Countable.js 是一个实时统计一个多行文本框里面有多少段落和字数的 JavaScript 函数,他不依赖任何框架或者脚本,使用方便,在很多地方都在使用他。

安装 Countable.js
安装的首选方法是使用 bower 安装
bower install Countable
当然您也可以下载最新版本的 zip 压缩包,或者是复制源代码到您的项目中。
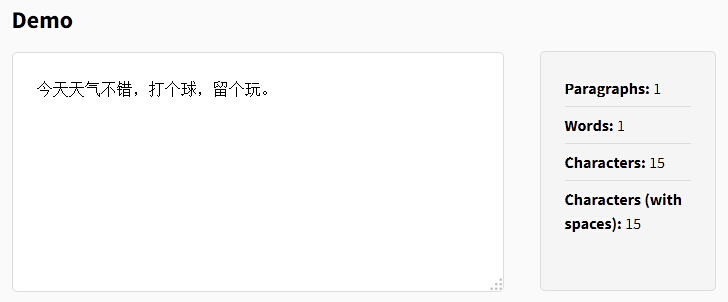
使用Countable.js
Countable.js 的使用非常简单和易用,您可以在您的项目中使用 Countable.live() 或者 Countable.once() 方法,接收一个或多个 HTML 元素和一个回调函数,一个或这是多个 HTML 函数为统计数据显示的标签元素。
1、可用的方法
调用 Countable.live() 函数
var area = document.getElementById('area')
Countable.live(area, function (counter) {
console.log(counter)
})
从一个元素中删除绑定的 Countable.live() 方法可以使用die函数
Countable.die(area)
还有一种情况,您只想显示一个元素的字数,例如您想在您的博客中显示文章的字数,您可以使用 Countable.once() 方法
Countable.once(area, function (counter) {
console.log(counter)
})
Countable.js 还提供了方法检测上面的方法是否成功执行了,可以使用 Countable.enabled() 方法
Countable.enabled(area)
2、调用参数
Countable.live() 和 Countable.once() 接收一个或 3 个参数和一个回调函数,允许您改变统计的方式
{
hardReturns: false,
stripTags: false
}
默认情况下,Countable.js 认为一个换行就是一个段落,当然您也可以指定 hardReturns 为 true,规定两个换行为一个段落。
HTML 标签可能不能算作文章的内容,如果你想要一起统计,那么将 stripTags 设置为 true 即可实现。





















 235
235











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








