https://my.oschina.net/947/blog/769729转载地址
其中还有模版创建maven,本人已会,未转载
<一>不选择任何maven模板创建web项目
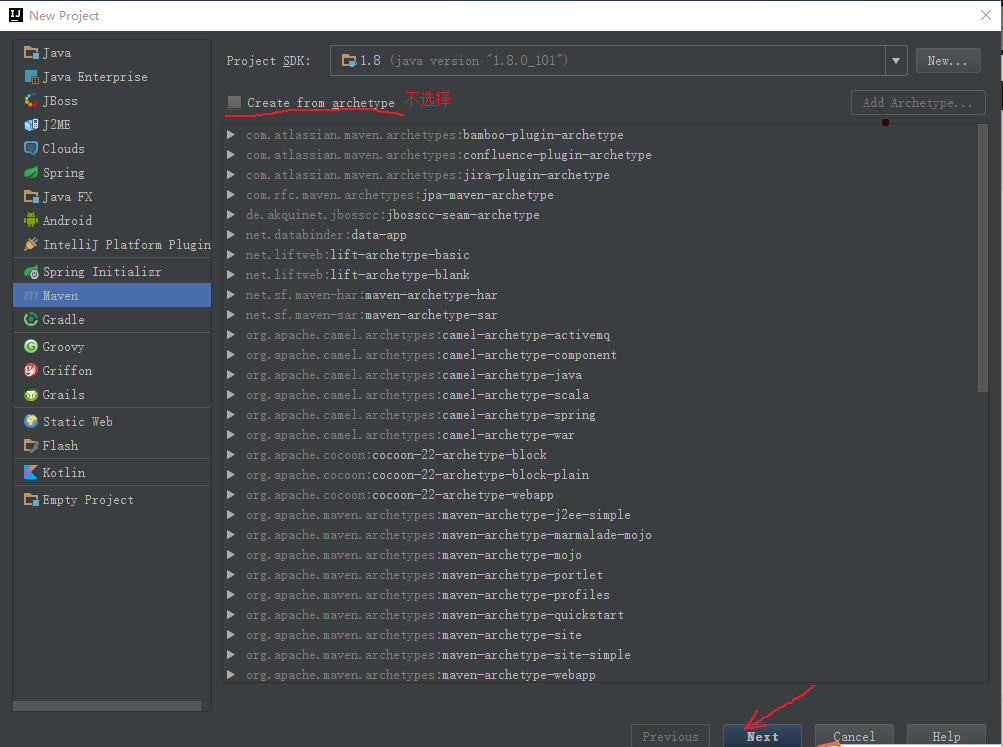
- Create New Project或者File->New->Project,如图:

- 点击maven,(不用选择Create from archetype,因为此处讲解不使用maven模板创建web项目),点击next,如图:

- 填写GroupId和ArtifactId,点击next,如图:

- 填写项目名称,点击Finish,如图:

- 此时的目录结构如图所示:可以看到这里只创建了java的文件目录,没有创建web的文件目录。

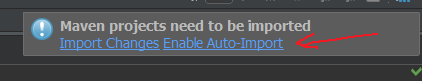
- idea会有一个提示,自动引入,点击它:

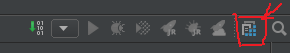
- 部署项目,File->Project Structure或点击如图所示的图标:

- 设置SDK,选择自己电脑上安装的SDK版本。设置Project compiler output,通常选择默认,这里是编译后的文件目录,如图:

