目录
二:通过ID获取元素-- document.getElementById(“id”)
三:innerHTML属性--用户获取或者替换HTML元素的内容
一:认识DOM
1.文档对象模型DOM(Document Object Model)定义访问和处理HTML文档的标准方法。DOM 将HTML文档呈现为带有元素、属性和文本的树结构(节点树)。
2eg:
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>DOM</title>
</head>
<body>
<h2><a href="https://blog.csdn.net/weixin_41887155">JavaScript DOM</a></h2>
<p>对HTML元素进行操作,可添加,改变或者移除CSS样式等</p>
<ui>
<li>JavaScript</li>
<li>DOM</li>
<li>CSS</li>
</ui>
</body>
</html>
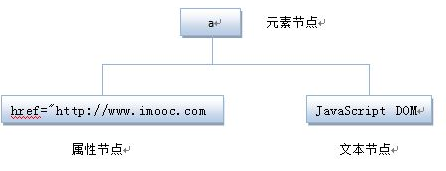
将HTML代码分解为DOM节点层次图:

3.HTML文档可以说由节点构成的集合,三种常见的DOM节点:
=> 元素节点:上图中<html>、<body>、<p>等都是元素节点,即标签。
=> 文本节点:向用户展示的内容,如<li>...</li>中的JavaScript、DOM、CSS等文本。
=> 属性节点:元素属性,如<a>标签的链接属性href="http://www.imooc.com"。
4.eg:
<a href="http://www.imooc.com">JavaScript DOM</a>
二:通过ID获取元素-- document.getElementById(“id”)
1.学过HTML/CSS样式,都知道,网页由标签将信息组织起来,而标签的id属性值是唯一的,就像是每人有一个身份证号一样,只要通过身份证号就可以找到相对应的人。那么在网页中,我们通过id先找到标签,然后进行操作。
2.语法:
document.getElementById(“id”) 3.eg:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>获取元素</title>
<script type="text/javascript">
var mye = document.getElementById("con");
document.write(mye);
</script>
</head>
<body>
<p id="con">对HTML元素进行操作,可添加,改变或者移除CSS样式等</p>
</body>
</html>结果:null或[object HTMLParagraphElement]
效果图:

注:获取的元素是一个对象,如想对元素进行操作,我们要通过它的属性或方法。
三:innerHTML属性--用户获取或者替换HTML元素的内容
1.innerHTML 属性用于获取或替换 HTML 元素的内容。
2.语法:
Object.innerHTML注意:
1).Object是获取的元素对象,如通过document.getElementById("ID")获取的元素。
2).注意书写,innerHTML区分大小写。
3.eg:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>innerHTML属性</title>
</head>
<body>
<p id="con">对HTML元素进行操作,可添加,改变或者移除CSS样式等</p>
</body>
</html>
<script type="text/javascript">
var mye = document.getElementById("con");//通过id找到元素对象p
document.write(mye.innerHTML + "<br />"+ "<br />");//获取输出元素p的内容
document.write("我的中国心");//把元素内容修改为我的中国心
</script>效果图:

四:改变HTML的样式
1.HTML DOM 允许 JavaScript 改变 HTML 元素的样式。如何改变 HTML 元素的样式呢?
2.语法:
Object.style.property=new style;注意:Object是获取的元素对象,如通过document.getElementById("id")获取的元素。
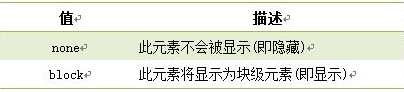
3.基本属性表(property):

注意:该表只是一小部分CSS样式属性,其它样式也可以通过该方法设置和修改。
4.eg:
改变 <p> 元素的样式,将颜色改为红色,字号改为20,背景颜色改为蓝:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>改变样式</title>
</head>
<body>
<p id="con">改变p元素的样式,将颜色改为红色,字号改为20,背景颜色改为蓝</p>
</body>
</html>
<script type="text/javascript">
var mye = document.getElementById("con");//通过id找到元素对象p
mye.style.color = "red"; //将颜色改为红色
mye.style.fontSize = "20"; //字号改为20
mye.style.backgroundColor = "blue";//背景颜色改为蓝
</script>效果图:

五:display属性--显示和隐藏
1.网页中经常会看到显示和隐藏的效果,可通过display属性来设置。
2.语法:
Object.style.display = value注意:Object是获取的元素对象,如通过document.getElementById("id")获取的元素。
value取值:

