本文实例为大家分享了JS实现关闭小广告特效的具体代码,供大家参考,具体内容如下
知识点
1、获取元素
2、通过元素获取父元素
3、删除节点
4、设置元素隐藏
运行效果
直接删除

隐藏

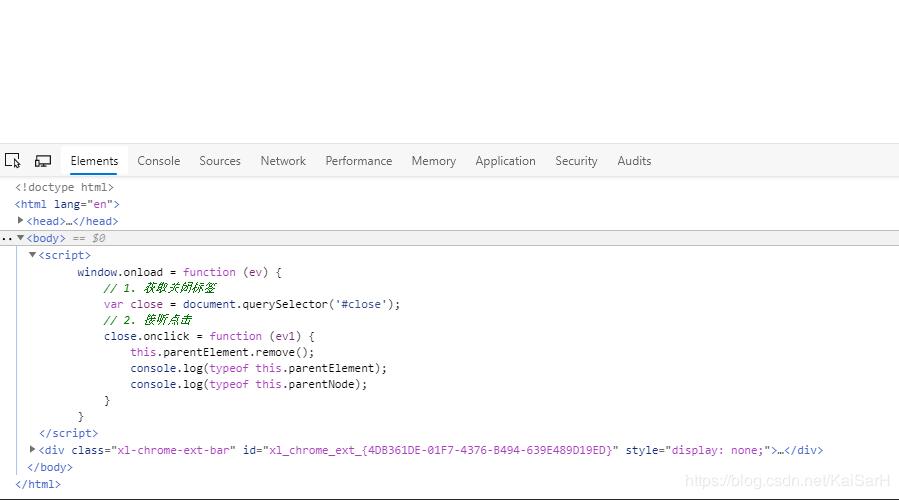
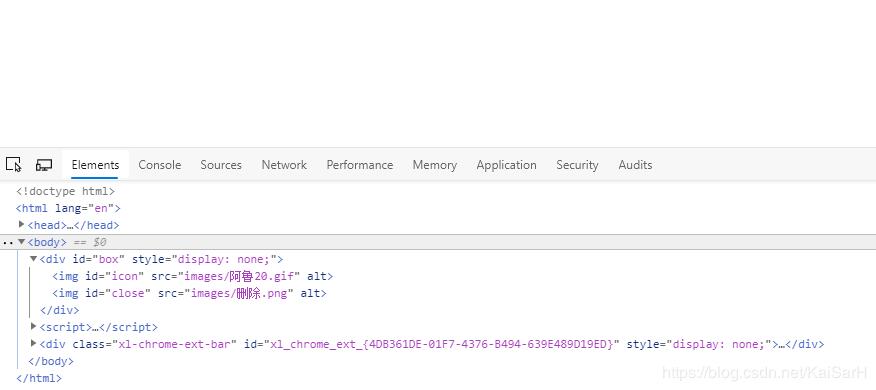
代码
Title#box{
height: 200px;
width: 200px;
position: relative;
display: inline-block;
}
#box>#icon{
height: 100%;
width: 100%;
}
div>img:nth-child(2){
height: 30px;
width: 30px;
position: absolute;
top: 0;
right: 0;
cursor: pointer;
}


window.onload = function (ev) {
// 1. 获取关闭标签
var close = document.querySelector('#close');
// 2. 接听点击
close.onclick = function (ev1) {
// 直接删除
// this.parentElement.remove();
// this.parentNode.remove();
//隐藏
this.parentElement.style.display = 'none';
// this.parentElement.setAttribute('style','display:none');
}
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。




















 680
680











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