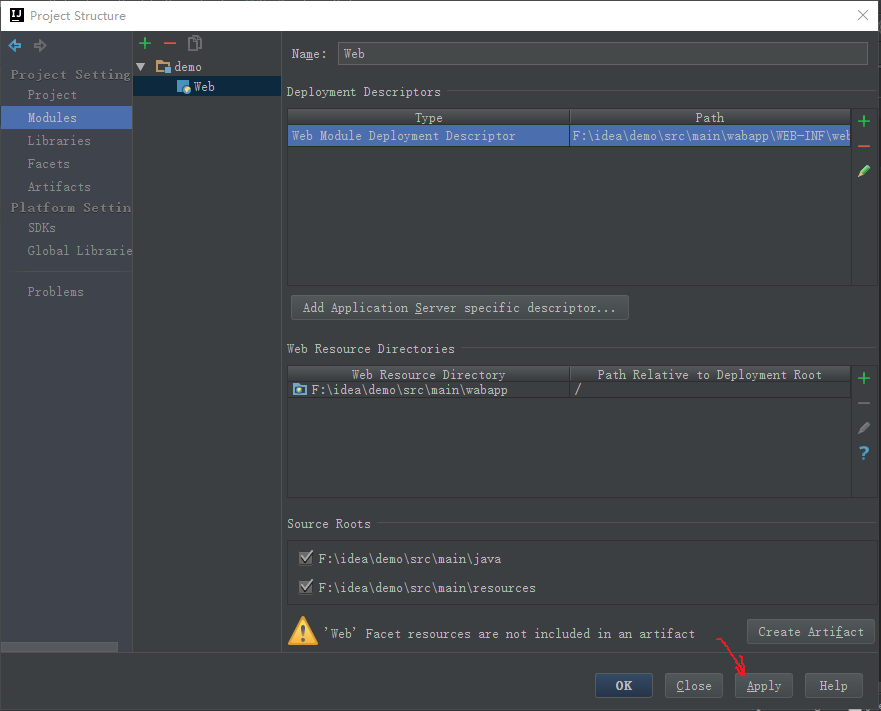
- 点击Modules,可以看到这里没有任何模板服务,在这里创建一个web服务,点击+,选择web

- 设置webapp。双击Web Resource Directory,在弹出的窗口路径中选择src\main,然后在后面添加\webapp,点击ok。如图:

- 给web文件目录设置web.xml,如图:

- 设置好后点击应用:

- 添加tomcat依赖,如图所示:

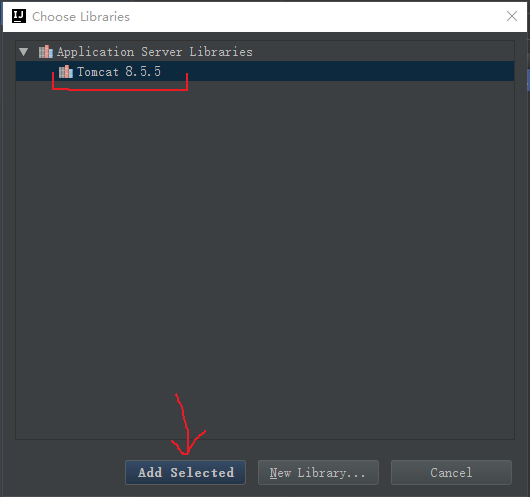
- 在弹出的窗口中选择tomcat,点击添加,如图所示:

- 点击Artifacts,这里设置当前项目发布信息。点击+,选择From Modules...在弹出的窗口中点击ok,

- 如图所示,点击应用

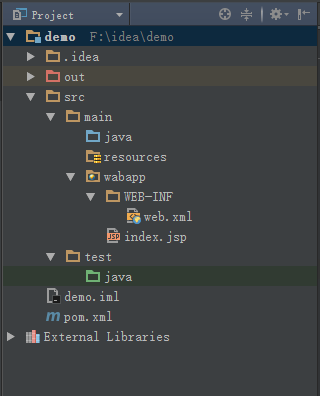
- 当前目录如图所示,多了webapp:

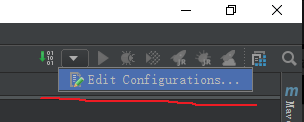
- 设置tomcat:点击如图所示图标:

- 点击+,选择Tomcat Server ->Local.如图:

