有时候做企业网站经常用到指引地图。用默认的吧,样式可能又不太符合主题,所以就有了下面这个版本。
基于百度官方demo样式修改,改得不好请轻喷。我看过有的是直接打开页面就定位个地址然后跳转搜索路线,我觉得这样用户可能不太买账,我个人不喜欢这样,以下样式均可修改。兼容性请自行测试。
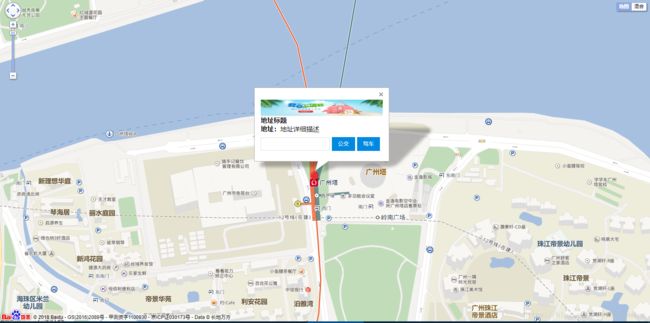
最终效果:

js部分:
css部分:
body, html,#allmap {width: 100%;height: 100%;overflow: hidden;margin:0;font-family:"微软雅黑";}
.position-map .outset {
width:170px;
min-height: 20px;
vertical-align: middle;
}
.position-map .input {
display: block;
margin-top: 10px;
}
textarea, input[type="text"], input[type="password"], input[type="search"] {
padding: 15px 8px;
line-height: 1;
height: 18px;
border: 1px solid #ddd;
background-color: #fff;
transition: border linear .2s,box-shadow linear .2s;
vertical-align: middle;
}
.position-map .btn {
margin-left: 5px;
vertical-align: middle;
}
.btn {
display: inline-block;
border: 0;
text-align: center;
background: #0089e1;
color: #fff;
min-height: 34px;
line-height: 34px;
padding: 0 15px;
-webkit-transition: background .3s,border .3s;
transition: background .3s,border .3s;
}
html部分
顺带做了个手机版的,需要申请百度地图API AK
打包下载地址




















 4387
4387











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








