目录
四: 区别getElementByID,getElementsByName,getElementsByTagName
一: 认识DOM
1.文档对象模型DOM(Document Object Model)定义访问和处理HTML文档的标准方法。DOM 将HTML文档呈现为带有元素、属性和文本的树结构(节点树)。
2.先来看看下面代码:

将HTML代码分解为DOM节点层次图:

3.HTML文档可以说由节点构成的集合,DOM节点有:
1). 元素节点:上图中<html>、<body>、<p>等都是元素节点,即标签。
2). 文本节点:向用户展示的内容,如<li>...</li>中的JavaScript、DOM、CSS等文本。
3). 属性节点:元素属性,如<a>标签的链接属性href="http://www.imooc.com"。
4.节点属性:

5.遍历节点树:

以上图ul为例,它的父级节点body,它的子节点3个li,它的兄弟结点h2、P。
6.DOM操作:

注意:前两个是document方法。
二: getElementsByName()方法
1.getElementsByName()方法,返回带有指定名称的节点对象的集合。
2.语法:
document.getElementsByName(name)与getElementById() 方法不同的是,通过元素的 name 属性查询元素,而不是通过 id 属性。
3.注意:
1). 因为文档中的 name 属性可能不唯一,所有 getElementsByName() 方法返回的是元素的数组,而不是一个元素。
2). 和数组类似也有length属性,可以和访问数组一样的方法来访问,从0开始。
4.eg:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title></title>
<script type="text/javascript">
function getnum(){
var mynode = document.getElementsByName('myt');
alert(mynode.length);
}
</script>
</head>
<body>
<input name="myt" type="text" value="1">
<input name="myt" type="text" value="2">
<input name="myt" type="text" value="3">
<input name="myt" type="text" value="4">
<input name="myt" type="text" value="5">
<input name="myt" type="text" value="6">
<br />
<input type="button" onclick="getnum()" value="看看有几项?" />
</body>
</html>效果图:

三: getElementsByTagName()方法
1.getElementsByTagName()方法,返回带有指定标签名的节点对象的集合。返回元素的顺序是它们在文档中的顺序。
2.语法:
document.getElementsByTagName(Tagname)3.说明:
1). Tagname是标签的名称,如p、a、img等标签名。
2). 和数组类似也有length属性,可以和访问数组一样的方法来访问,所以从0开始。
4.eg:看看下面代码,通过getElementsByTagName()获取节点。

四: 区别getElementByID,getElementsByName,getElementsByTagName
=>以人来举例说明,人有能标识身份的身份证,有姓名,有类别(大人、小孩、老人)等。
1. ID 是一个人的身份证号码,是唯一的。所以通过getElementById获取的是指定的一个人。
2. Name 是他的名字,可以重复。所以通过getElementsByName获取名字相同的人集合。
3. TagName可看似某类,getElementsByTagName获取相同类的人集合。如获取小孩这类人,getElementsByTagName("小孩")。
=>把上面的例子转换到HTML中,如下:
<input type="checkbox" name="hobby" id="hobby1"> 音乐1.input标签就像人的类别。
2.name属性就像人的姓名。
3.id属性就像人的身份证。
=>方法总结如下:

注意:方法区分大小写
=>例子:通过下面的例子(6个name="hobby"的复选项,两个按钮)来区分三种方法的不同:
<input type="checkbox" name="hobby" id="hobby1"> 音乐
<input type="checkbox" name="hobby" id="hobby2"> 登山
<input type="checkbox" name="hobby" id="hobby3"> 游泳
<input type="checkbox" name="hobby" id="hobby4"> 阅读
<input type="checkbox" name="hobby" id="hobby5"> 打球
<input type="checkbox" name="hobby" id="hobby6"> 跑步
<input type="button" value = "全选" id="button1">
<input type="button" value = "全不选" id="button1">1. document.getElementsByTagName("input"),结果为获取所有标签为input的元素,共8个。
2. document.getElementsByName("hobby"),结果为获取属性name="hobby"的元素,共6个。
3. document.getElementById("hobby6"),结果为获取属性id="hobby6"的元素,只有一个,"跑步"这个复选项。
五: getAttribute()方法
1.getAttribute()方法,通过元素节点的属性名称获取属性的值。
2.语法:
elementNode.getAttribute(name)3.说明:
1). elementNode:使用getElementById()、getElementsByTagName()等方法,获取到的元素节点。
2). name:要想查询的元素节点的属性名字,如id,title;
4.看看下面的代码,使用getAttribute()方法,获取LI标签的title值。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>getAttribute()</title>
</head>
<body>
<p id="intro">课程列表</p>
<ul>
<li title="第1个li">HTML</li>
<li>CSS</li>
<li title="第3个li">JavaScript</li>
<li title="第4个li">Jquery</li>
<li>Html5</li>
</ul>
<p>以下为获取的不为空的li标签title值:</p>
<script type="text/javascript">
var con=document.getElementsByTagName("li"); //获取li对象的一个集合
for (var i=0; i< con.length;i++){
var text = con[i].getAttribute('title'); //注意下标
if(text!=null)
{
document.write(text+"<br>");
}
}
</script>
</body>
</html>效果图:

