序
本文讲解的是requireJS对文件合并与压缩的实现方法。
RequireJS提供了一个打包与压缩工具r.js,r.js的压缩工具使用UglifyJS进行压缩的。
requireJS对互相依赖模块进行合并与压缩,可以对JS,CSS压缩,甚至可以对整个项目进行打包。r.js是基于nodeJS的,所以本机电脑上需要有node环境。
一下内容基于已经安装nodejs和git的条件下进行。
r.js的安装
全局安装requirejs即可,命令如下
$ npm install -g requirejs打包前的目录结构
与RequireJs模块化基础 目录一致,只是多了一个build.js 文件,在这里不再展示其他文件的具体内容。
build.js
({
appDir: '../js', //打包的根路径
baseUrl: './', //依赖的根路径,以打包路径为前提
dir: '../build', //打包后生成的文件路基
mainConfigFile: './config.js', //打包依赖配置文件
name: 'app' //需要打包的主要模块,以baseUrl路径为基础
})r.js打包
在build.js 所在的目录下执行以下命令即可
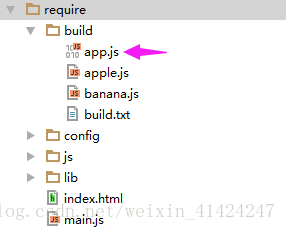
r.js -o build.js执行完毕后会生成一个build 文件夹,新的目录如下:
其实build 目录下真正有用的文件就只有app.js,另外既然打包完毕,我们就需要调整以下main.js 的依赖,main.js 需要变动的内容如下:
/*
* 在没有配置baseUrl参数以前,
* 所有的依赖都是以入口html文件为根目录,
* 所以下面的依赖是未修改baseUrl路径之前的依赖
* */
var debug = false; //true表示开发过程中,false表示打包完毕后
if (debug) {
require(['./config/config', './js/app']); //打包前
} else {
require(['./build/app']); //打包后可以直接使用build目录下的app.js即可
}
如果是一个像本文这样一个简单的项目,r.js 打包就是这么简单,但是当需要打包多个模块的时候,我们需要进一步配制build.js 。具体配制请看下回分解。























 1831
1831











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