- 如图所示,第一次进入会隐藏热部署设置,需要下次进来设置。

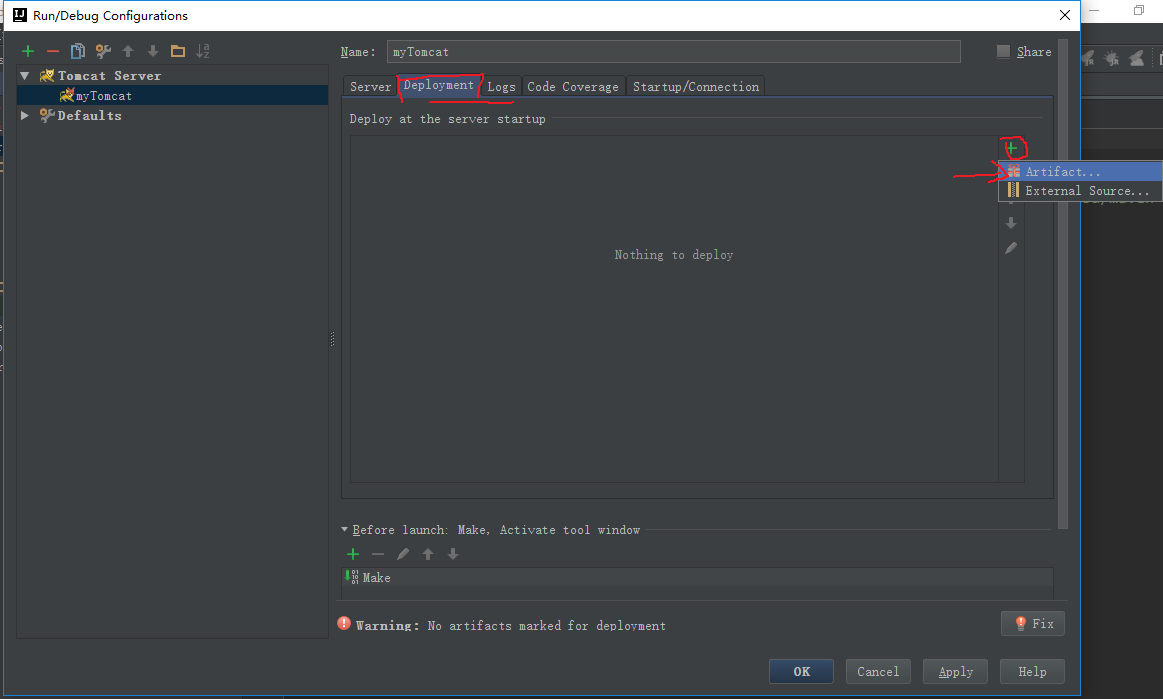
- 选择Deployment->+->Artifact.如图;

- 如图所示,这里我使用默认:

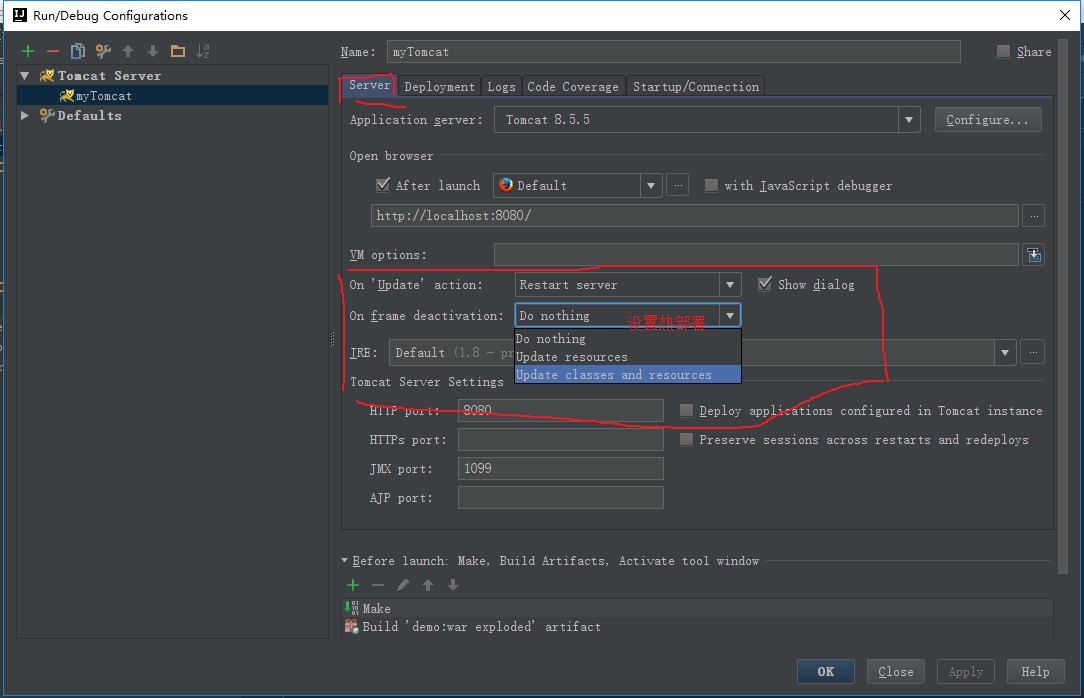
- 现在反回Server,如图在On frame deactivation中选择Update classes and resources;设置热部署