六: setAttribute()方法
1. setAttribute() 方法增加一个指定名称和值的新属性,或者把一个现有的属性设定为指定的值。
2.语法:
elementNode.setAttribute(name,value)3.说明:
1).name: 要设置的属性名。
2).value: 要设置的属性值。
4.注意:
1).把指定的属性设置为指定的值。如果不存在具有指定名称的属性,该方法将创建一个新属性。
2).类似于getAttribute()方法,setAttribute()方法只能通过元素节点对象调用的函数。
5.eg:使用getAttribute()方法获取元素属性值,保存在变量text,使用setAttribute()方法设置title属性值。
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>无标题文档</title>
</head>
<body>
<p id="intro">我的课程</p>
<ul>
<li title="JS">JavaScript</li>
<li title="JQ">JQuery</li>
<li title="">HTML/CSS</li>
<li title="JAVA">JAVA</li>
<li title="">PHP</li>
</ul>
<h1>以下为li列表title的值,当title为空时,新设置值为"WEB前端技术":</h1>
<script type="text/javascript">
var Lists=document.getElementsByTagName("li");
for (var i=0; i<Lists.length;i++)
{
var text = Lists[i].getAttribute('title');
document.write(text +"<br>");
if(text=="")
{
Lists[i].setAttribute('title','PHP');
document.write(Lists[i].getAttribute("title")+"<br>");
}
}
</script>
</body>
</html>效果图:

七: DOM节点属性
1.在文档对象模型 (DOM) 中,每个节点都是一个对象。DOM 节点有三个重要的属性 :
1). nodeName : 节点的名称
2). nodeValue :节点的值
3). nodeType :节点的类型
2.nodeName 属性: 节点的名称,是只读的。
1). 元素节点的 nodeName 与标签名相同
2). 属性节点的 nodeName 是属性的名称
3). 文本节点的 nodeName 永远是 #text
4). 文档节点的 nodeName 永远是 #document
3.nodeValue 属性:节点的值
1). 元素节点的 nodeValue 是 undefined 或 null
2). 文本节点的 nodeValue 是文本自身
3). 属性节点的 nodeValue 是属性的值
4.nodeType 属性: 节点的类型,是只读的。以下常用的几种结点类型:
元素类型 节点类型
元素 1
属性 2
文本 3
注释 8
文档 9
5.eg:在<script>的标签内容,获取所有LI标签,并输出相应节点的名称、节点的值、节点的类型
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>节点属性</title>
</head>
<body>
<ul>
<li>javascript</li>
<li>HTML/CSS</li>
<li>jQuery</li>
</ul>
<script type="text/javascript">
var myLis = document.getElementsByTagName('li');
for (var i = 0; i < myLis.length; i++) {
document.write(myLis[i].nodeName + "<br />");
};
for (var i = 0; i < myLis.length; i++) {
document.write(myLis[i].nodeValue + "<br />");
};
for (var i = 0; i < myLis.length; i++) {
document.write(myLis[i].nodeType + "<br />");
};
</script>
</body>
</html>效果图:

八: 访问子节点childNodes
1.访问选定元素节点下的所有子节点的列表,返回的值可以看作是一个数组,他具有length属性。
2.语法:
elementNode.childNodes3.注意:
如果选定的节点没有子节点,则该属性返回不包含节点的 NodeList。
.4.eg:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>访问子节点childNodes</title>
</head>
<body>
<ul>
<li>javascript</li>
<li>HTML/CSS</li>
<li>jQuery</li>
</ul>
<script type="text/javascript">
var myLis = document.getElementsByTagName('ul')[0].childNodes; //找到li对象
document.write("UL子节点个数:" + myLis.length +"<br />");
document.write("节点类型:" + myLis[0].nodeType);
</script>
</body>
</html>效果图:

