↪️转载
本文转载自博客《首页建站程序WordPress插件
WordPress开启多站点功能以及插件MU Domain Mapping教程》https://www.xxside.com/2253.html
SEO站群也是可以用wordpress做到的,只要开启WordPress的多站点功能,使用一个程序,多个数据库,不用在为多个博客来回切换登录痛苦了。
SEO做大做强之后,站群(霸屏关键词)和群站(霸屏行业)是避免不了的,然而这一切可以考wordpress多站点来实现,也就是wordpress站群功能,通过一个网站程序,管理多个博客,非常方便。
WordPress开源的强大,无与伦比,插件主题应有尽有,作为全球最流行的博客、CMS、论坛、商城程序,使用wordpress建立多个站点,不在话下。
自wordpress3.0开始就支持多站点了,就是一个博客程序可以安装多个网站,这些网站共享一个数据库,只是前缀不一样。有个用户数据库表是共用的,表 wp_usermeta 和 wp_users。
博客的一切功能都可以单独管理,插件主题,可以自由选择,不过有一些插件不支持多站点。
第一步:开通wordpress网络设置
1、先安装一个域名作为主站,打开网站根目录下的wp-config.php文件,在底部equire_once(ABSPATH . ‘wp-settings.php’);前面加上以下代码:
define('WP_ALLOW_MULTISITE',true);
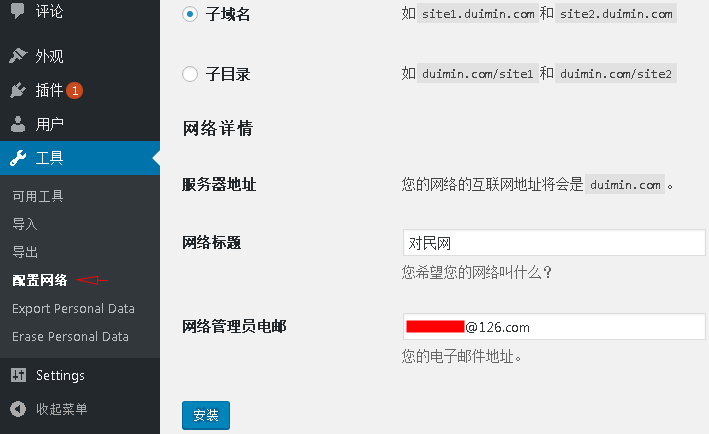
2、刷新页面后,工具下出现了个配置网络,这里可以选择子域名或子目录做站两种表现形式进行安装。

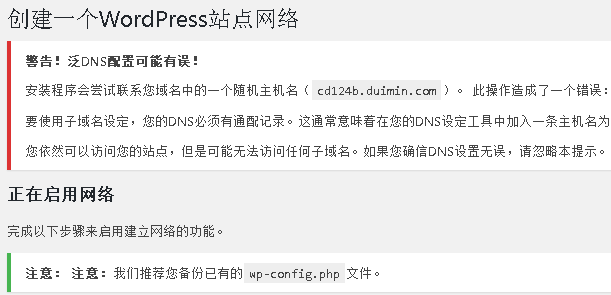
3、点击安装后,提示DNS配置错误,需要修改DNS设置和修改WordPress规则。

4、先是添加代码到wp-config.php文件。
或选择子域名方式:主站有不错的内容质量,可以考虑子域名做站,安装博客时主站使用www.可以在设置”->“常规”里面,把站点地址(URL)的www.去掉。
define('MULTISITE', true);
define('SUBDOMAIN_INSTALL', true);
define('DOMAIN_CURRENT_SITE', 'xxside.com');
define('PATH_CURRENT_SITE', '/');
define('SITE_ID_CURRENT_SITE', 1);
define('BLOG_ID_CURRENT_SITE', 1);
或选择子目录:如果主站内容少,质量差,可以考虑用子目录做站。
define('MULTISITE', true);
define('SUBDOMAIN_INSTALL', false);
define('DOMAIN_CURRENT_SITE', 'xxside.com');
define('PATH_CURRENT_SITE', '/');
define('SITE_ID_CURRENT_SITE', 1); define('BLOG_ID_CURRENT_SITE', 1);
修改主站域名配置文件,位置一般在/usr/local/nginx/conf/vhost/dulmln.com.conf,如果使用的BT面板,在域名管理中配置文件里 } 的上一行,添加下边代码。
rewrite ^/([_0-9a-zA-Z-]+/)?wp-admin$ /$1wp-admin/ permanent;
if (-f $request_filename){
set $rule_2 1;
}
if (-d $request_filename){
set $rule_2 1;
}
if ($rule_2 = "1"){
#ignored: “-” thing used or unknown variable in regex/rew
}
rewrite ^/([_0-9a-zA-Z-]+/)?(wp-(content|admin|includes).*) /$2 last;
rewrite ^/([_0-9a-zA-Z-]+/)?(.*.php)$ /$2 last;
rewrite /. /index.php last;
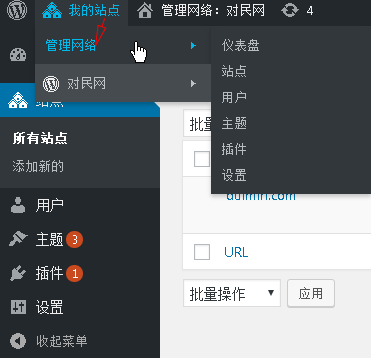
5、刷新博客后台,神奇的一刻出现了,多了一个我的站点,我的站点下的管理网络,就进入了站点管理功能中。

