
图片对象路径
var weatherIcons = {
'Sunny': 'https://echarts.apache.org/examples/data/asset/img/weather/sunny_128.png',
'Cloudy':'https://echarts.apache.org/examples/data/asset/img/weather/cloudy_128.png',
'Showers':'https://echarts.apache.org/examples/data/asset/img/weather/showers_128.png'
};
X轴富文本
xAxis: {
type: 'category',
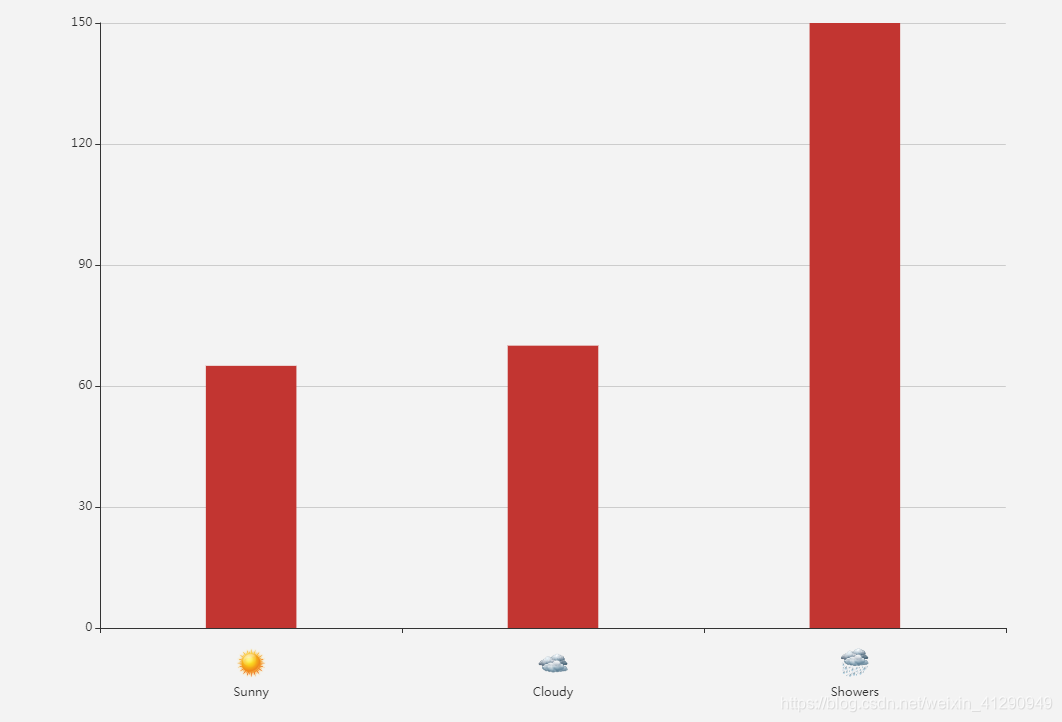
data: ['Sunny', 'Cloudy', 'Showers'],
axisLabel: {
formatter: function (value) {
console.log(value);
return '{' + value + '| }\n{value|' + value + '}';
},
margin: 20,
rich: {
value: {
lineHeight: 30,
align: 'center'
},
Sunny: {
height: 30,
align: 'center',
backgroundColor: {
image: weatherIcons.Sunny
}
},
Cloudy: {
height: 30,
align: 'center',
backgroundColor: {
image: weatherIcons.Cloudy
}
},
Showers: {
height: 30,
align: 'center',
backgroundColor: {
image: weatherIcons.Showers
}
}
}
}
},
代码解析
- axisLabel使用formatter回调函数,将data中的value转为变量;
- rich富文本样式表中,对应axisLabel的value,进而实现图片和文字的排版;
Done!























 893
893











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