3.eg:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>display</title>
<script type="text/javascript">
function hidetext()
{
var mychar = document.getElementById("con");
mychar.style.display = "none"; //none隐藏
}
function showtext()
{
var mychar = document.getElementById("con");
mychar.style.display = "block"; //block显示
}
</script>
</head>
<body>
<h1>JavaScript</h1>
<p id="con">做为一个Web开发师来说,如果你想提供漂亮的网页、令用户满意的上网体验,
JavaScript是必不可少的工具。</p>
<form>
<input type="button" onclick="hidetext()" value="隐藏内容" />
<input type="button" onclick="showtext()" value="显示内容" />
</form>
</body>
</html>效果图:

六:className属性--控制类名
1.className 属性设置或返回元素的class 属性。
2.语法:
object.className = classname3.作用:
1).获取元素的class 属性;
2). 为网页内的某个元素指定一个css样式来更改该元素的外观;
4.eg:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>className属性</title>
<style>
body{ font-size:16px;}
.one{
border:1px solid #eee;
width:230px;
height:50px;
background:#ccc;
color:red;
}
.two{
border:1px solid #ccc;
width:230px;
height:50px;
background:#9CF;
color:blue;
}
</style>
</head>
<body>
<p id="p1" > JavaScript使网页显示动态效果并实现与用户交互功能。</p>
<input type="button" value="添加样式" onclick="add()"/>
<p id="p2" class="one">JavaScript使网页显示动态效果并实现与用户交互功能。</p>
<input type="button" value="更改外观" onclick="modify()"/>
<script type="text/javascript">
function add(){
var p1 = document.getElementById("p1");
p1.className = "one";
//给id="p1"元素通过className添加"类名为one"的样式。当点击"添加样式"按钮,第一段文字添加样式。
}
function modify(){
var p2 = document.getElementById("p2");
p2.className = "two";
//给id="p2"元素通过className修改为"类名为two"的样式。当点击"更改外观"按钮,第二段文字更改样式。
}
</script>
</body>
</html>效果图:

六:小案例:
eg:请编写"改变颜色"、"改变宽高"、"隐藏内容"、"显示内容"、"取消设置"的函数,点击相应按钮执行相应操作,点击"取消设置"按钮后,提示是否取消设置,如是执行操作,否则不做操作。
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" Content="text/html; charset=utf-8" />
<title>javascript</title>
<style type="text/css">
body{font-size:12px;}
#txt{
height:400px;
width:600px;
border:#333 solid 1px;
padding:5px;}
p{
line-height:18px;
text-indent:2em;}
</style>
</head>
<body>
<h2 id="con">JavaScript课程</H2>
<div id="txt">
<h5>JavaScript为网页添加动态效果并实现与用户交互的功能。</h5>
<p>1. JavaScript入门篇,让不懂JS的你,快速了解JS。</p>
<p>2. JavaScript进阶篇,让你掌握JS的基础语法、函数、数组、事件、内置对象、BOM浏览器、DOM操作。</p>
<p>3. 学完以上两门基础课后,在深入学习JavaScript的变量作用域、事件、对象、运动、cookie、正则表达式、ajax等课程。</p>
</div>
<form>
<!--当点击相应按钮,执行相应操作,为按钮添加相应事件-->
<input type="button" onclick = myColor() value="改变颜色" >
<input type="button" onclick = "myWidth()" value="改变宽高" >
<input type="button" onclick = "myHide()" value="隐藏内容" >
<input type="button" onclick = "myShow()" value="显示内容" >
<input type="button" onclick = "myRest()" value="取消设置" >
</form>
<script type="text/javascript">
//定义"改变颜色"的函数
function myColor(){
var myId = document.getElementById("txt");
myId.style.color = "red";
myId.style.backgroundColor = "grey";
}
//定义"改变宽高"的函数
function myWidth(){
var myId = document.getElementById("txt");
myId.style.width = "400px";
myId.style.height = "200px";
}
//定义"隐藏内容"的函数
function myHide(){
var myId = document.getElementById("txt");
myId.style.display = "none";
}
//定义"显示内容"的函数
function myShow(){
var myId = document.getElementById("txt");
myId.style.display = "block"
}
//定义"取消设置"的函数
function myRest(){
var mymessage=confirm("你确定要取消设置吗?");
if(mymessage==true)
{
var myId = document.getElementById("txt");
myId.style.color = "";
myId.style.backgroundColor = "";
myId.style.width = "";
myId.style.height = "";
myId.style.display = "block"
}
else
{
}
}
</script>效果图:























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