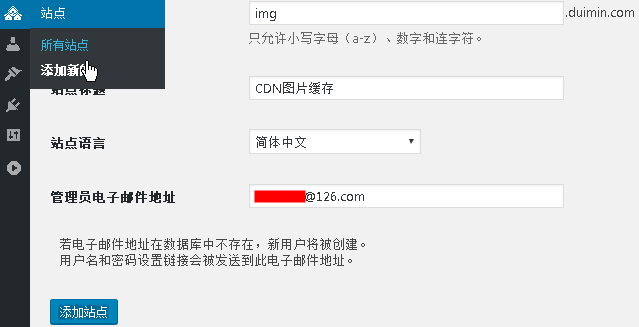
6、点击添加站点,输入一个二级域名,新网站的标题和管理员邮箱。

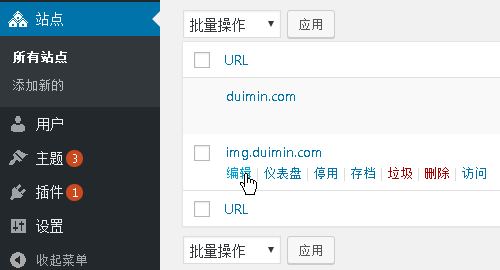
7、添加成功后,点击所有站点下的新网站域名,编辑。

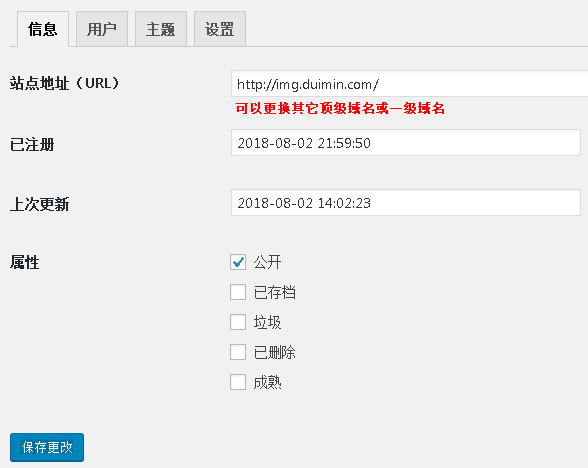
8、可以更改成任何的二级、一级、顶级域名。

第二步、配置绑定多域名
1、然而,添加域名,www和不带www的都添加上,必须安装个插件,才能绑定别的域名,下载安装 WordPress MU Domain Mapping 插件后台搜索MU Domain Mapping,安装网络激活即可,再把插件里面 sunrise.php 文件移到 /wp-content目录中。
2、根目录下的wp-config.php文件中,添加代码。刷新后台,出现一个domains的功能。
define('SUNRISE', 'on');
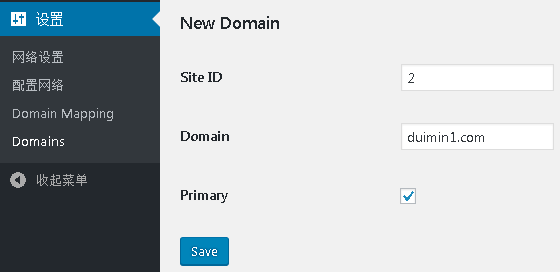
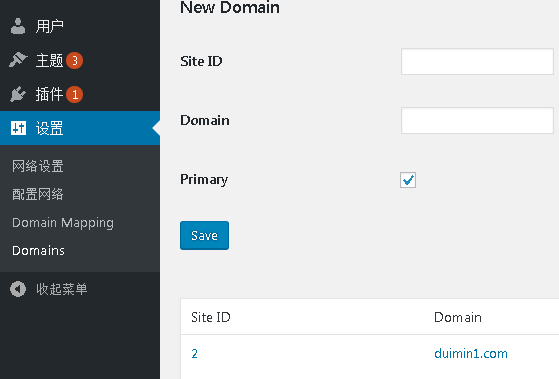
3、获取站点的ID,点击域名编辑,看浏览器域名后边的编号,比如显示/site-info.php?id=2。比如咱们要为刚才ID2的img.dulmln.com再绑定一个域名,点击设置下的domains,进行绑定。

4、如此,绑定就成功了,域名解析到主机IP,就可以访问新站了。

PS:
剩下的就是为不同的博客设置不同的主题和插件了。如此一个强大的wordpress站群系统就建成了,特别适合seo多站运营,让建站和管理的速度提高了好几倍。多站点功能支持WP Super Cache,妥妥的,没毛病。
聚合和拆分开,比较麻烦,每新建一个网站,数据前缀就增加一个数,比如B站wp_2,C站wp_3,所以如果是搬家搬入的话,需要把原来的数据库表前缀修改以下,建议在原来站点使用插件变更。搬入后用户数据库表公用wp_的,所以原来站点的用户都不会出现。
如果是搬出B站的话,导出wp_2_,在导出wp_usermeta 和 wp_users。用户的两个表格,把这两个表格里的wp_批量修改为wp_2_,然后再正常wordpress搬家就行了。






















 835
835











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








