HTML
案例
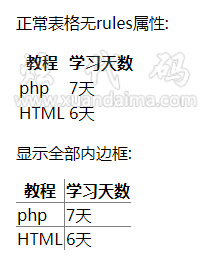
设置表格内部边框

| 教程 | 学习天数 |
|---|---|
| php | 7天 |
| HTML | 6天 |
rules属性css效果
由于h5不支持该属性,可用css样式实现。
table{
border-collapse: collapse;
}
tr + tr { border-top:1px solid #000}
td + td {border-left:1px solid #000}

table标签rules属性值值描述
none没有线条。
groups位于行组和列组之间的线条。(用于表格colgroup、thead、tfoot、tbody等分组标签)
rows位于行之间的线条。
cols位于列之间的线条。
all位于行和列之间的线条。
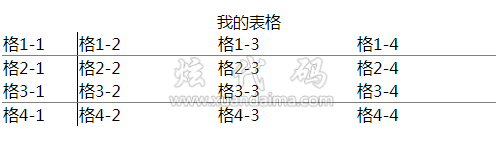
rules属性groups值
rules="groups"的时候代表组之间的线条。本案例设置了表头、表内容、表尾、表格数的分组。

格1-1格1-2格1-3格1-4
格4-1格4-2格4-3格4-4格2-1格2-2格2-3格2-4格3-1格3-2格3-3格3-4支持浏览器





语法





















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