- 点击应用或,ok。
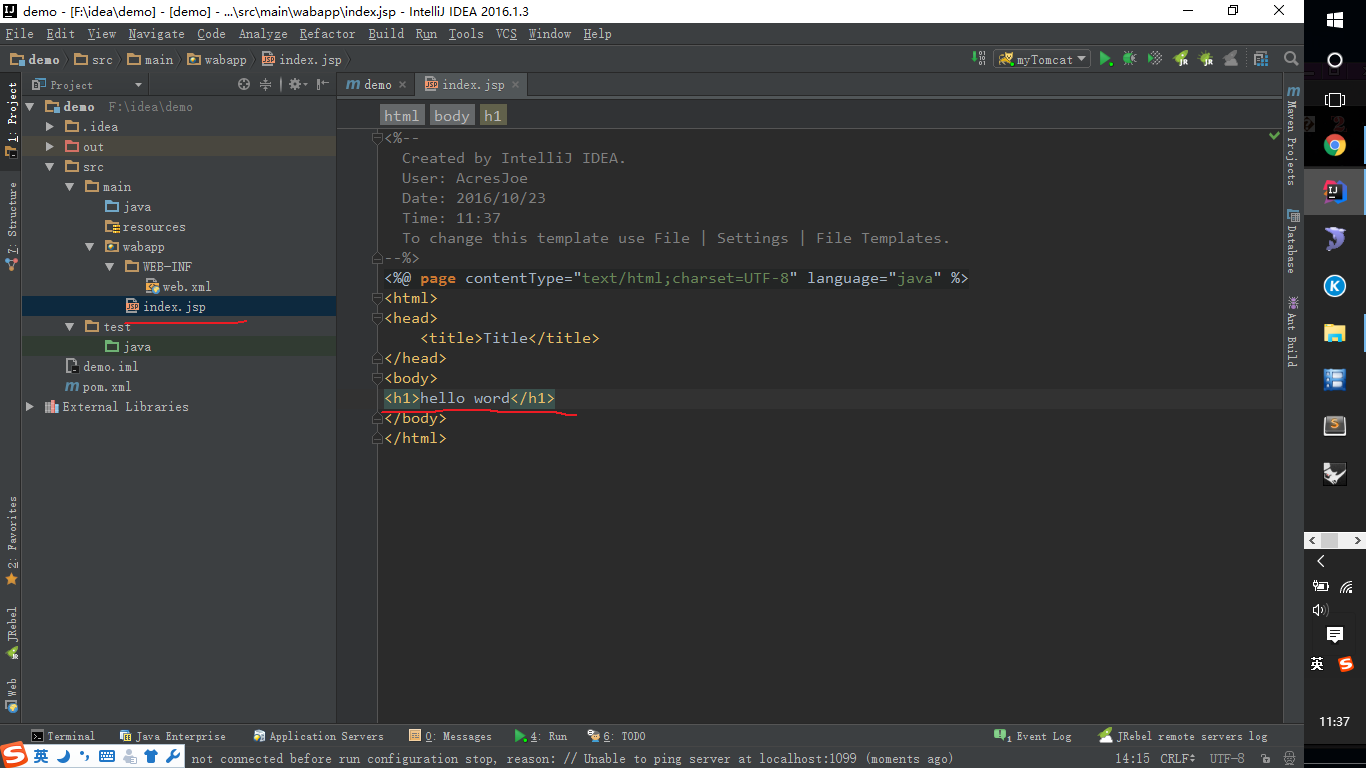
- 在webapp下面新建index.jsp页面,如图;

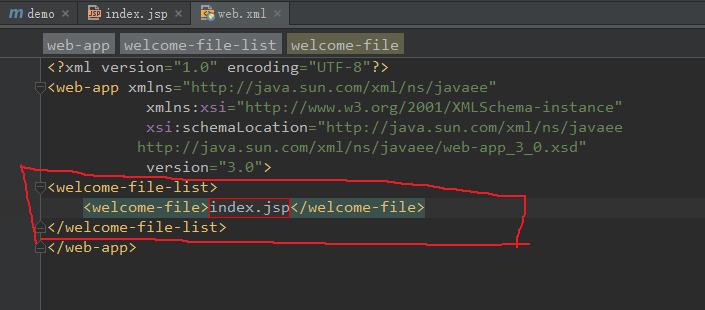
- 在web.xml中添加欢迎节点,如图:

- 启动程序,如图所示;

- 成功后,浏览器输出hello Word,如图:

- ok,到这里,web项目设置完成。最终目录结构如图:






















 1439
1439











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








