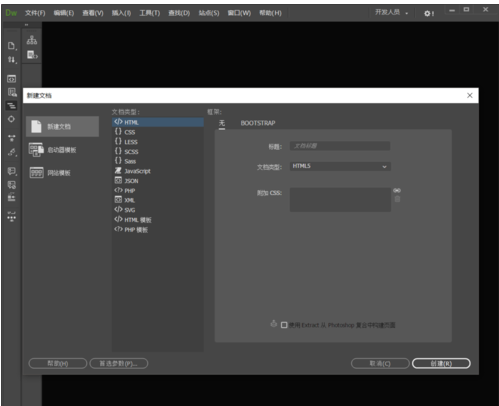
Dreamweaver CC2018怎么写div自适应页面布局?一般网页都是固定的宽度,所以不能自适应网页窗口大小。我们可以把宽度设置为百分比,这样就可以啦。只不过需要自己算好百分比的数值,接下来小编就给大家详细的介绍一下Dreamweaver CC2018写div自适应页面布局的教程,希望大家可以学会。

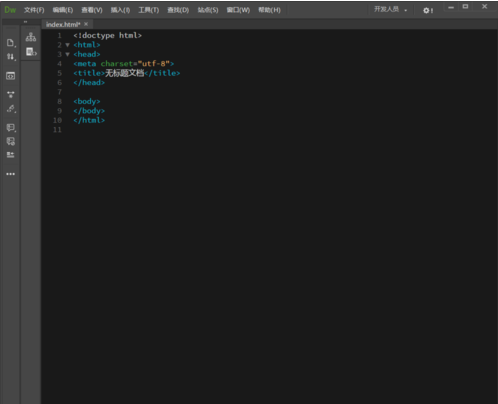
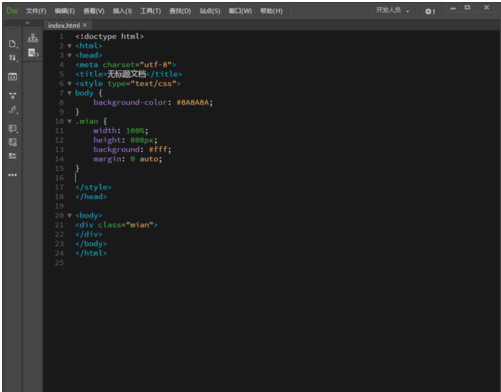
新建完成后会默认生成网页代码

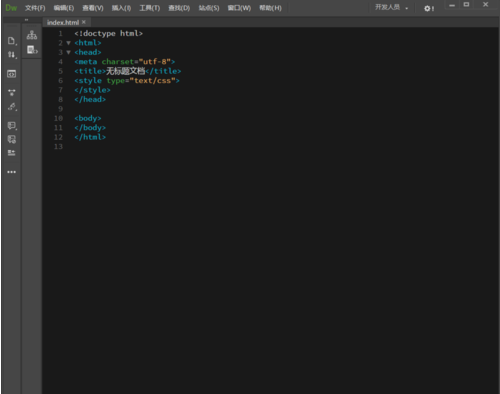
在head中输入引入CSS的代码style type=text/css/style

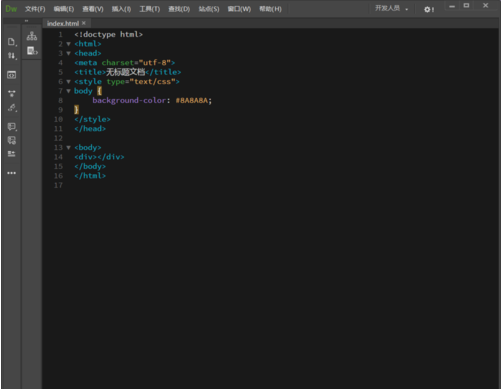
在style中给背景添加一个背景色代码:body{background-color: #8A8A8A;}然后在body中添加一个div标签【div/div】.刷新网页后可以看到预览效果,背景变成了灰色


给div添加一个样式,命名为mian【div class=mian/div】样式如下:.mian{width: 100%;height: 800px;background: #fff;margin: 0 auto;}刷新下可以看下效果,网页中间多了一个白色布局






















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








