旋转(欧拉、矩阵)
1.Transform:position(平移)、rotation(旋转)、scale(缩放)。
2.四元数:应于transform组件中的rotation属性,这个属性的类型其实就是四元数。
3.控制旋转的两种方式:矩阵旋转,欧拉旋转。
4.矩阵旋转:使用一个4*4的矩阵来表示绕任意轴旋转时的变换矩阵,特点:乘以一个向量的时候只改变向量的方向而不会改变向量的大小;
5.欧拉旋转:在旋转时,按照一定的顺序(例如:x、y、z,Unity中的顺序是z、x、y)每个轴旋转一定的角度,来变换坐标或者是向量,实际上欧拉旋转也可以理解为:一系列坐标旋转的组合;
6.组件旋转的方法:
①:transform.Rotate(Vector3 eularAngles Space relativeTo) //transform组件方法
②:xxx.transform.localrotation=Quaternion.Euler(0.0f,0.0f,0.0f);该属性表示了在父节点坐标系中的旋转情况。通常使用四元数来进行初始化。
③:xxx.transform.localEulerAngles = new Vector3 (0.0f,0.0f,0.0f);该属性也表示了在父节点坐标系中的旋转情况,只是直接通过欧拉角来初始化
④:xxx.transform.rotation=Quaternion.Euler(0.0f,0.0f,0.0f);该属性表示了在全局坐标系下的旋转情况。通常使用四元数来赋值。
导航网格
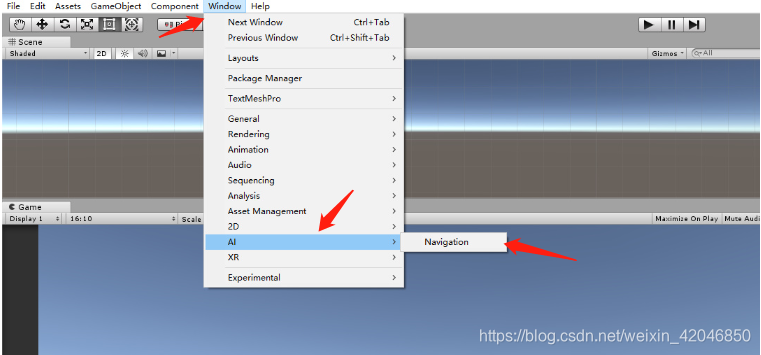
1.Windown->Ai->Navgation(所有环境相关的勾选Static)

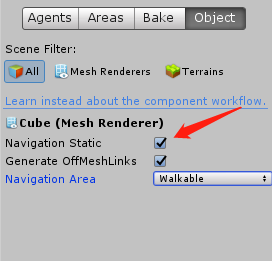
2. Nav面板->Object->勾选NavStatic->Bake

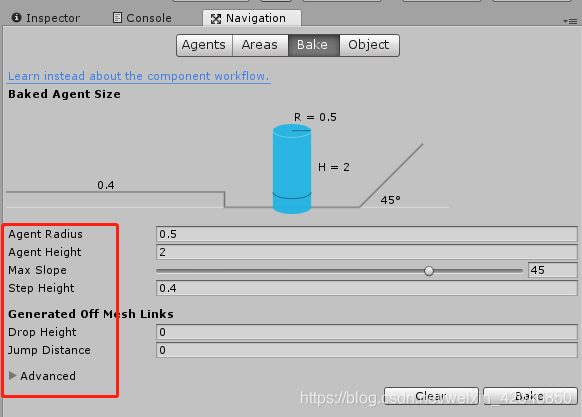
3、Max Slope 斜坡斜度(最大60°),如果大于设定值就不会生成网格。

4、Step Height 台阶高度 ps这个高度不可以大于人的高度。
5、Drop Height 允许的最大下落距离。
6、Jump Distance 允许的最大跳跃距离。
7、Agent Height:物体导航范围(推荐0.2)
8、取消物体阻挡:选中物体:Inspector面板:取消勾选NavStatic
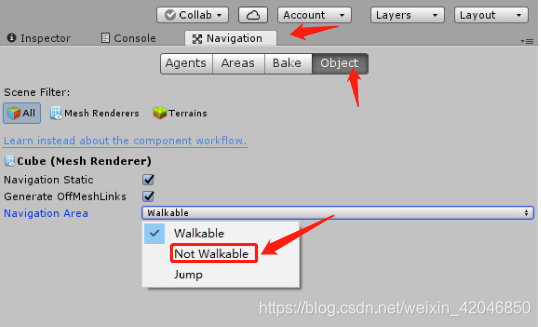
8、取消物体上方导航网格:选中物体。Nav面板中Object的NavArea选项NotWallkable























 4367
4367











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










