VUE 使用Export2Excel导出数据,以及多级表头
最近公司做项目,需要导出数据到excel表格
使用到了 element UI ,Export2Excel
特此记录,毕竟好记性不如烂笔头
不包含修改样式(菜鸟一枚,希望大佬指教点名)
1.安装依赖 ,三个依赖包
npm install -S file-saver
npm install -S xlsx
npm install -D script-loader
2.创建文件
在项目src 下创建 vendor 文件夹
然后创建 Export2Excel.js 文件
Export2Excel.js 文件内容
/* eslint-disable */
import { saveAs } from 'file-saver'
import XLSX from 'xlsx'
function generateArray(table) {
var out = [];
var rows = table.querySelectorAll('tr');
var ranges = [];
for (var R = 0; R < rows.length; ++R) {
var outRow = [];
var row = rows[R];
var columns = row.querySelectorAll('td');
for (var C = 0; C < columns.length; ++C) {
var cell = columns[C];
var colspan = cell.getAttribute('colspan');
var rowspan = cell.getAttribute('rowspan');
var cellValue = cell.innerText;
if (cellValue !== "" && cellValue == +cellValue) cellValue = +cellValue;
//Skip ranges
ranges.forEach(function (range) {
if (R >= range.s.r && R <= range.e.r && outRow.length >= range.s.c && outRow.length <= range.e.c) {
for (var i = 0; i <= range.e.c - range.s.c; ++i) outRow.push(null);
}
});
//Handle Row Span
if (rowspan || colspan) {
rowspan = rowspan || 1;
colspan = colspan || 1;
ranges.push({
s: {
r: R,
c: outRow.length
},
e: {
r: R + rowspan - 1,
c: outRow.length + colspan - 1
}
});
};
//Handle Value
outRow.push(cellValue !== "" ? cellValue : null);
//Handle Colspan
if (colspan)
for (var k = 0; k < colspan - 1; ++k) outRow.push(null);
}
out.push(outRow);
}
return [out, ranges];
};
function datenum(v, date1904) {
if (date1904) v += 1462;
var epoch = Date.parse(v);
return (epoch - new Date(Date.UTC(1899, 11, 30))) / (24 * 60 * 60 * 1000);
}
function sheet_from_array_of_arrays(data, opts) {
var ws = {};
var range = {
s: {
c: 10000000,
r: 10000000
},
e: {
c: 0,
r: 0
}
};
for (var R = 0; R != data.length; ++R) {
for (var C = 0; C != data[R].length; ++C) {
if (range.s.r > R) range.s.r = R;
if (range.s.c > C) range.s.c = C;
if (range.e.r < R) range.e.r = R;
if (range.e.c < C) range.e.c = C;
var cell = {
v: data[R][C]
};
if (cell.v == null) continue;
var cell_ref = XLSX.utils.encode_cell({
c: C,
r: R
});
if (typeof cell.v === 'number') cell.t = 'n';
else if (typeof cell.v === 'boolean') cell.t = 'b';
else if (cell.v instanceof Date) {
cell.t = 'n';
cell.z = XLSX.SSF._table[14];
cell.v = datenum(cell.v);
} else cell.t = 's';
ws[cell_ref] = cell;
}
}
if (range.s.c < 10000000) ws['!ref'] = XLSX.utils.encode_range(range);
return ws;
}
function Workbook() {
