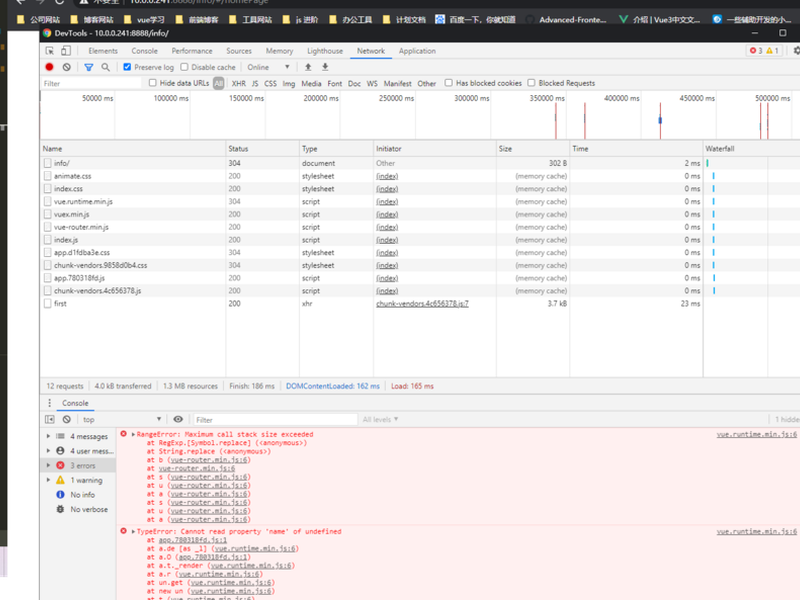
如图所示, 感觉是路由加载的问题,麻烦大佬看下代码

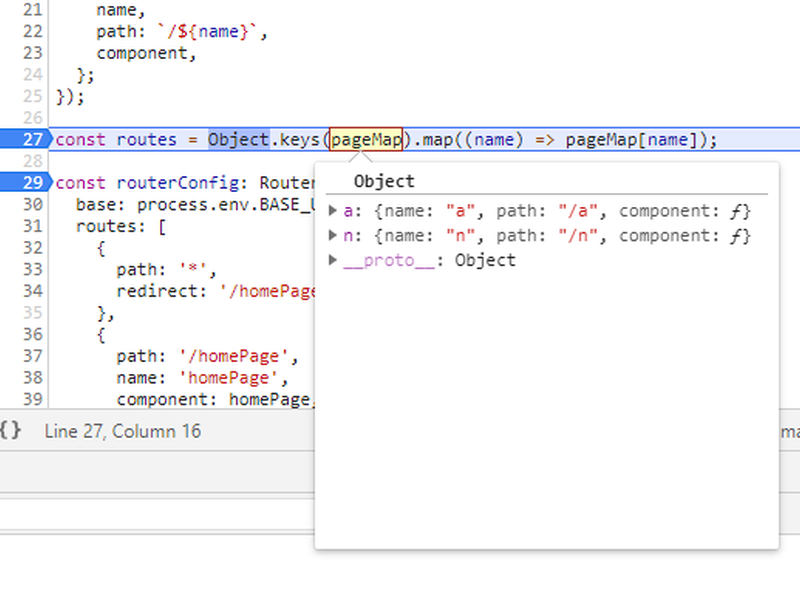
name 报undefined的地方是这里

index.tsimport Vue from 'vue';
import VueRouter from 'vue-router';
import routeConfig from './route-config';
Vue.use(VueRouter);
const router = new VueRouter(routeConfig);
export default router;
route-config.tsimport { RouterOptions } from 'vue-router';
const pageMap = {};
const requireComponent = require.context('@/views', false, /.vue$/);
requireComponent.keys().forEach((filename) => {
const component = requireComponent(filename).default;
const { name } = component;
pageMap[name] = {
name,
path: `/${name}`,
component,
};
});
const routes = Object.keys(pageMap).map((name) => pageMap[name]);
const routerConfig: RouterOptions = {
base: process.env.BASE_URL,
routes: [
{
path: '*',
redirect: 'homePage',
},
{
path: '/',
redirect: 'homePage',
},
...routes,
],
};
export default routerConfig;
经过分析是打包后通过require.context 批量导入文件的时候这里好像被压缩了



。打包后这个name 感觉是被压缩了好像,变成n了。所以路由最后成这样了
这是本地的。因此redirect 会一直跳不到homePage,然后就内存溢出了。























 143
143











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