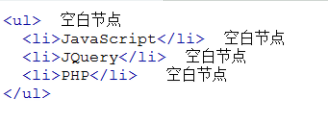
5.注意:
1). IE全系列、firefox、chrome、opera、safari兼容问题
2). 节点之间的空白符,在firefox、chrome、opera、safari浏览器是文本节点,所以IE是3,其它浏览器是7,如下图所示:

九: 访问子节点的第一和最后项
1. firstChild 属性返回‘childNodes’数组的第一个子节点。如果选定的节点没有子节点,则该属性返回 NULL。
语法:
node.firstChild说明:与elementNode.childNodes[0]是同样的效果。
2. lastChild 属性返回‘childNodes’数组的最后一个子节点。如果选定的节点没有子节点,则该属性返回 NULL。
语法:
node.lastChild说明:与elementNode.childNodes[elementNode.childNodes.length-1]是同样的效果。
3.eg:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>访问子节点的第一和最后项</title>
</head>
<body>
<div id="con">
<p>javascript</p>
<div>jQuery</div>
<h5>PHP</h5>
</div>
<script type="text/javascript">
var mydiv = document.getElementById('con'); //找到div节点对象
//输出指定元素(div)的第一个子节点。
document.write(mydiv.firstChild.nodeName + "<br />");
//输出指定元素(div)的最后一个子节点。
document.write(mydiv.nodeName);
</script>
</body>
</html>效果图:

注意:我们知道Internet Explorer 会忽略节点之间生成的空白文本节点,而其它浏览器不会。我们可以通过检测节点类型,过滤子节点。
十: 访问父节点parentNode
1.获取指定节点的父节点
2.语法:
elementNode.parentNode注意:父节点只能有一个。
3.看看下面的例子,获取 P 节点的父节点,代码如下:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>访问父节点parentNode</title>
</head>
<body>
<div id="text">
<p id="con"> parentNode 获取指点节点的父节点</p>
</div>
<script type="text/javascript">
var mynode = document.getElementById('con'); //获取子节点对象
document.write(mynode.parentNode.nodeName); //获取子节点父亲的节点名称,输出div
</script>
</body>
</html>4.访问祖节点:
elementNode.parentNode.parentNodeeg:
<div id="text">
<p>
parentNode
<span id="con"> 获取指点节点的父节点</span>
</p>
</div>
<script type="text/javascript">
var mynode= document.getElementById("con");
document.write(mynode.parentNode.parentNode.nodeName);
</script>运行结果:
parentNode获取指点节点的父节点
DIV注意: 浏览器兼容问题,chrome、firefox等浏览器标签之间的空白也算是一个文本节点。
十一: 访问兄弟节点
1. nextSibling 属性可返回某个节点之后紧跟的节点(处于同一树层级中)。
语法:
nodeObject.nextSibling说明:如果无此节点,则该属性返回 null。
2. previousSibling 属性可返回某个节点之前紧跟的节点(处于同一树层级中)。
语法:
nodeObject.previousSibling 说明:如果无此节点,则该属性返回 null。
3.注意: 两个属性获取的是节点。Internet Explorer 会忽略节点间生成的空白文本节点(例如,换行符号),而其它浏览器不会忽略。
4.解决浏览器不兼容保留空白文本节点的问题方法:
思路: 判断节点nodeType是否为1, 如是为元素节点,跳过。
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title></title>
</head>
<body>
<ul id="u1">
<li id="a">javascript</li>
<li>jquery</li>
<li id="c">html</li>
</ul>
<script type="text/javascript">
function get_nextSibling(n)
{
var x = n.nextSibling;
while (x.nodeType != 1)
{
x = x.nextSibling;
//如是不是元素节点,跳到下一个节点再判断。
}
return x; //返回这个对象,方便后面操作
}
var x = document.getElementsByTagName('li')[0];
document.write(x.nodeName); //节点名称
document.write("=");
document.write(x.innerHTML + "<br />"); //或者节点标签里面的值
var y = get_nextSibling(x);
document.write("<br />" + "nextSibling:");
document.write(y.nodeName);
document.write("=");
document.write(y.innerHTML);
</script>
</body>
</html>效果图:

