本文实例讲述了JS+CSS简单树形菜单实现方法。分享给大家供大家参考。具体如下:
这是一款不错的CSS树形菜单,树状列表,当然不全是CSS实现,部分功能还使用了JavaScript代码进行配合,删减了修饰用的菜单图片,大家用的时候自己图片加进去,IMG标签大部分都预留了出来,稍懂Html语法的朋友很容易就看懂的。
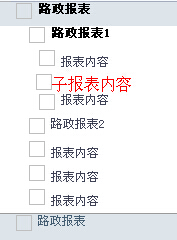
运行效果截图如下:

在线演示地址如下:
具体代码如下:
/p>
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
树状列表*{margin:0px;padding:0px;}
A:link{color: #000000; TEXT-DECORATION: none;}
A:visited {COLOR: #000000; TEXT-DECORATION: none}
A:active {COLOR: #3333ff; TEXT-DECORATION: none}
A:hover {COLOR: #ff0000; TEXT-DECORATION: none}
.panel{ BACKGROUND: #DDE4EA; COLOR:#654125;}
ul {
list-style: none;
margin: 0;
padding: 0;
}
img{
border:0px;
width:16px;
height:16px;
}
#menu{
margin-top: 0px;
}
.U1 {
background: #FFFFFF;
border-bottom:1px #9D9D9D solid;
}
.L1 a:link, .L1 a:visited{
color: #476074;
background: url("");
font-size:9pt;
display: block;
text-decoration: none;
height: 24px;
}
.L1 a:link span, .L1 a:visited span{
background: url("") no-repeat left;
padding-left: 15px;
height:24px;
vertical-align:middle;
padding:7px 0px 0px 16px;
cursor:pointer;
width:100%;
}
.L1 a:hover{
color: #000000;
font-weight:bold;
background: url("");
background-position: 0 -24px;
}
/* 一级菜单 active 效果 */
.L1 a:link.active, .L1 a:hover.active, .L1 a:active.active, .L1 a:visited.active{
background: url("");
background-position: 0 -24px;
}
.L1 a:link.active span, .L1 a:hover.active span, .L1 a:active.active span, .L1 a:visited.active span{
color: #000000;
font-weight:bold;
background: url("") no-repeat left;
}
.L21 a:link, .L21 a:visited, .L22 a:link, .L22 a:visited, .L3 a:link, .L3 a:visited{
color: #444659;
background: none;
height: 24px;
font-size:9pt;
display: block;
text-decoration: none;
padding-left: 13px;
background: none;
}
.L21 a:link span, .L21 a:visited span, .L22 a:link span, .L22 a:visited span, .L3 a:link span, .L3 a:visited span{
vertical-a








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2420
2420











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








