web播放rtsp流
近期公司某项目要实现监控播放功能包含录屏、截图功能,因了解到现在主流浏览器已不支持直接播放rtsp流,目前了解到的解决方法大致分为:
- 使用插件如
VLC(仅IE支持,不支持需求,略过) - 使用第三方软件如
猿大师(要收费,略过) - 通过服务端把rtsp流转为浏览器可以直接播放的流如rtmp、flv等 (公司服务端同事没给转,略过)
- 使用websocket (没太理解具体怎么做,后续还需再了解)
- 使用
webrtc-streamer
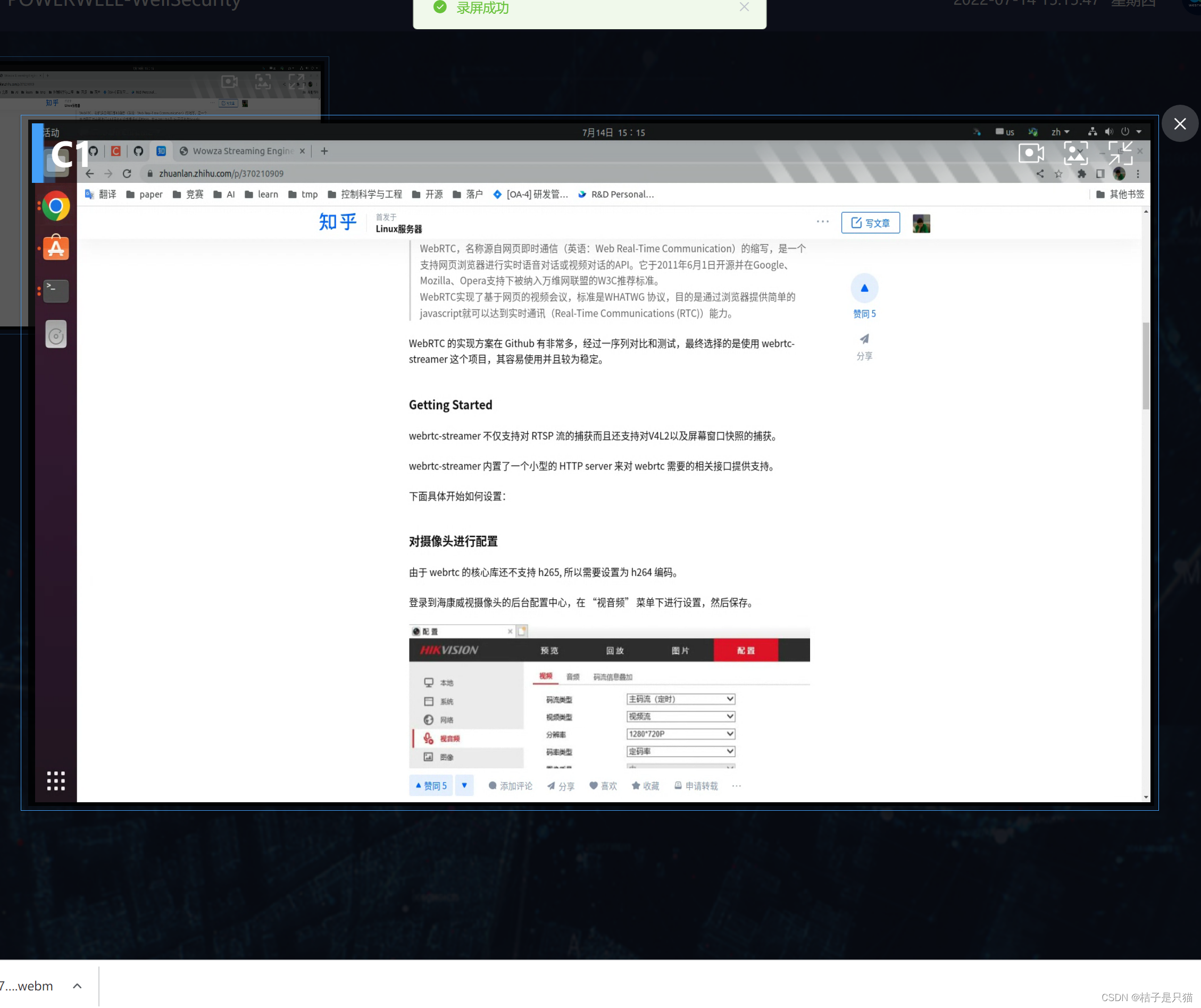
我的效果