十二: 插入节点appendChild()
1.在指定节点的最后一个子节点列表之后添加一个新的子节点。
2.语法:
appendChild(newnode)3.参数:
newnode:指定追加的节点。
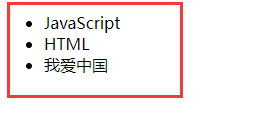
4.eg: 在li标签后增加一个li标签,并且内容为我爱中国
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>无标题文档</title>
</head>
<body>
<ul id="test">
<li>JavaScript</li>
<li>HTML</li>
</ul>
<script type="text/javascript">
var otest = document.getElementById("test");
var newnode = document.createElement("li");
var newtext= document.createTextNode("我爱中国");
newnode.appendChild(newtext);
otest.appendChild(newnode);
</script>
</body>
</html>效果图:

十三: 插入节点insertBefore()
1.insertBefore() 方法可在已有的子节点前插入一个新的子节点。
2.语法:
insertBefore(newnode,node);3.参数:
newnode: 要插入的新节点。
node: 指定此节点前插入节点。
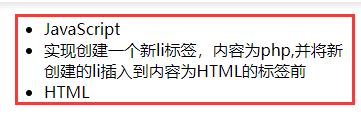
4.eg:实现创建一个新li标签,内容为"php",并将新创建的li插入到内容为HTML的标签前
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>无标题文档</title>
</head>
<body>
<ul id="test"><li>JavaScript</li><li>HTML</li></ul>
<script type="text/javascript">
var otest = document.getElementById("test");
var newnode = document.createElement("li");
newnode.innerHTML = "实现创建一个新li标签,内容为php,并将新创建的li插入到内容为HTML的标签前" ;
otest.insertBefore(newnode,otest.childNodes[1]);
</script>
</body>
</html>效果图:

十四: 删除节点removeChild()
1.removeChild() 方法从子节点列表中删除某个节点。如删除成功,此方法可返回被删除的节点,如失败,则返回 NULL。
2.语法:
nodeObject.removeChild(node)3.参数:
node :必需,指定需要删除的节点。
4.我们来看看下面代码,删除子节点javascript。

运行结果:
HTML
删除节点的内容: javascript注意: 把删除的子节点赋值给 x,这个子节点不在DOM树中,但是还存在内存中,可通过 x 操作。
如果要完全删除对象,给 x 赋 null 值,代码如下:

十五: 替换元素节点replaceChild()
1.replaceChild 实现子节点(对象)的替换。返回被替换对象的引用。
2.语法:
node.replaceChild (newnode,oldnew ) 3.参数:
newnode : 必需,用于替换 oldnew 的对象。
oldnew : 必需,被 newnode 替换的对象。
4.eg:

效果: 将文档中的 Java 改为 JavaScript。
5.注意:
1). 当 oldnode 被替换时,所有与之相关的属性内容都将被移除。
2). newnode 必须先被建立。
十六: 创建元素节点createElement
1.createElement()方法可创建元素节点。此方法可返回一个 Element 对象。
2.语法:
document.createElement(tagName)3.参数:
tagName:字符串值,这个字符串用来指明创建元素的类型。
4.注意:要与appendChild() 或 insertBefore()方法联合使用,将元素显示在页面中。
5.eg: 实现在HTML文档中创建一个链接,并设置相应属性。
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>无标题文档</title>
</head>
<body>
<ul id="myul">
<li>开心就好</li>
</ul>
<script type="text/javascript">
var main = document.body;
//创建链接
function createa(url,text)
{
var a = document.createElement("a");
a.href = url;
a.innerHTML = text;
a.style.color = "red";
var myid = document.getElementById('myul');
myid.appendChild(a);
}
// 调用函数创建链接
createa("http://www.imooc.com/","慕课网");
</script>
</body>
</html>效果图:

十七: 创建文本节点createTextNode
1.createTextNode() 方法创建新的文本节点,返回新创建的 Text 节点。
2.语法:
document.createTextNode(data)3.参数:
data : 字符串值,可规定此节点的文本。
4.eg:我们来创建一个<div>元素并向其中添加一条消息,代码如下:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>无标题文档</title>
<style type="text/css">
.message{
width:200px;
height:100px;
background-color:#CCC;}
</style>
</head>
<body>
<script type="text/javascript">
var element = document.createElement("p");
element.className = "message";
var textNode = document.createTextNode("I love JavaScript!");
element.appendChild(textNode);
document.body.appendChild(element);
</script>
</body>
</html>效果图:

十八: 浏览器窗口可视区域大小
获得浏览器窗口的尺寸(浏览器的视口,不包括工具栏和滚动条)的方法:
一、对于IE9+、Chrome、Firefox、Opera 以及 Safari:
• window.innerHeight - 浏览器窗口的内部高度
• window.innerWidth - 浏览器窗口的内部宽度
二、对于 Internet Explorer 8、7、6、5:
• document.documentElement.clientHeight表示HTML文档所在窗口的当前高度。
• document.documentElement.clientWidth表示HTML文档所在窗口的当前宽度。
或者
Document对象的body属性对应HTML文档的<body>标签
• document.body.clientHeight
• document.body.clientWidth
三:在不同浏览器都实用的 JavaScript 方案:
var w= document.documentElement.clientWidth
|| document.body.clientWidth;
var h= document.documentElement.clientHeight
|| document.body.clientHeight;十九: 网页尺寸scrollHeight
scrollHeight和scrollWidth,获取网页内容高度和宽度。
一、针对IE、Opera:
scrollHeight 是网页内容实际高度,可以小于 clientHeight。
二、针对NS、FF:
scrollHeight 是网页内容高度,不过最小值是 clientHeight。也就是说网页内容实际高度小于 clientHeight 时,scrollHeight 返回 clientHeight 。
三、浏览器兼容性
var w=document.documentElement.scrollWidth
|| document.body.scrollWidth;
var h=document.documentElement.scrollHeight
|| document.body.scrollHeight;注意:区分大小写
scrollHeight和scrollWidth还可获取Dom元素中内容实际占用的高度和宽度。
二十: 网页尺寸offsetHeight
offsetHeight和offsetWidth,获取网页内容高度和宽度(包括滚动条等边线,会随窗口的显示大小改变)。
一、值
offsetHeight = clientHeight + 滚动条 + 边框。
二、浏览器兼容性
var w= document.documentElement.offsetWidth
|| document.body.offsetWidth;
var h= document.documentElement.offsetHeight
|| document.body.offsetHeight;二十一: 网页卷去的距离与偏移量
=>我们先来看看下面的图:

scrollLeft:设置或获取位于给定对象左边界与窗口中目前可见内容的最左端之间的距离 ,即左边灰色的内容。
scrollTop:设置或获取位于对象最顶端与窗口中可见内容的最顶端之间的距离 ,即上边灰色的内容。
offsetLeft:获取指定对象相对于版面或由 offsetParent 属性指定的父坐标的计算左侧位置 。
offsetTop:获取指定对象相对于版面或由 offsetParent 属性指定的父坐标的计算顶端位置 。
注意:
1. 区分大小写
2. offsetParent:布局中设置postion属性(Relative、Absolute、fixed)的父容器,从最近的父节点开始,一层层向上找,直到HTML的body。
eg: 调整横竖滚动条后,点击按钮后,查看offsetTop、offsetLeft、scrollTop、scrollLeft值的变化。
<!DOCTYPE HTML>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script type="text/javascript">
function req(){
var div = document.getElementById("div1");
document.getElementById("li1").innerHTML = (div.offsetTop)+"px";//div1距离屏幕顶部的距离
document.getElementById("li2").innerHTML = (div.offsetLeft)+"px";//div1距离屏幕左部的距离
document.getElementById("li3").innerHTML = (div.scrollTop)+"px";//div1纵向滚动条滚动的距离
document.getElementById("li4").innerHTML = (div.scrollLeft)+"px";//div1横向滚动条滚动的距离
}
</script>
</head>
<body style="border:10px solid #ccc;padding:0px 0px;margin:5px 10px">
<div style="width:60%;border-right:1px dashed red;float:left;">
<div style="float:left;">
<div id="div1" style="border:5px red solid;height:300px;width:200px;overflow:auto">
<div style="height:500px;width:400px">请调整横竖滚动条后,点击按钮后查看offsetTop、offsetLeft、scrollTop、scrollLeft值。</div>
</div>
<input type="button" value="点击我!" onclick="req()" style="border: 1px solid purple;height: 25px;"/>
</div>
</div>
<div style="width:30%;float:left;">
<ul style="list-style-type: none; line-height:30px;">结果:
<li>offsetTop : <span id="li1"></span></li>
<li>offsetLeft : <span id="li2"></span></li>
<li> scrollTop : <span id="li3"></span></li>
<li>scrollLeft : <span id="li4"></span></li>
</ul>
</div>
<div style="clear:both;"></div>
</body>
</html>效果图:























 323
323











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