if (!(this instanceof Workbook)) return new Workbook();
this.SheetNames = [];
this.Sheets = {};
}
function s2ab(s) {
var buf = new ArrayBuffer(s.length);
var view = new Uint8Array(buf);
for (var i = 0; i != s.length; ++i) view[i] = s.charCodeAt(i) & 0xFF;
return buf;
}
export function export_table_to_excel(id) {
var theTable = document.getElementById(id);
var oo = generateArray(theTable);
var ranges = oo[1];
/* original data */
var data = oo[0];
var ws_name = "SheetJS";
var wb = new Workbook(),
ws = sheet_from_array_of_arrays(data);
/* add ranges to worksheet */
// ws['!cols'] = ['apple', 'banan'];
ws['!merges'] = ranges;
/* add worksheet to workbook */
wb.SheetNames.push(ws_name);
wb.Sheets[ws_name] = ws;
var wbout = XLSX.write(wb, {
bookType: 'xlsx',
bookSST: false,
type: 'binary'
});
saveAs(new Blob([s2ab(wbout)], {
type: "application/octet-stream"
}), "test.xlsx")
}
export function export_json_to_excel({
multiHeader = [],
header,
data,
filename,
merges = [],
autoWidth = true,
bookType = 'xlsx',
} = {}) {
/* original data */
filename = filename || 'excel-list'
data = [...data]
data.unshift(header);
for (let i = multiHeader.length - 1; i > -1; i--) {
data.unshift(multiHeader[i])
}
var ws_name = "SheetJS";
var wb = new Workbook(),
ws = sheet_from_array_of_arrays(data);
if (merges.length > 0) {
if (!ws['!merges']) ws['!merges'] = [];
merges.forEach(item => {
ws['!merges'].push(XLSX.utils.decode_range(item))
})
}
if (autoWidth) {
/*设置worksheet每列的最大宽度*/
const colWidth = data.map(row => row.map(val => {
/*先判断是否为null/undefined*/
if (val == null) {
return {
'wch': 10
};
}
/*再判断是否为中文*/
else if (val.toString().charCodeAt(0) > 255) {
return {
'wch': val.toString().length * 2
};
} else {
return {
'wch': val.toString().length
};
}
}))
/*以第一行为初始值*/
let result = colWidth[0];
for (let i = 1; i < colWidth.length; i++) {
for (let j = 0; j < colWidth[i].length; j++) {
if (result[j]['wch'] < colWidth[i][j]['wch']) {
result[j]['wch'] = colWidth[i][j]['wch'];
}
}
}
ws['!cols'] = result;
}
/* add worksheet to workbook */
wb.SheetNames.push(ws_name);
wb.Sheets[ws_name] = ws;
/**
* 自定义
*/
var dataInfo = wb.Sheets[wb.SheetNames[0]];
let arr = [
"A1",
"B1",
"C1",
"D1",
"E1",
"F1",
"G1",
"H1",
"I1",
"J1",
"K1",
"L1",
"M1",
"N1",
"O1",
"P1",
"Q1",
"R1",
"S1",
"T1",
"U1",
"V1",
"W1",
"X1",
"Y1",
"Z1"
];
let style = {
font: {
color: { rgb: "000000" },
bold: true
},
alignment: {
horizontal: "center",
vertical: "center"
}
};