本次记录的就是在vue项目中使用webrtc
在vue中使用webrtc-streamer
首先要服务端同事帮忙安装一下webrtc-streamer , 应该前端自己也可以做,不过因为我电脑没有docker,而且不是很懂,所以没有尝试,重点记录下前端部分:
- 首先到 webrtc-streamer git 上下载压缩包,解压提取
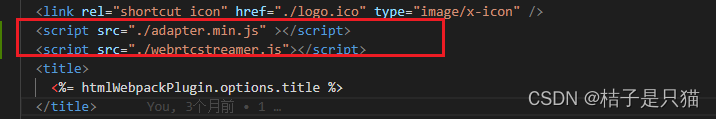
libs/adapter.min.js和webrtcstreamer.js并拷贝到项目中,我这里是放到了public下,并在index.html中引入

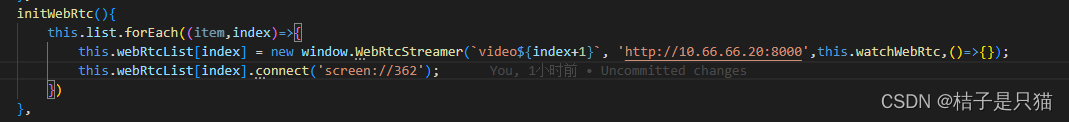
- 然后在组件中使用,因为这里有多个摄像头,还没调接口,暂时先写死rtsp流地址,创建实例化时第一个参数是页面中video的id,第二个参数是服务端部署webrtc的地址,后面的参数是我自己传的一些回调函数,到这里就可以显示出视频了!!!


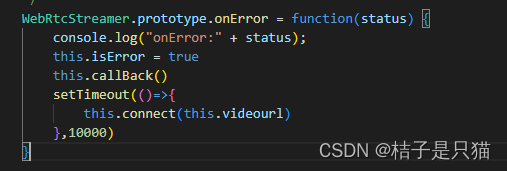
不过因为项目中还有加载中和加载失败的一些状态展示,所以改了一下webrtcstreamer.js ,首先默认是加载中,等到加载完把状态改掉,通过回调函数通知到组件,加载失败也是同理。

录屏、截图
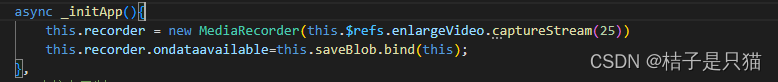
可以用浏览器的getDisplayMedia方法来实现录屏,不过使用这个页面会弹出授权的一些画面,感觉不太想要,就没用这个。直接获取了video的视频流可以不用弹出授权页面:

//开始录屏
this.recorder.start();
//暂停录屏
this.recorder.pause();
//暂停后机组录屏
this.recorder.resume();
//停止录屏
this.recorder.stop();
在停止录屏后 this.recorder.ondataavailable 可以获取到录制好的视频流,可以通过 a 标签保存到本地
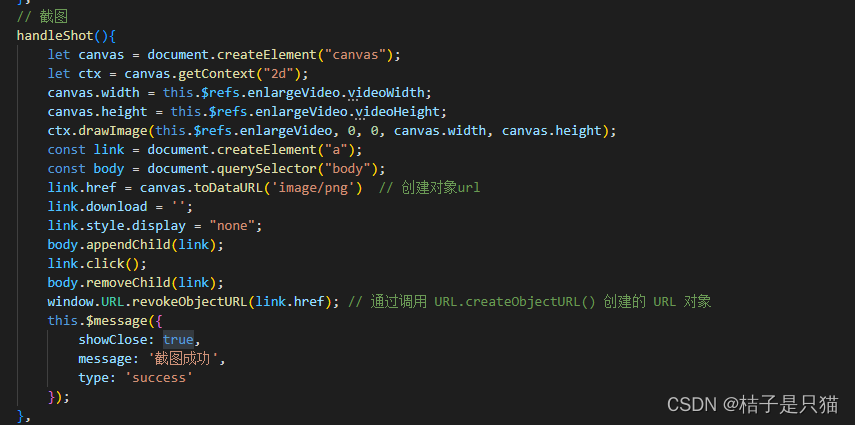
截图是利用canvas绘制图片然后保存到本地

记录结束啦~~~~
欢迎有更好建议的大佬们指点小菜鸟

























 1537
1537











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








