问题发现
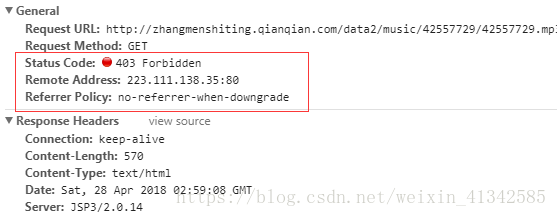
最近写一个在线音乐播放项目时,发现了一个问题。就是在项目中调用的是百度音乐的api,当把音乐的url放入audio的src属性中时,点击播放,则会报403错误。然而直接在浏览器的地址栏直接回车就不会出错。

报403错误的原因
首先,报403错误的原因需要提及浏览器的防盗链机制。
防盗链机制
当你的项目和需要引用的网址不在同一个域内的,那么浏览器的防盗链机制发挥作用。
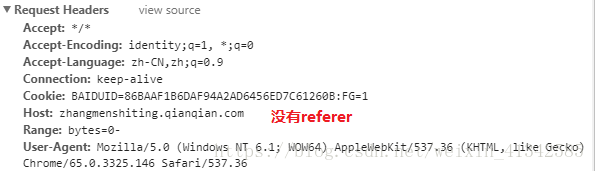
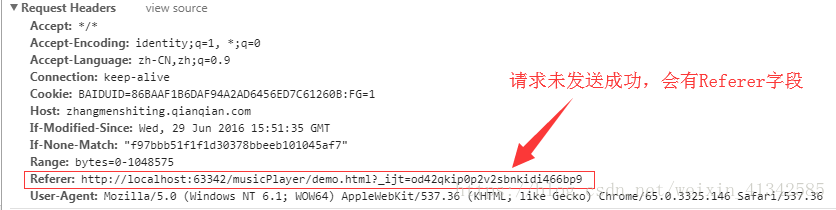
其中防盗链是利用HTTP header 中的referer来实现的。当浏览器向服务器发送请求时会带上referer,来告诉服务器从哪个页面链接过来的。
服务器端通过referer来判断请求是否是自己的域名,如果不是自己的域名就会拦截,不会将请求发送出去,如果是自己域名那么就继续访问。
请求发送成功的请求头Request Headers:

请求为发送成功的请求头 Request Headers:
解决办法
由于防盗链是由于请求的域名和当前域名不相同才拦截请求的,因此,双击打开就不会出现403错误,然而这并不符合实际应用。
因此,利用iframe来解决问题。
以下封装了一个方法,在iframe中添加audio标签,设置外部接口音乐的url,播放音乐(这里以百度音乐api为例)
代码如下:
var url = "http://tingapi.ting.baidu.com/v1/restserver/ting?method=baidu.ting.song.playAAC&songid=";
var songId = "583772902";
//通过该方法,会将播放songId=583772902的音乐的url放入iframe的audio中。
useIframe($(".playing-audio iframe"),url,songId);
//origin是页面中iframe标签元素
//url为要播放的音乐的url
//songId为播放音乐的歌曲的id(以这个id和url来获取到播放url)
function useIframe(origin,url,songId) {
//定义一个id值
var frameid = 'frameaudio';
//为iframe内部设置一个audio标签,设置src属性以及值
window.content = '<audio id="audio" src="'+url+songId+'" ></audio>';
//设置iframe元素的id值
$(origin).get(0).id=frameid;
//将内容加入到该iframe中
$(origin).get(0).src="javascript:parent.content;";
//设置iframe标签的一些样式
$(origin).get(0).frameBorder="0";
$(origin).get(0).scrolling="no";
$(origin).get(0).width="100%";
}<div class="playing-audio" style="display: none;">
<iframe src="" frameborder="0"></iframe>
</div>注意:
在上述代码中,iframe中的audio标签的src属性值,是一个用来获取音乐url的网址,并不能直接播放,它返回的是一个json字符串。
需要通过ajax来获取到它的播放url
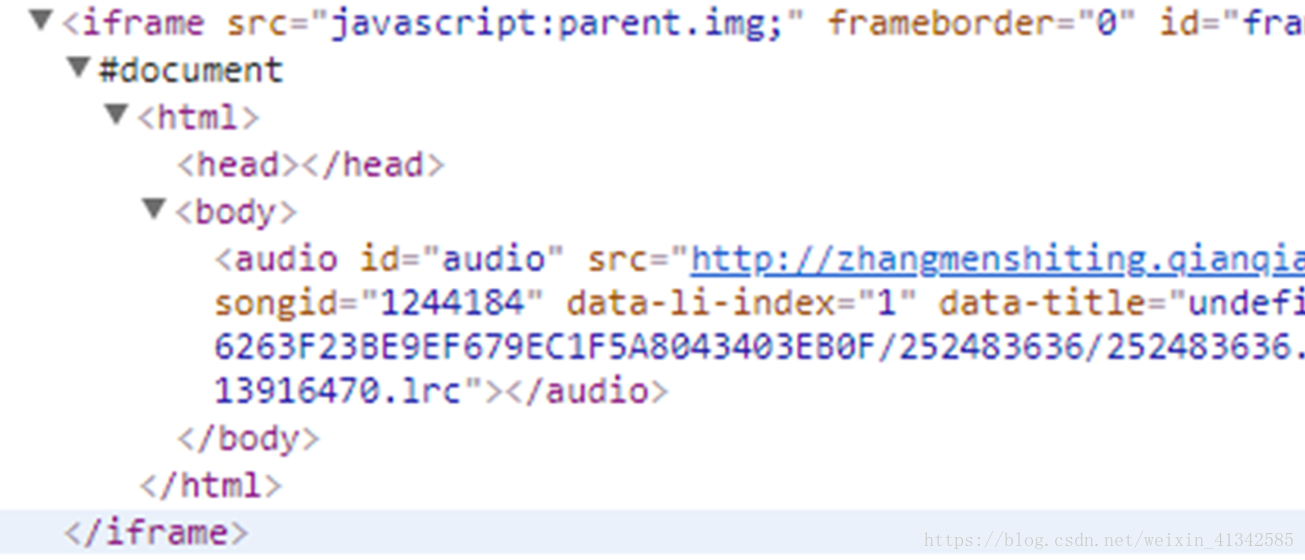
有图可得到,iframe标签中其实是包裹了另外一个页面。
利用ele.contentWindow.document来获取中的元素
如: $(“iframe”).get(0).contentWindow.document.querySelector(“audio”)
我们还需要通过一些代码设置iframe元素内的audio标签的实际播放url,解决403问题。(这里使用了异步获取百度音乐api的url)
//获取到iframe标签内的audio属性
var audioEle = $(".playing-audio iframe").get(0).contentWindow.document.querySelector("audio");
$.ajax({
dataType: "jsonp",
//这里的url和songId对应上述js代码中的url和songId
url: url+songId,
type: "get",
success: function (data) {
//获得的data中有播放音乐的url
//由于是json格式,因此data.bitrate.show_link就是对应的播放地址
audioEle.src = data.bitrate.show_link;
这里可以添加一些其他代码,用来设置audio标签...
}
});
























 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








