overflow定义:设定如果内容溢出元素设定范围后该怎么做.
overflow:visible;默认属性,就是毫不作为,让内容跑到元素外面去.overflow:hidden;常用属性,超出的部分给他隐藏了.overflow:auto;常用属性,父元素中内置滚动条来处理,根据内容的具体宽高生成上下或左右滚动条.overflow:scroll;在父元素中强制内置滚动条,即使内容并没有超出元素给定宽高.overflow: inherit;继承父元素的属性,可用于在父元素有滚动条的前提下,给子元素中内置滚动条
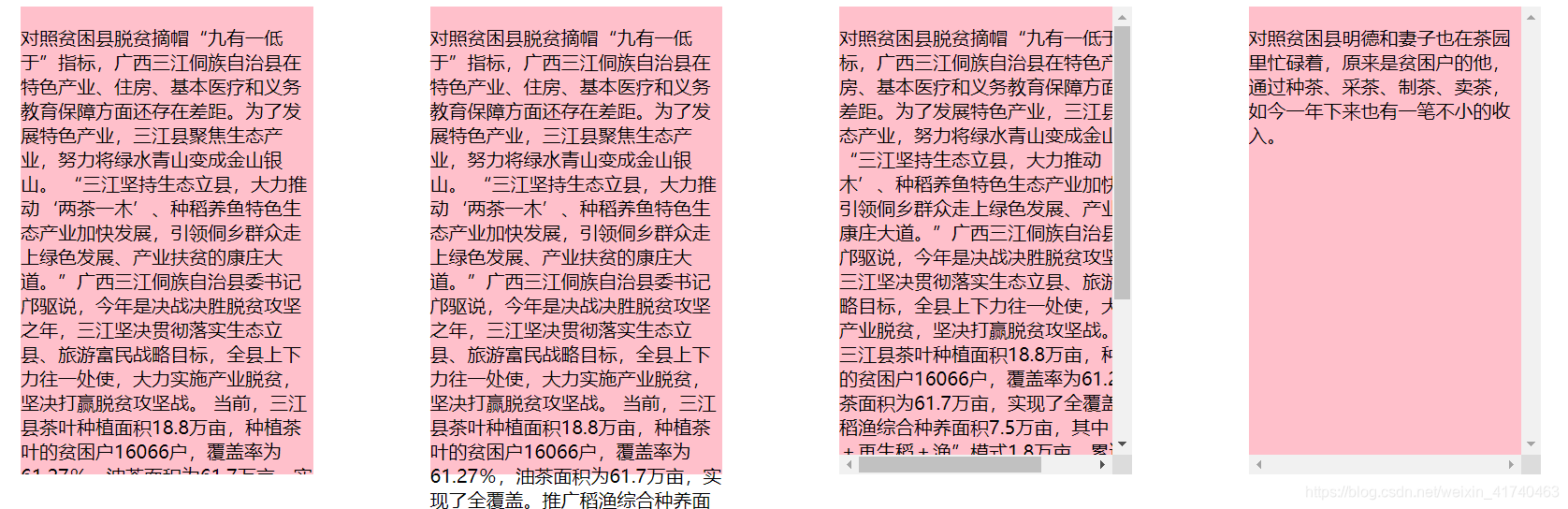
下图从左到右依次为hidden,visible,auto和scroll的样式

<style>
div {
width: 250px;
height: 400px;
background-color: pink;
float: left;
margin-left: 100px;
margin-top: 50px;
}
.dv1 {
/* 超出的部分隐藏 */
overflow: hidden;
}
.dv2{
overflow:visible;
/* 默认值 写了这个和没写 没什么区别 */
}
.dv3{
overflow:auto;
/* 内容超出 显示滚动条 包括横纵向滚动条*/
}
.dv3 p{
width:300px;
}
.dv4{
/* 不管内容有没有超出 都要显示滚动条 */
overflow:scroll;
}
/* .dv5{
overflow:scroll;
}
.dv5 p{
overflow:inherit;
} */
.dv5{
overflow-x:scroll;
overflow-y:auto;
/* overflow-x 横向滚动条
overflow-y 纵向滚动条
他们的取值 和 overflow 一样
*/
}
/* 整理代码格式 alt + shift + f */
</style>





















 1134
1134











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








