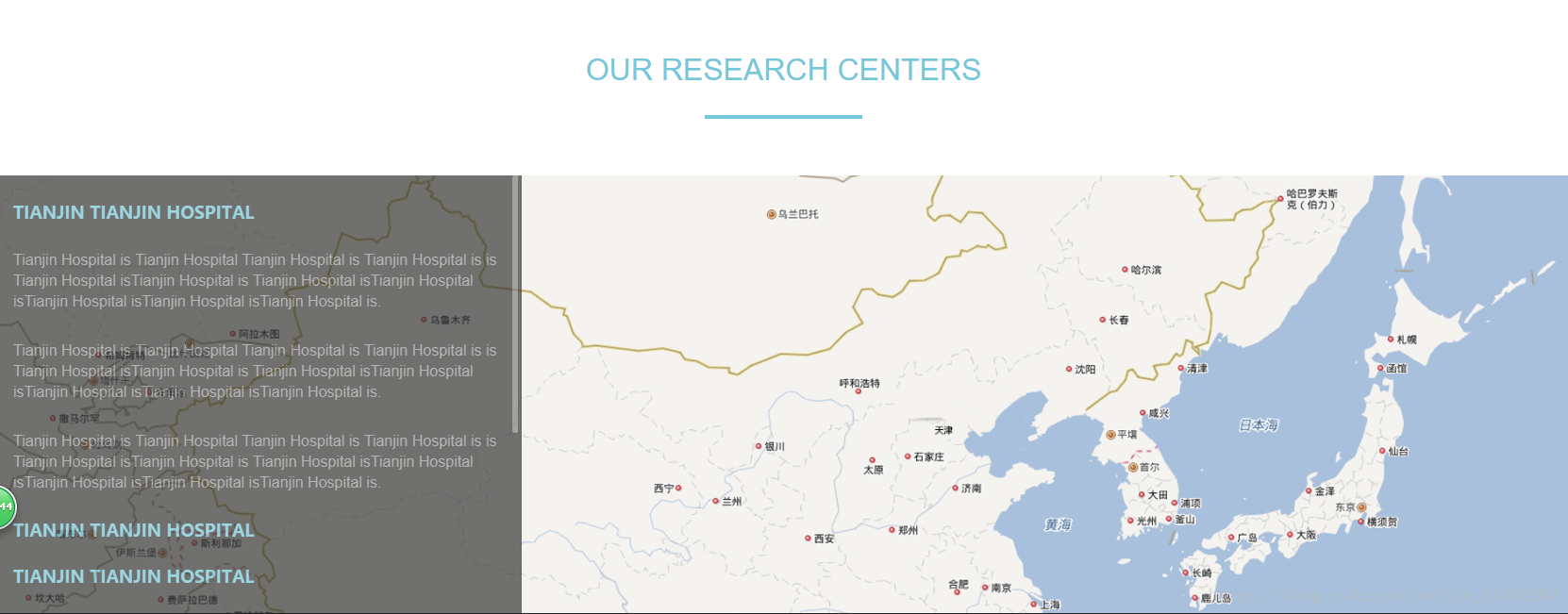
.description-box::-webkit-scrollbar
{
width: 10px;
height: 300px;
background-color: #313130;
}
/*定义滚动条轨道 内阴影+圆角*/
.description-box::-webkit-scrollbar-track
{
background-color: #313130;
-webkit-box-shadow: inset 0 0 5px rgba(0,0,0,0.2);
}
/*定义滑块*/
.description-box::-webkit-scrollbar-thumb
{
border-right:4px solid #313130;
border-radius: 3px;
background-color: rgba(255,255,255,0.36);
}样式2
<div class="table-container">
</div>
.table-container {
margin: 15px auto;
width: 100%;
padding: 15px 0;
max-height: 0;
overflow-y: scroll;
padding-right: 5px;
}
.table-container::-webkit-scrollbar {
width: 8px;
height: auto;
background-color: #fff;
}
/*定义滚动条轨道 内阴影+圆角*/
.table-container::-webkit-scrollbar-track {
background-color: #fff;
}
/*定义滑块*/
.table-container::-webkit-scrollbar-thumb {
border: 5px solid #ececec;
border-radius: 6px;
background-color: #ececec;
-webkit-box-shadow: 0 2px 4px 0 rgba(0,0,0,0.5);
}火狐浏览器样式修改可参考:https://blog.csdn.net/weixin_41355260/article/details/102768780























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








