html option标签用于定义下拉列表中的一个选项(一个条目), 标签可以在不带有任何属性的情况下使用,但是您通常需要使用value属性,此属性会指示出被送往服务器的内容。

html option标签怎么用?
作用:定义下拉列表中的一个选项(一个条目)。
说明:浏览器将 标签中的内容作为 标签的菜单或是滚动列表中的一个元素显示。
option 元素位于 select 元素内部。
注释:
标签可以在不带有任何属性的情况下使用,但是您通常需要使用 value 属性,此属性会指示出被送往服务器的内容。请与 select 元素配合使用此标签,否则这个标签是没有意义的。
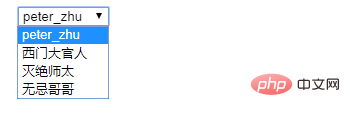
html option标签 示例1
peter_zhu
西门大官人
灭绝师太
无忌哥哥
效果:

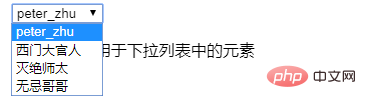
示例2
peter_zhu
西门大官人
灭绝师太
无忌哥哥
option标签用于下拉列表中的元素
效果:






















 760
760











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








