easyui ztree 对于节点数据统计做出了相应的total,但是这个total只能是你点击对应“节点”的时候才能获取到相应的total了。如果你想要一次性获取节点的数量则分为两部分。
一、首先统计父级节点下的节点数
1、得到树获取所有节点
var treeObj = $.fn.zTree.getZTreeObj("ztree");
var treeNodes = treeObj.transformToArray(treeObj.getNodes());
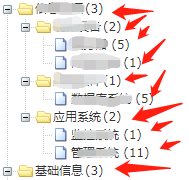
遍历节点,判断是否为isParent,如果是,则得到“子节点对的长度“((treeNodes[i].children).length)追加到相应的父级节点后面。这是父级节点下子节点的数量统计之一的方法。
另一种到后台去查询相应的数量。
2、叶子结点的数据只能到后台查。
在以上基础上判断是否为叶子结点"!isParent"(叶子结点),得到所有的叶子结点的dname(本项目所用框架为Jeesite(此处的dname为节点对应的数据库表名)),到数据库表中查找对应的total。然后追加到对应的页面节点后(例如:$("#id").html("<span>"+data[i]+"</span>"))





















 5万+
5万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








