在使用MVC时,向服务器端发送POST请求时有时需要传递数组作为参数值,下面通过实例代码给大家介绍jQuery Ajax向服务端传递数组参数值的方法,一起看看吧,希望能帮助到大家。
下面使用例子说明,首先看一下Action
[HttpPost]
public ActionResult Test(List model)
{
return Json(null, JsonRequestBehavior.AllowGet);
}
方式一,构造表单元素,然后调用serialize()方法得到构造参数字符串
@{
Layout = null;
}
Testvar tmp = '';
$(function () {
$("#btnAjax").click(function () {
$.ajax({
url: '@Url.Action("Test")',
type: 'POST',
data: $(tmp).serialize(),
success: function (json) {
console.log(json);
}
});
});
});
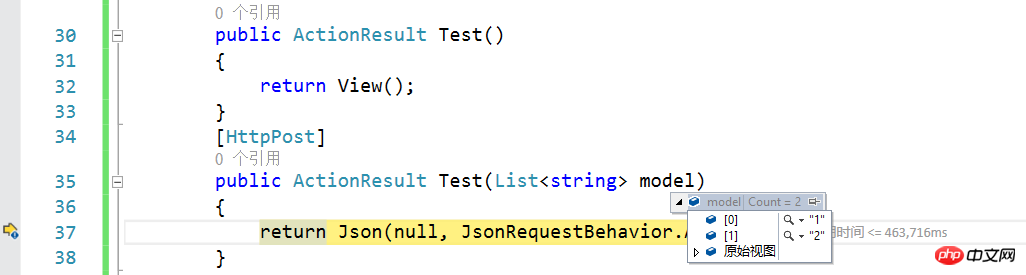
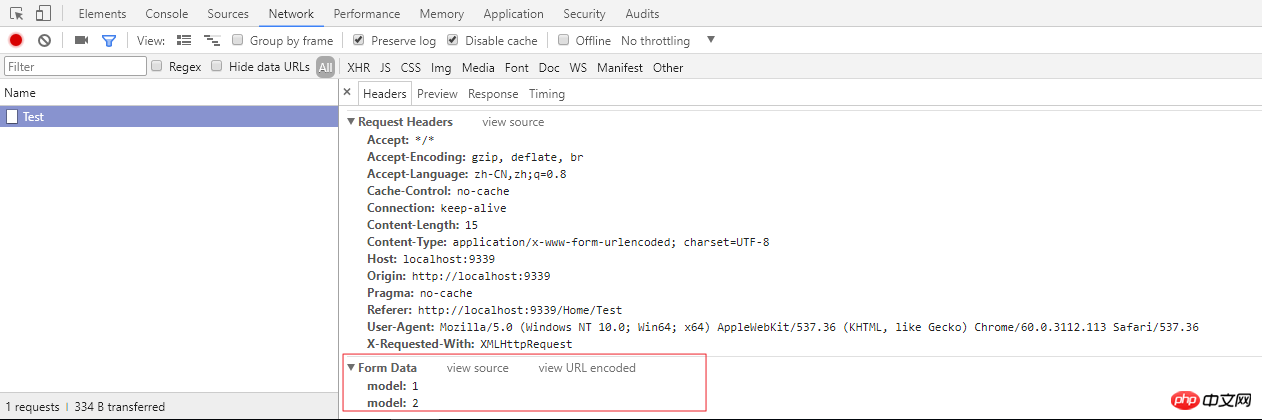
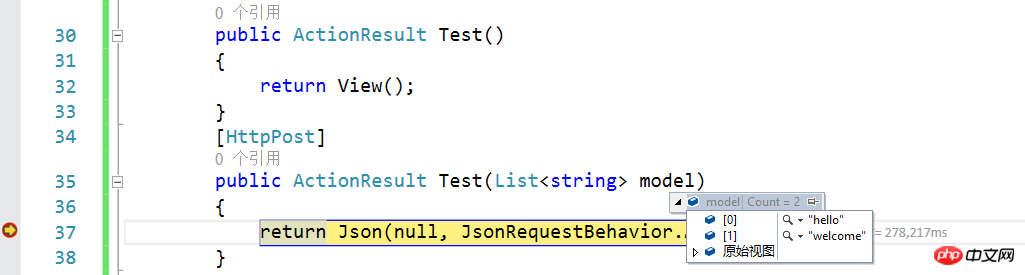
调试模式监视参数,当点击按钮时,监视得到的参数如下


