div边框色调 css设置装备摆设div边框色采
使用css对div边框设置色采是思空见贯CSS花式设置装备摆设。对div边框颜色设置说需要css单词为border。
去领会干系教程:《CSS边框》教程
一、div四条边的边框颜色配置
如果不设置边框宽度粗细,只配置border-color色彩将是有用的。一般咱们会简写边框名目代码。
border:1px solid #F00
这样简单设置装备摆设对象边框厚度为1px实体线红色边框。
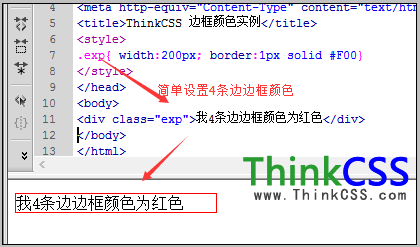
1、实例CSS代码
.exp{ width:200px; border:1px solid #F00}
2、边框色彩实例div代码
3、4条边色彩设置装备摆设实例截图

CSS容易配置4条边框颜色实例截图
二、div上边框颜色设置
零丁设置装备摆设上边框色彩属性使用border-top(上边框)来设置。
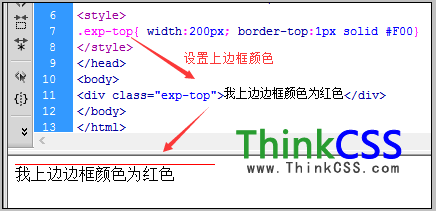
1、实例CSS代码
.exp-top{ width:200px; border-top:1px solid #F00}
2、实例HTML代码
3、上边框颜色功效截图

设置装备摆设css上边框色采实例截图
三、配置div下边框色采
下边框CSS单词border-bottom
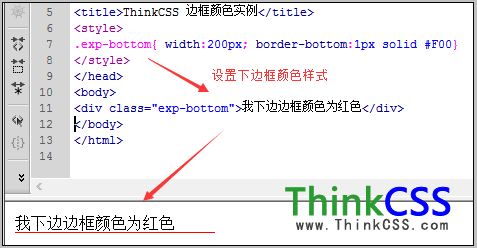
1、下边框色彩名堂实例CSS代码
.exp-bottom{ width:200px; border-bottom:1px solid #F00}
2、下边框色彩花色实例html代码
3、下边框颜色花色实例CSS截图

css设置div下边框色采设置装备摆设实例截图
四、div左边框色调设置装备摆设
div左边框色调所需CSS单词border-left
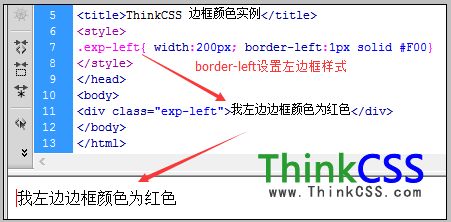
1、设置装备摆设div左边框色调CSS代码
.exp-left{ width:200px; border-left:1px solid #F00}
2、实例div左边框色彩html代码
3、设置装备摆设div左边框色彩实例截图

div的左边框色采设置装备摆设实例截图
五、设置div左侧框颜色
同理配置右边框css单词为border-right
1、实例CSS代码
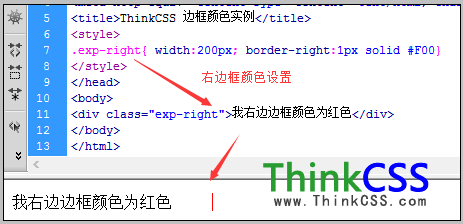
.exp-right{ width:200px; border-right:1px solid #F00}
2、实例HTML代码
3、div的左侧框颜色实例截图

div左边框色调名目实例截图





















 320
320











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








