一、背景
初学html,接触很多标签
、
、、
- 、
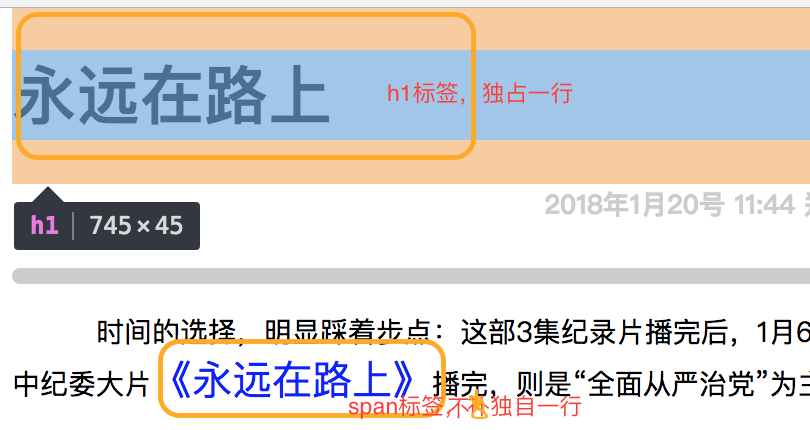
标签单独一行,不管后面有多大的空间;
标签中使用多个给某些词做强调,但是却和
中的其他内容同一行,由此,会思考为什么和
会有这种的不同?

二、标签的类型(显示模式)
想要知道为何不同,得先了解HTML标签的类型。
HTML标签一般分为块标签和行内标签两种类型,也可以称为块元素和行内元素。
上面举例中的
标签就是典型的块元素,标签就是一个行内元素。块元素和行内元素的具体特点如下:
三、块级元素(block-level)
块元素会独自占据一整行,或者多行,可以任意设置其大小尺寸,是用于搭建网页布局的必须部分,使网页结构更加紧凑合理。
块级元素有以下几个特点:
总是另起一行(特立独行)
可以设置其宽度、高度,内外边距
在不手动设置宽度的情况下,宽度默认为所在容器的100%(即容器宽度)
可以容纳行内元素和其他块元素。
常见的块级元素有:
~
/
/
/ 等,其中特殊:文字类的块级元素不能放块元素,例如
/
~
/
/*块元素div*/
div{
width: 200px; /*宽高、外边距、内边距 都有效*/
height: 30px;
border:1px solid blue;
margin:20px;
/* padding:10px;*/ /*此处内边距会引起div宽高的变化,为了比较更直观就注释了*/
line-height: 30px;
}
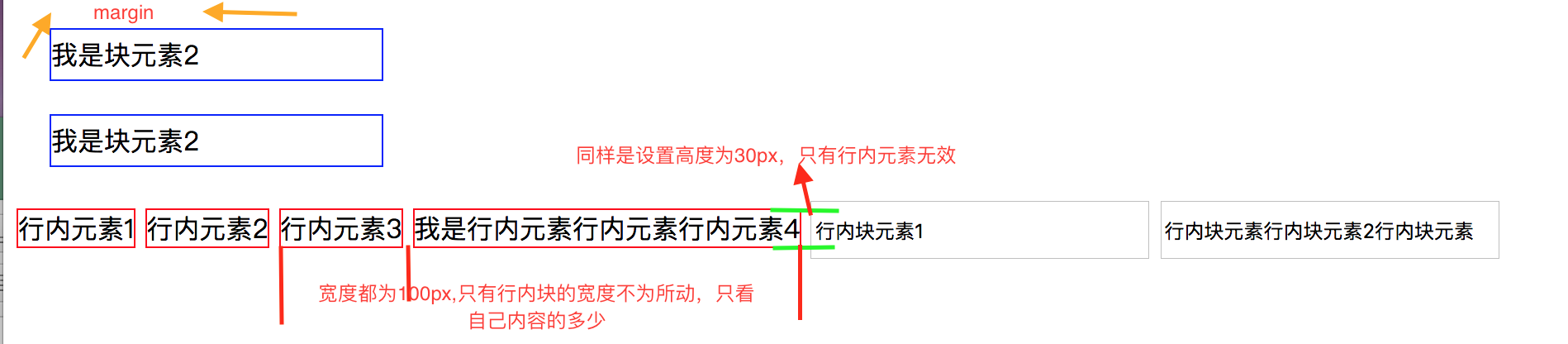
使用以上样式给下面块元素div设置
效果图见文末。
四、行内元素(inline-level)
行内元素也称为内联元素,行内元素不占有独立区域,其大小仅仅被动的依赖于自身内容的大小(例如文字和图片),所以一般不能随意设置其宽高、对齐等属性。常用于控制页面中文本的样式。
行内元素的特点:
总是和相邻的行内元素在同一行上(物以类聚)
设置宽高无效,水平方向的padding和margin属性可以设置,但是垂直方向上的无效。
默认宽度是他自身内容的宽度。
行内元素只能容纳其他行内元素或者文本。
特殊:a比较特殊,可以放块级元素,但是链接里面不能再放链接。
/*行内元素span*/
span{
width:200px; /*宽度设置无效*/
height: 100px; /*高度也无效*/
border:1px solid red;
}
下面是Html样式
行内元素1
行内元素2
行内元素3
我是行内元素行内元素行内元素4
效果图见文末
五、行内块元素(inline-block)
普遍的规则里总有那么几个不一样的,在行内元素中就有那么几个特殊标签,比如//
,可以给他们设置宽高、对齐属性,我们把这样特殊的一类标签称为行内块元素。行内块元素综合了块元素和行内元素的不同特点。行内块元素的特点:
和相邻行内元素在同一行,但是之间会有空白缝隙。
默认宽度是他本身内容的宽度。
宽度、高度、行高、外边距以及内边距都可以手动设置。
样式:
/*行内块元素input*/
input{
width: 200px; /*宽高均有效*/
height: 30px;
}
结构:
综合效果图如下:

六、标签显示模式转换(display)
既然标签有不同的显示模式,就会有相应的转换办法以应对各种需要。
display正是我们想要的。
块元素——>行内元素 : display:inline;
行内元素——>块: display:block;
块、行内元素——>行内块: display: inline-block;
总结
总结完他们之间的特点更加清晰,记得更牢,首先在以后遇到当给一个元素设置的宽高无效的时候这就是一个原因,使用display即可解决。





















 612
612











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