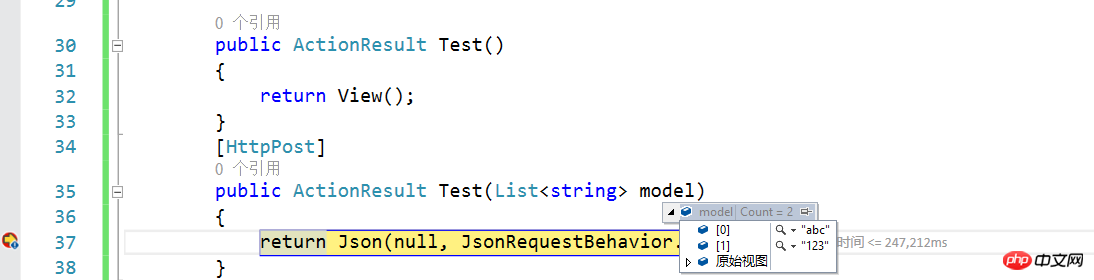
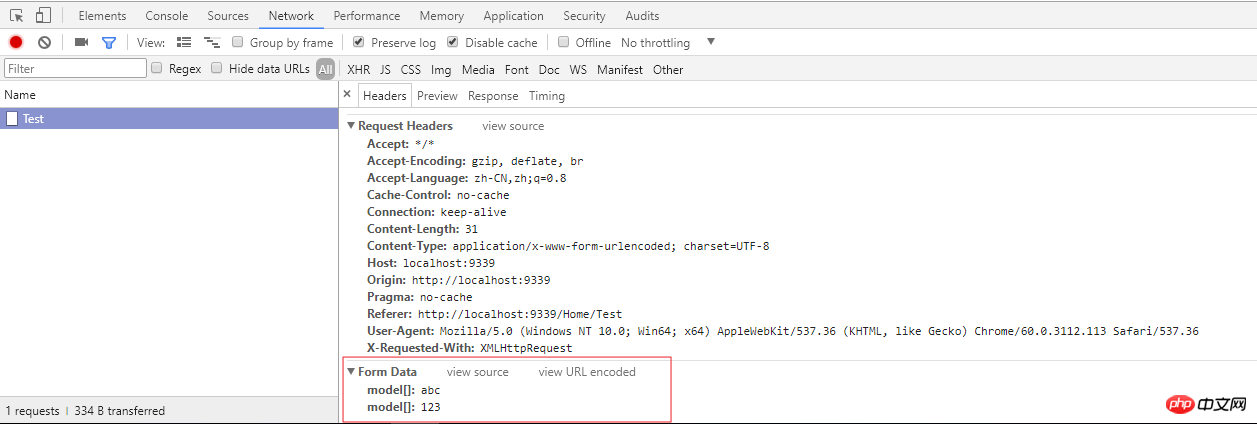
方式二:使用JavaScript对象作为参数传值,参数名是与Action方法对应的参数名,参数值是JavaScript数组
@{
Layout = null;
}
Test//var tmp = '';
var array = ["abc","123"];
$(function () {
$("#btnAjax").click(function () {
$.ajax({
url: '@Url.Action("Test")',
type: 'POST',
data: {
model:array
},
success: function (json) {
console.log(json);
}
});
});
});


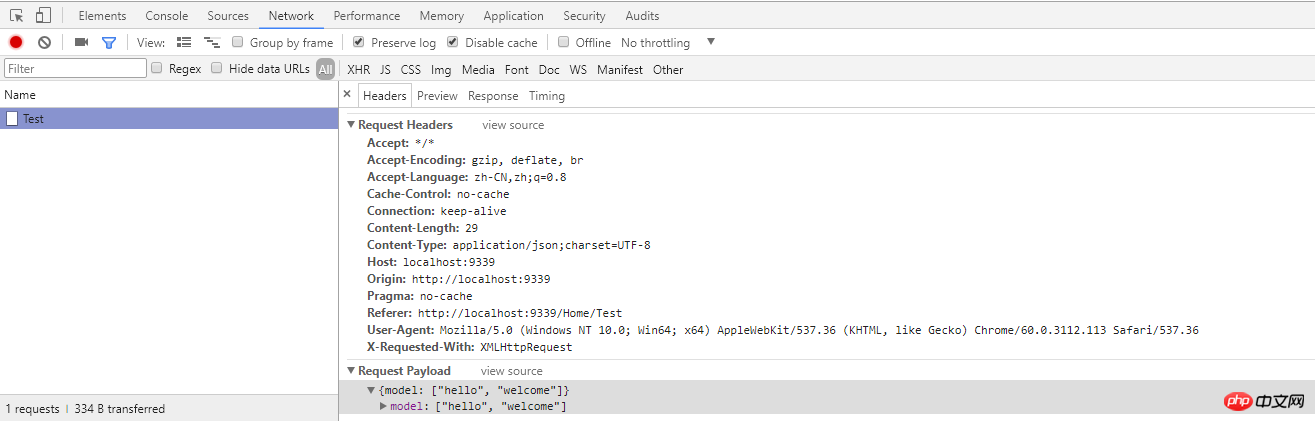
方式三,使用Json作为参数请求,此时Ajax需要声明Content-Type为application/json
@{
Layout = null;
}
Test//var tmp = '';
//var array = ["abc","123"];
$(function () {
$("#btnAjax").click(function () {
$.ajax({
url: '@Url.Action("Test")',
type: 'POST',
contentType:'application/json;charset=utf-8',
data: JSON.stringify({
model:["hello","welcome"]
}),
success: function (json) {
console.log(json);
}
});
});
});


上面的例子使用的是ASP.NET MVC 5
相关推荐:





















 1654
1654











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








