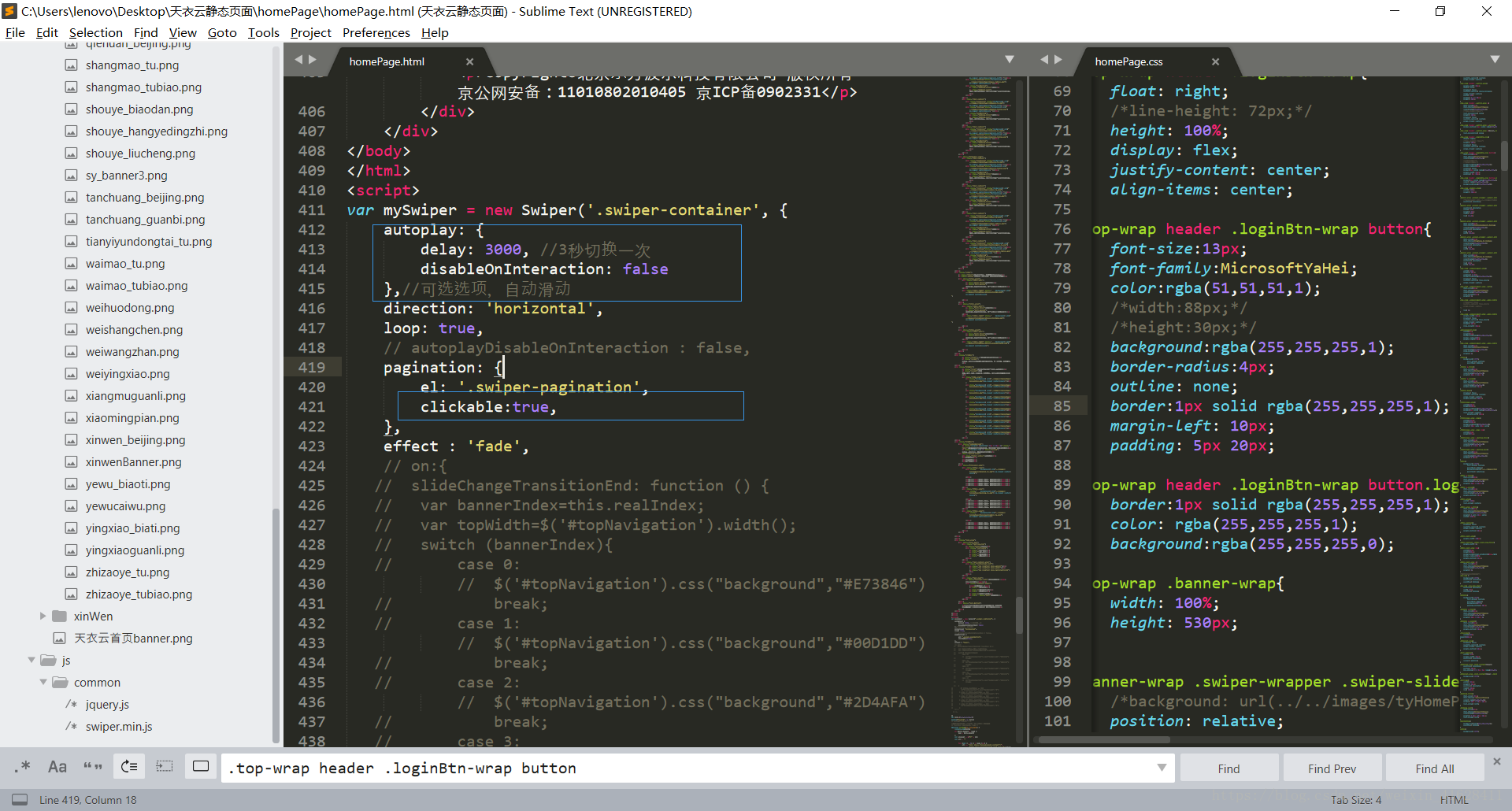
项目中写了一个swiper的轮播图,需要设置点击分页器可以进行分页,并且点击之后还可以进行自动轮播,往上搜的都是加两个 autoplayDisableOnInteraction : false,paginationClickable :true,属性就可以了 我的页面不行 怀疑是因为我的swiper.js(我用的是swiper4)得原因 查看了一下swiper的官网api 最终得以解决
框的即为解决swiper下的点击分页器和点击分页器之后不能继续轮播的处理
swiper 点击分页器之后不能继续轮播
最新推荐文章于 2023-04-26 17:59:31 发布

























 1395
1395











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








