1.创建目录
- 为了方便管理项目,创建根目录,内部分成两部分,server 和 view
- server 用来搭建 express 框架
- view 用来搭建 vue 框架
2.搭建 express 框架
- 全局安装 express 脚手架,并检测是否安装成功
npm install express-generator -g- 检测是否安装成功
express --version- 在 server 文件夹中创建 express 项目
express 项目名称- 目录结构
bin 目录下的 www 文件用来启动项目
public 目录用来存放静态文件
router 目录用来存放路由文件,对应资源和引入路径的问题
view 目录用来存放模板引擎文件
app.js 文件是整个项目的入口文件
- 下载依赖包、启动项目
npm install
npm start- 默认访问 localhost:3000
- 如果出现下面的内容,说明启动成功

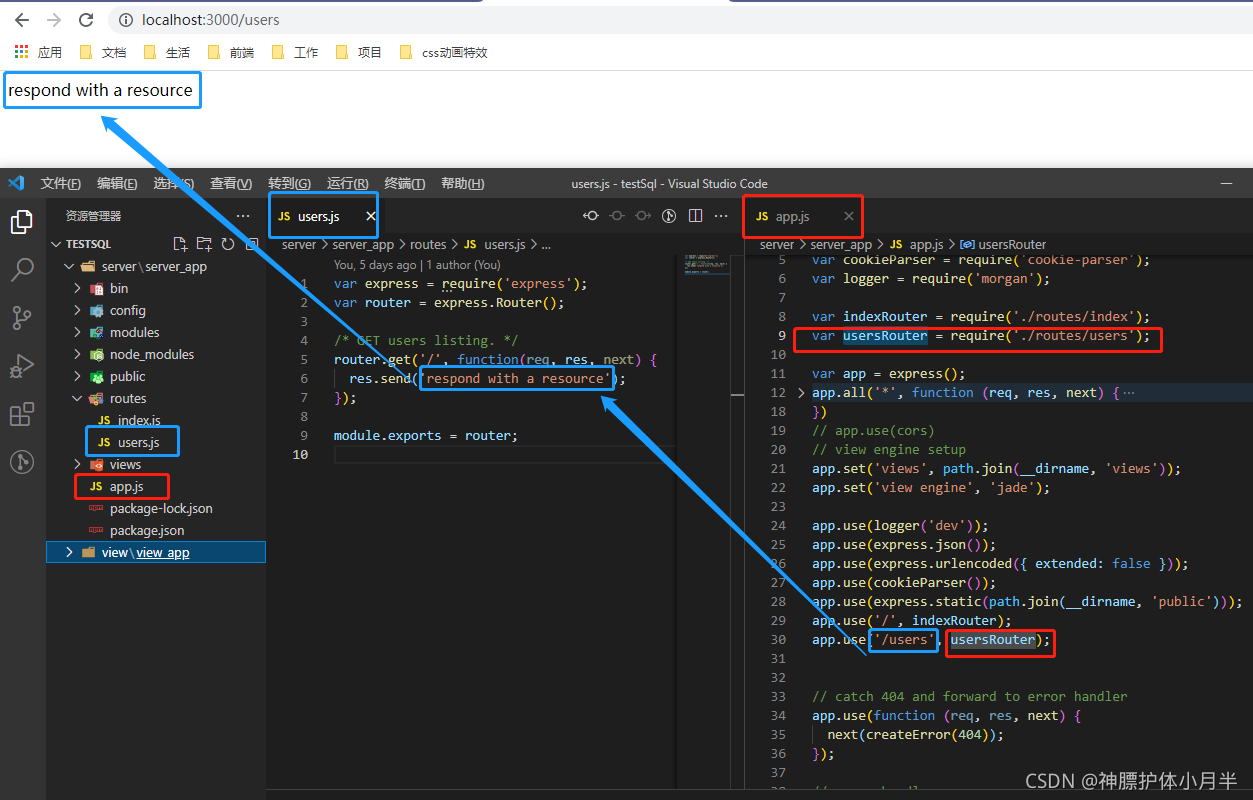
- 初始化的脚手架中,router 目录下存在 user.js,可以用来加入自己的接口内容
var express = require('express');
var router = express.Router();
/* GET users listing. */
router.get('/', function(req, res, next) {
res.send('respond with a resource');
});
module.exports = router;
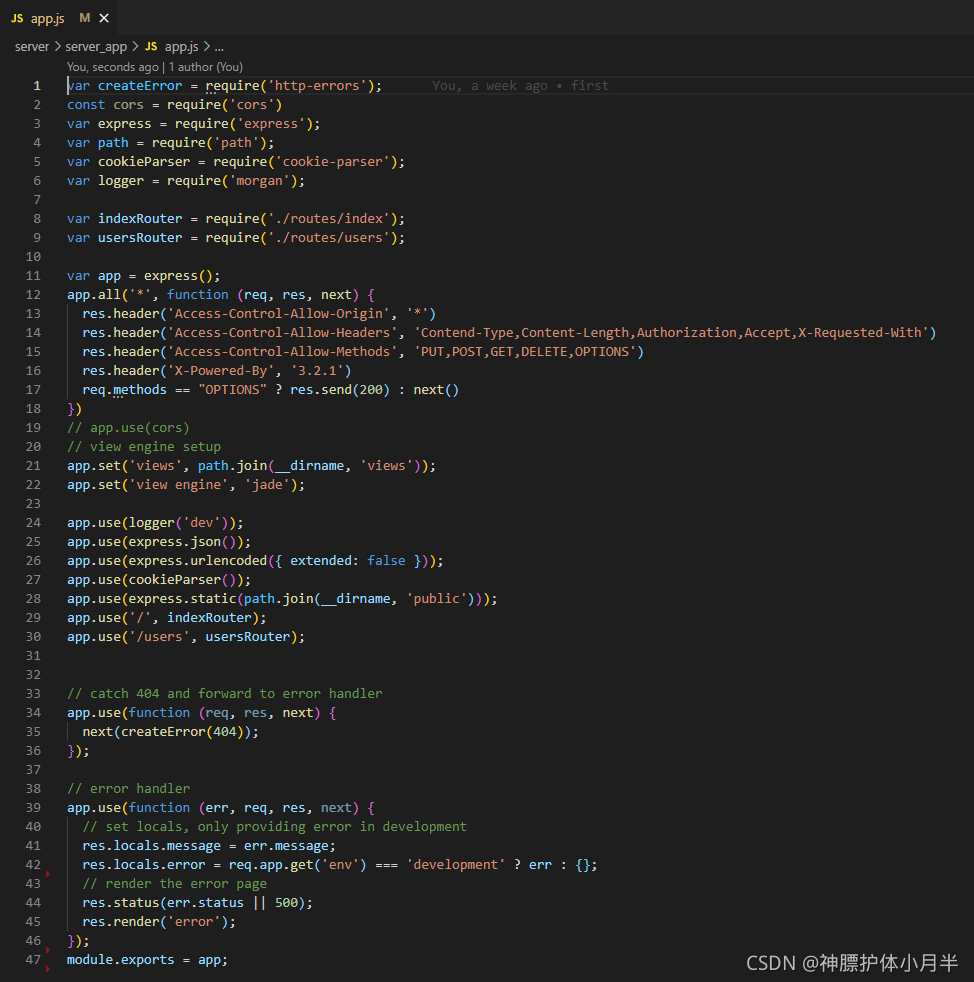
- 在根目录 app.js 中关于 user.js 的配置为

