今天我来说下整个导航流程,首先,我问个问题,看大家是否能详细回答——在浏览器中,从输入URL到页面展示,这中间发生了什么?
如果你能详细的回答,那么这篇文章对你来说,是小巫见大巫了。
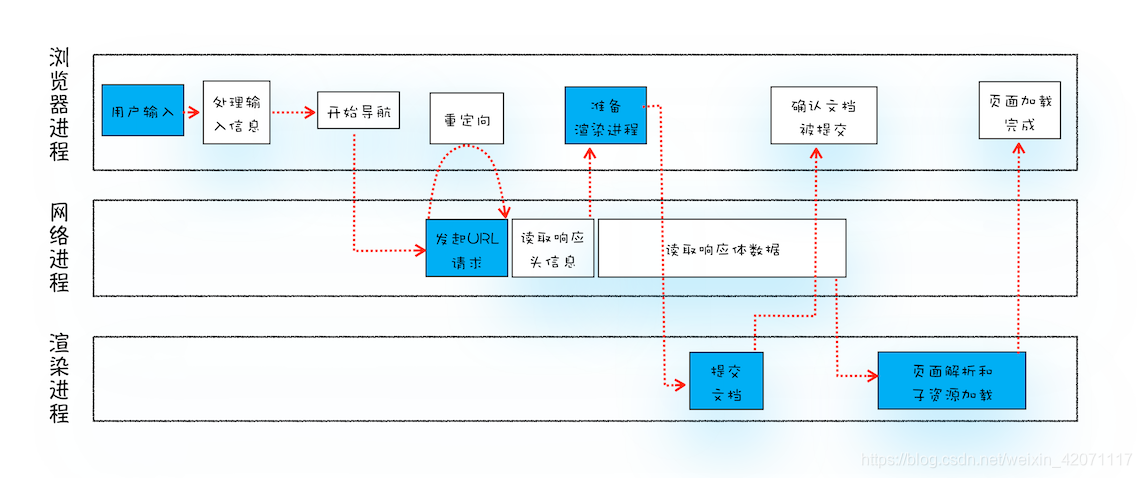
首先,我们从图说起,看下图:

如果你看过我之前的文章《浅析Chrome浏览器的多进程架构》,那你肯定知道打开Chrome会有一个浏览器进程、一个网络进程和至少一个渲染进程存在。而在整个导航流程中,这些进程是相互配合的。
整个流程包含了许多步骤,其中用蓝色背景标记的是比较核心的知识点。这个过程可以大致描述如下:
- 首先,浏览器进程接收到用户输入的URL请求(浏览器进程管理用户的交互事件),浏览器进程便将该URL转发给网络进程。
- 然后,在网络进程中发起真正的URL请求(当然,如果存在对应的缓存资源,是会终止该网络请求的)。
- 接着网络进程收到了响应头数据,便解析响应头数据,并将数据转发给浏览器进程。
- 浏览器进程接收到网络进程的响应头数据之后,发送 “提交导航(CommitNavigation)” 消息给渲染进程。
- 渲染进程接收到 “提交导航” 的消息之后,便开始准备接收HTML数据,接收数据的方式是直接和网络进程建立数据管道。
- 最后渲染进程会向浏览器进程 “确认提交” ,这是告诉浏览器进程: “已经准备好接收和解析页面数据了”。
- 浏览器进程接收到渲染进程 “提交文档” 的消息之后,便开始移除之前旧的文档,然后更新浏览器进程中的页面状态。
这其中,用户发出URL请求到页面开始解析的这个过程,就叫作导航。
从输入URL到页面展示
下面我们详细分析下这些阶








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 206
206











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








