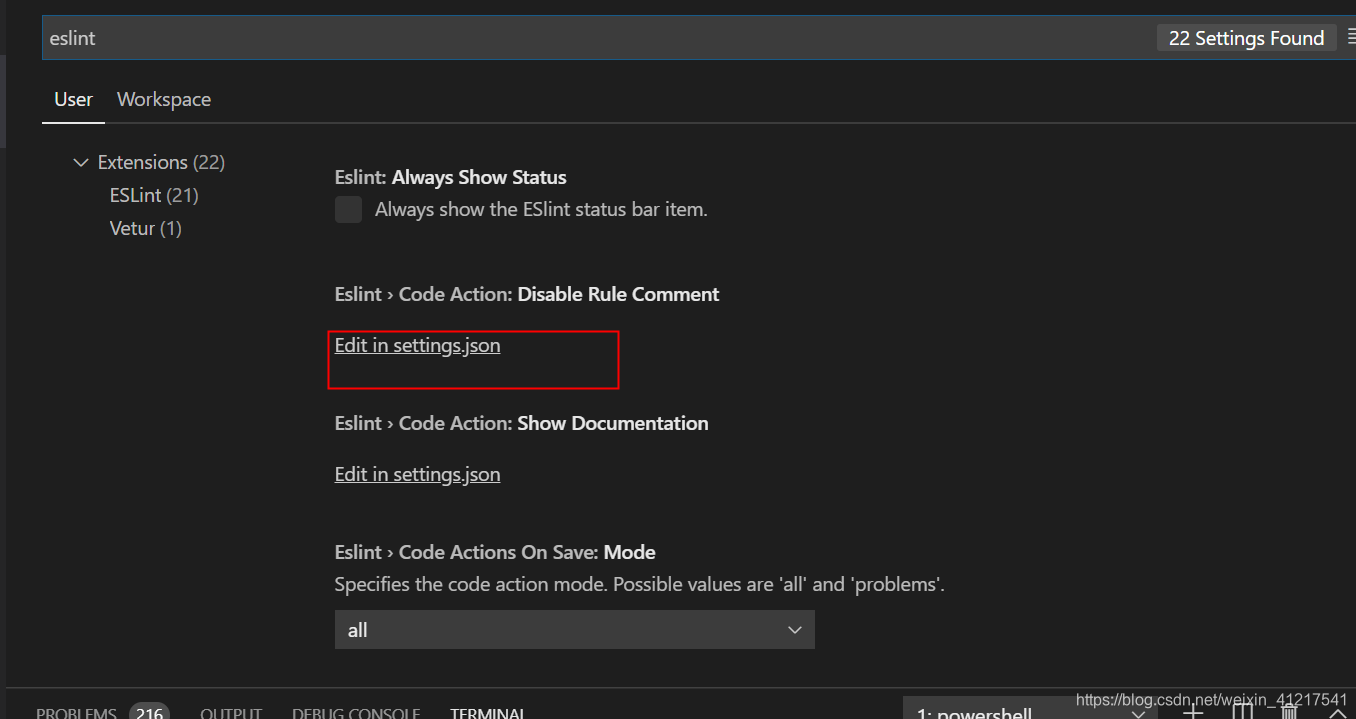
搜索 eslint,点击 Edit in setting.json

将以下选项添加到配置文件
vscode 2020之前版本
"eslint.autoFixOnSave": true,
"eslint.validate": [
{
"language": "vue",
"autoFix": true
},
{
"language": "html",
"autoFix": true
},
{
"language": "javascript",
"autoFix": true
},
{
"language": "typescript",
"autoFix": true
},
],
vscode 2020版
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true,
},





















 1553
1553











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








