如今很多移动webAPP或是PC端网站,都是采用HTML5+CSS3来开发炫酷的特效。
今天25学堂特地为大家挑选了10个超棒的CSS3+javascript+HTML5来开发的视觉特效酷站。同时也是我们学习HTML5的不错的案例。
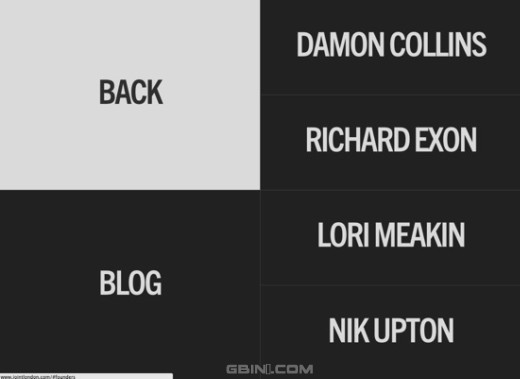
第一个采用HTML5+CSS3开发的视觉特效酷站:Joint London
这个酷站拥有非常独特的导航设计、是一个不错的学习HTML5学习案例.

第二个值得学习的HTML5+CSS3视觉特效酷站:Beetle
Beetle模块化的布局体系结构,给你定制过程中最大的灵活性和舒适性。可以非常方便的修改成专属于你的设计风格的HTML5网站。

第三个值得学习的HTML5+CSS3视觉特效酷站:Lena Sanz
很特别的页面设计布局、大气的设计展示。同时拥有特别字体设计的响应式网站设计。

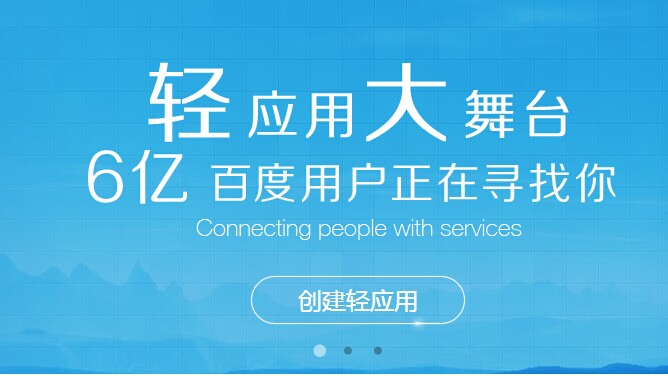
第四个值得学习的HTML5+CSS3视觉特效酷站:百度轻应用
这是百度直达号或者百度制作轻webAPP的平台。值得我们去关注的HTML5+CSS3网站。

第五个值得学习的HTML5+CSS3视觉特效酷站:Black Negative
一个拥有全屏背景的拖动菜单设计

第六个值得学习的HTML5+CSS3视觉特效酷站: Viens La
滚动过程中会有不同的小动画

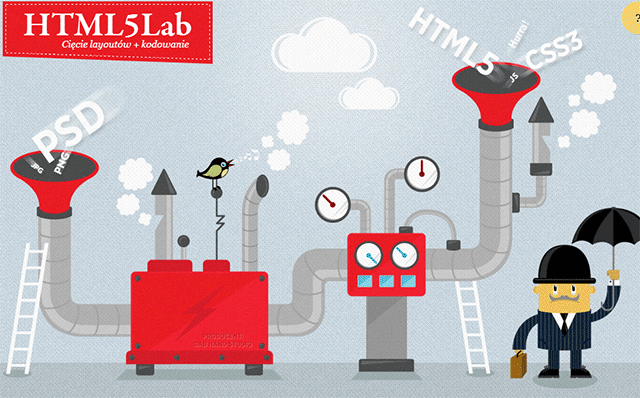
第七个值得学习的HTML5+CSS3视觉特效酷站: html5lab.pl
HTML5技术发展至今,已经越来越完善和和谐了。精美的HTML5交互效果跟网站特效让我们爽心悦目。

第八个值得学习的HTML5+CSS3视觉特效酷站: Matte Ozanga
另外一个使用拖拽的网站设计
第九个值得学习的HTML5+CSS3视觉特效酷站: Angrybird Space
在以前的3D特效网站文章中我们介绍过这个网站,愤怒的小鸟,非常有意思的滚动特效
第十个值得学习的HTML5+CSS3视觉特效酷站:Opvers Taub
一个典型的flash式样的网站,使用俩个方框来展示动画




















 146
146











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