var usersRouter = require('./routes/users');
app.use('/users', usersRouter);- 此时在浏览器中访问路由 users,如果出现 respond with a resource 说明脚手架搭建成功

3.搭建 vue 框架
- 全局安装脚手架
npm install -g @vue/cli- 检测是否安装成功
vue -V- 在 view 文件夹中创建 vue 项目
vue create 项目名称- 目录结构
assess 目录用来存放静态文件
components 目录用来存放公共组件
App.vue 根组件
main.js 项目入口- 设置跨域
// express 项目默认在 3000 端口启动,所以视图层的 vue 框架中需要设置跨域
devServer: {
host: 'localhost',
port: 8000,
proxy: {
'/api': {
target: 'http://localhost:3000',
changeOrigin: true,
pathRewrite: {
"/api": ""
}
}
},
},- 启动项目
npm install
npm run serve4.连接数据库
- express 项目中新建文件夹 modules 用来存放模块化设置的文件
- modules 文件夹中新建 handel.js 对数据进行处理的模块封装
// 引入mysql
var mysql = require('mysql')
// 引入mysql连接配置
var connection = mysql.createConnection({
host: 'localhost',
user: 'root',
password: 'root',
database: 'testdata'
});
var userData = {
// 查询所有数据
queryAll: function (req, res, next) {
let queryAll = 'SELECT * FROM userdata'
connection.query(queryAll, function (err, result) {
if (result != '') {
res.json({
code: '200',
msg: '全部查找成功',
data: result
})
} else {
res.json({
code: '1',
msg: '操作失败'
})
}
})
},
}
module.exports = userData- routes 文件夹中的 index.js 封装接口
var express = require('express');
var router = express.Router();
// 引入自己封装的连接
var user = require('../modules/handel')
/* GET home page. */
router.get('/', function (req, res, next) {
res.render('index', { title: 'Express' });
});
router.get('/queryAll', function (req, res, next) {
user.queryAll(req, res, next)
})
module.exports = router;5.操作数据
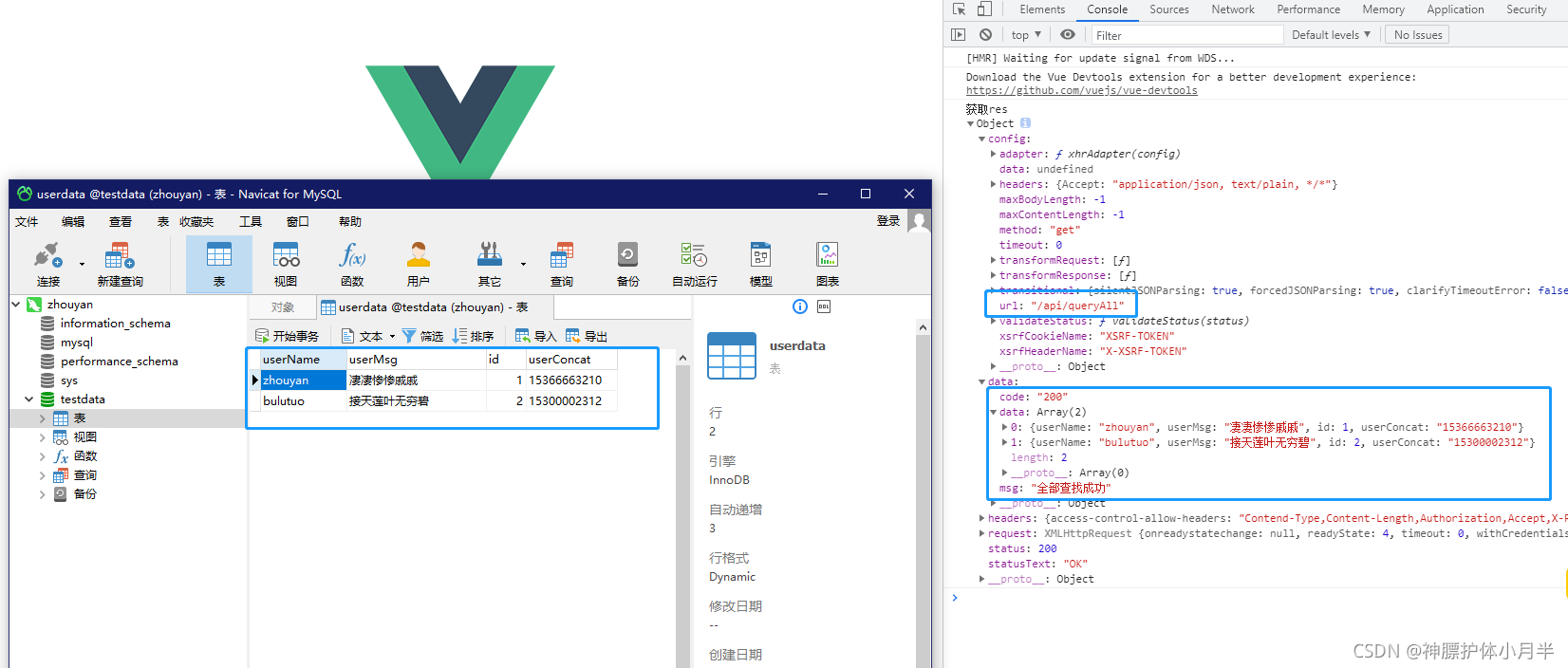
- 在 vue 中使用
axios
.get("/api/queryAll")
.then((res) => {
console.log("获取res", res);
})
.catch((err) => {
console.log("获取报错", err);
});- 如果能获取到数据,说明在本地搭建的数据视图互通的接口调试成功

6.完整案例
使用express+vue+mysql+navicat实现数据的增删改查






















 2961
2961











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