for (var i = 0; i < header.length; i++) {
dataInfo[arr[i]].s = style;
}
var wbout = XLSX.write(wb, {
bookType: bookType,
bookSST: false,
type: 'binary'
});
saveAs(new Blob([s2ab(wbout)], {
type: "application/octet-stream"
}), `${filename}.${bookType}`);
}
补充:
所用到的数据格式
tableData: [{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄'
}, {
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}]
3.使用方法(一级表头)
导出单级表头
Html部分:
<el-button @click="handleDownload" class="addButton-class">批量导出</el-button>
js部分:
// 导出数据
handleDownload() {
import('@/vendor/Export2Excel').then(excel => {
// 表头数据
const header = ['日期', '条形码', '所属区域', '所属部门', '商场名称', '兑奖员工']
// 数据来源中,代替表头的变量
const filterVal = ['create_time', 'bar_code', 'aname', 'dname', 'warehouse_name', 'sell_name']
// 数据来源
const list = this.tableData
// 拼接数据
const data = this.formatJson(filterVal, list)
excel.export_json_to_excel({
header,
data,
// 导出表格的文件名字
filename:'销售产品清单',
})
})
},
// 拼接数据
formatJson(filterVal, jsonData) {
return jsonData.map(v => filterVal.map(j => {
return v[j]
}))
},
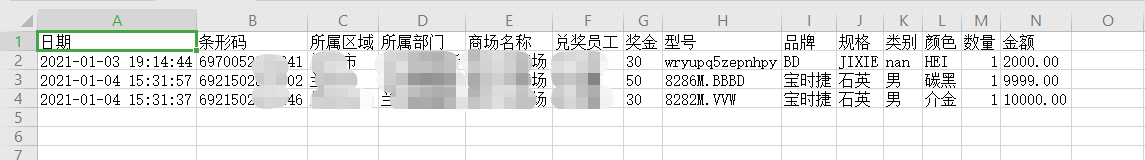
示例效果

3.多级表头
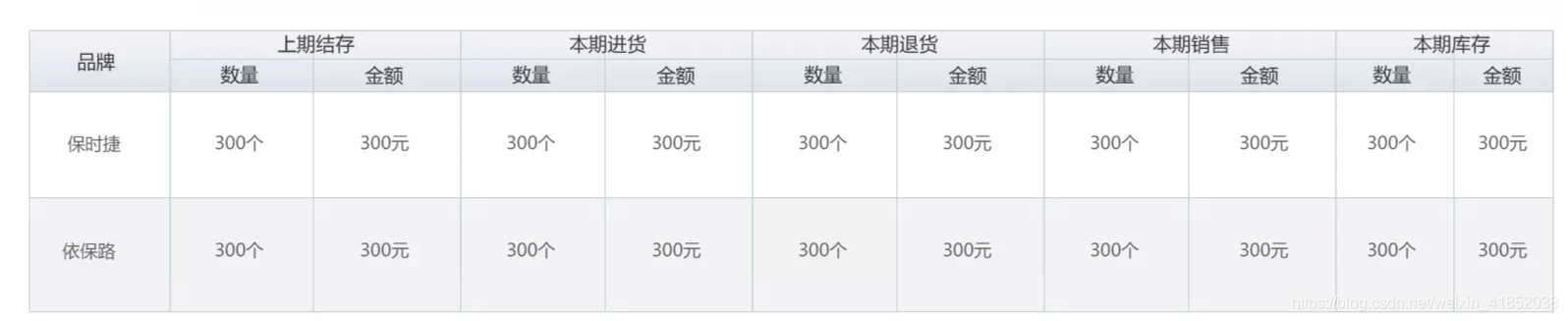
导出多级表头
导出多级表头首先要理解,单元格合并
日期 所占 单元格为 A1:A3
配送信息 所占 单元格为 B1:F1
姓名 所占 单元格为 B2:B3
依次类推

理解这一点,下面代码就好理解了
Html部分:
<el-button @click="handleDownload" class="addButton-class">批量导出</el-button>
// 导出单个表头
handleDownload() {
import('@/vendor/Export2Excel').then(excel => {
const multiHeader =
[
['对账清单','', '', '', '', '','', '', '', '', ''],// 业务需求可删除
['结算单位:',this.name, '', '', '', '','', '结算日期:', this.brginTime, '至', this.endTime], // 业务需求可删除
['日期', '上期结存', '', '本期进货', '', '本期退货','', '本期销售', '', '本期库存', ''],
] // 前两行的表头数据,二维数组,不够的用空白补全
const header = ['', '数量', '金额', '数量', '金额', '数量', '金额', '数量', '金额', '数量', '金额'] // 最后一行的表头数据
const filterVal= ['goods_brand', 'cq_count', 'cq_total', 'bqrk_count', 'bqrk_total', 'bqck_count','bqck_total','bqxs_count','bqxs_total','bqkc_count','bqkc_total']
// 这里要注意 header 和 filterVal 的数组长度一定要相等,否则会报错
const list = this.tableData
const data = this.formatJson(filterVal, list)
const merges = ['A1:K1','A3:A4','B3:C3','D3:E3','F3:G3','H3:I3','J3:K3'] // 合并单元格的数据,如何合并参考上面图片讲解
excel.export_json_to_excel({
multiHeader,
header,
merges,
data,
filename:'对账清单',
})
})
},
// 拼接数据
formatJson(filterVal, jsonData) {
return jsonData.map(v => filterVal.map(j => {
return v[j]
}))
},
大致就是这样,就是没有居中效果(菜鸟,勿喷)





















 6990
6990











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








