新的写法,react大力支持的:
React.createRef 调用后可以返回一个容器,该容器可以存储被ref所表示的节点 就是说input这个DOM放在了myRef这个属性上 这个是专人专用的 如果有两个标签引用this.myRef 后面的会顶替前面的
正常:
myRef = React.createRef()
showData = ()=>{
console.log(this.myRef)
console.log(this.myRef.current)
console.log(this.myRef.current.value)
}
showData2 = ()=>{
const{input2} = this
alert(input2.value)
}
render() {
return (
<div>
<input ref={this.myRef} type="text" placeholder="点击按钮提示数据"/>
<button onClick={this.showData}>点我提示左侧数据</button>
</div>
)
}
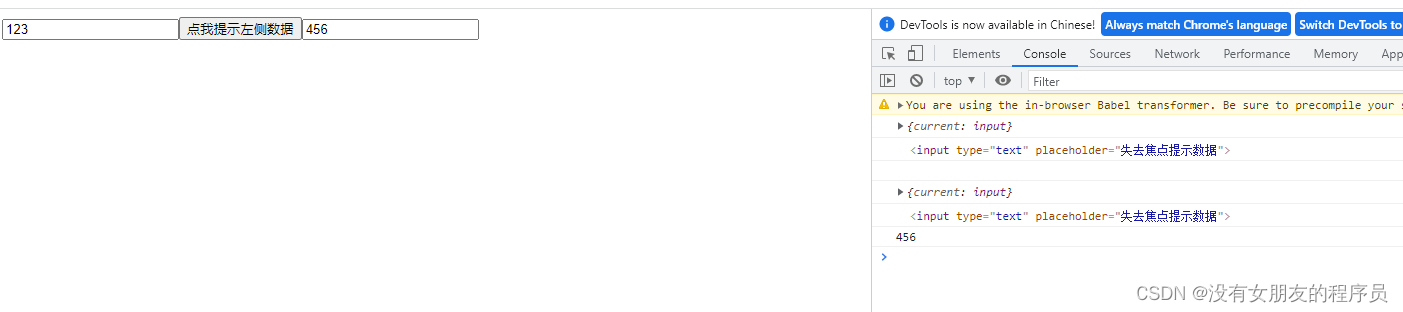
被顶替的:
myRef = React.createRef()
showData = ()=>{
console.log(this.myRef)
console.log(this.myRef.current)
console.log(this.myRef.current.value)
}
showData2 = ()=>{
console.log(this.myRef)
console.log(this.myRef.current)
console.log(this.myRef.current.value)
}
render() {
return (
<div>
<input ref={this.myRef} type="text" placeholder="点击按钮提示数据"/>
<button onClick={this.showData}>点我提示左侧数据</button>
<input ref={this.myRef} onBlur={this.showData2} type="text" placeholder="失去焦点提示数据"/>
</div>
)
}

无论哪个 myRef拿到的都是失去焦点
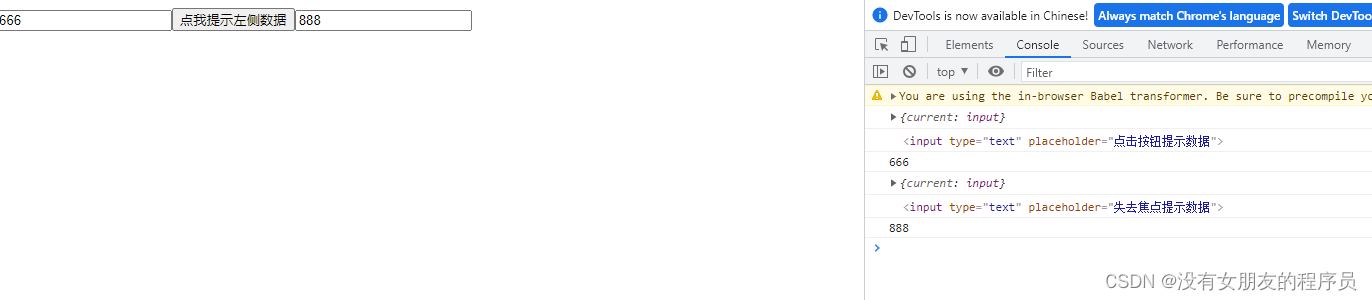
正确的:
myRef = React.createRef()
myRef2 = React.createRef()
showData = ()=>{
console.log(this.myRef)
console.log(this.myRef.current)
console.log(this.myRef.current.value)
}
showData2 = ()=>{
console.log(this.myRef2)
console.log(this.myRef2.current)
console.log(this.myRef2.current.value)
}
render() {
return (
<div>
<input ref={this.myRef} type="text" placeholder="点击按钮提示数据"/>
<button onClick={this.showData}>点我提示左侧数据</button>
<input onBlur={this.showData2} ref={this.myRef2} type="text" placeholder="失去焦点提示数据"/>
</div>
)
}

源码:
<script type="text/babel"> //此处一定要写babel 表示该标签中写入jsx语法并且使用babel转为js语法
class Demo extends React.Component {
// showData = ()=>{
// const input = document.getElementById('input1');
// alert(input.value);
// }
/*
React.createRef 调用后可以返回一个容器,该容器可以存储被ref所表示的节点 就是说input这个DOM放在了myRef这个属性上 这个是专人专用的 如果有两个标签引用this.myRef
后面的会顶替前面的
*/
myRef = React.createRef()
myRef2 = React.createRef()
showData = ()=>{
console.log(this.myRef)
console.log(this.myRef.current)
console.log(this.myRef.current.value)
}
showData2 = ()=>{
console.log(this.myRef2)
console.log(this.myRef2.current)
console.log(this.myRef2.current.value)
}
render() {
return (
<div>
<input ref={this.myRef} type="text" placeholder="点击按钮提示数据"/>
<button onClick={this.showData}>点我提示左侧数据</button>
<input onBlur={this.showData2} ref={this.myRef2} type="text" placeholder="失去焦点提示数据"/>
</div>
)
}
}
ReactDOM.render(<Demo/>,document.getElementById('test'))
</script>




















 1325
1325











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








