准备工具 —— 安装axios
- 安装axios
命令行:npm install axios --save - 引入
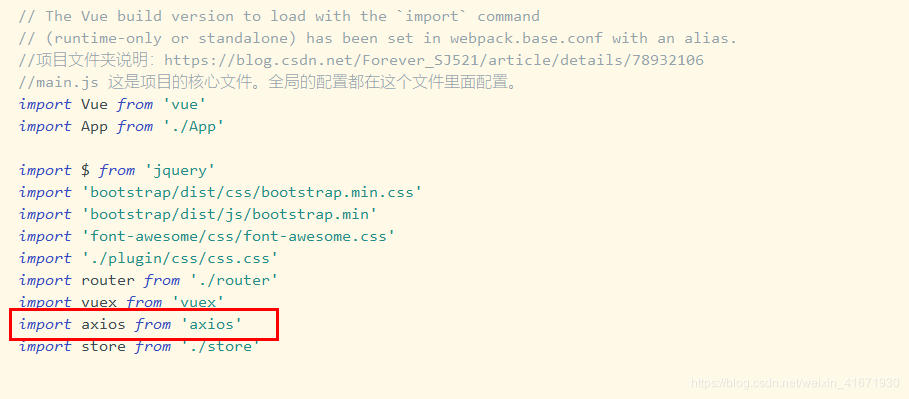
在项目的main.js文件引入
使用准备
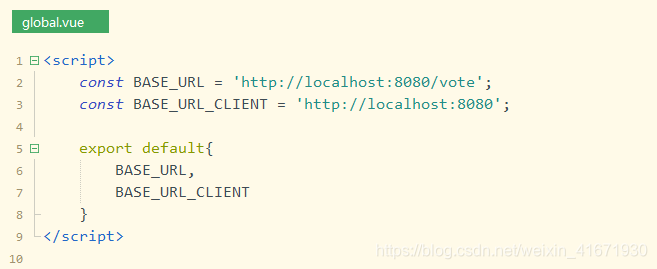
- 创建组件base.vue

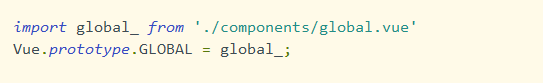
- 在main.js中引入global.vue并将其设置为全局变量

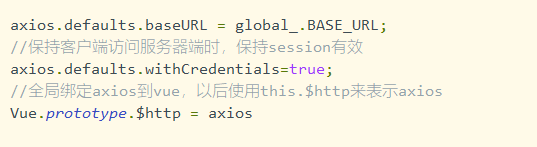
- 设置axios的默认基地址

使用axios进行请求
- 安装并引入Qs工具(同引入axios)
- axios异步请求有get post 等方法,这里以post方法为例。
methodName: function() {
var url = "****\****?**=**";//访问地址
var data = Qs.stringify(DATA);//将数据DATA序列化
this.$http.post(url, data, {//this.$http代替axios
headers:{'Content-Type':'application/x-www-form-urlencoded'}
//设置数据提交方式,具体可参照下面这篇
//https://blog.csdn.net/xiao__jia__jia/article/details/79357274
}).then(response=>{
// xxxx 请求成功后的代码
}).catch(error=>{
alert(error);//如果后台返回成功却经常被catch捕获,可查看是否支持了跨域请求
});
}




















 1324
1324











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








