现有一张goods表,有id,name,price,cate,brand等属性,现要管理以cate分类的表,需要从goods表中查询数据然后写进goods_cates表中。
首先创建一个分配表:
CREATE TABLE IF NOT EXISTS tdb_goods_cates(
->cate_id SMALLINT UNSIGNED PRIMARY KEY AUTO_CRECTMENT,
->cate_name VARCHAR(20) NOT NULL);
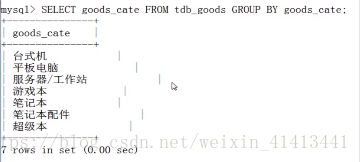
在查询tdb_goods表中,要用分类的形式查找:
SELECT goods_cate FROM tdb_goods GROUP BY goods_cate;
将查询结果写入goods_cate表中就用insert select
INSERT tdb_goods_cates(cate_name) SELECT goods_cate FROM tdb_goods GROUP BY goods_cate;
有了这张tdb_goods_cates表之后,tdb_goods表中的cate属性要参照tdb_goods_cates表做修改,就是把goods_cate的属性改成cate_id,这就是多表更新,请看下节!























 1667
1667











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








