简介: 本文详细介绍了如何使用 Lotus Domino Designer 8.5 中的 XPages 技术开发一个复合应用程序。
这个部分将会对本文中所使用的相关技术做简要的介绍。读者如需了解更详尽的内容,可以访问 IBM 或相关组织的网站。
复合应用程序是面向服务体系结构(Service Oriented Architecture,SOA)和上下文协作策略 (contextual collaboration strategy) 中的关键元素。复合应用程序由松散耦合的用户界面组件组成,支持组件之间的通信。组件可以在多个复合应用程序中重用。能够将多种技术组合成一个应用程序,这种能力可以提供巨大的业务价值(参见“参考资源”)。
在 Lotus Notes/Domino 8 众多新特性中,复合应用(Composite Application)是最具有革命性的一次突破。其实我们可以从多个角度来理解这项技术:从企业 Web 2.0 的观点来看,你可以说它代表着混搭 Mashup 的思想;站在企业集成的角度来看,它是 SOA 在用户前端的具体实现;对用户而言,它是一种全新的界面体验;而对传统的 Lotus 开发者来说,复合应用带给了他们新的挑战和机遇(参见“参考资源”)。
本文实际上是结合实例介绍如何开发一个复合应用程序。本文的实例有两个组件组成,一个是 Managed Browser 的组件 (IBM DeveloperWorks/ wiki / forum 上有很多文章介绍如何基于 Lotus Notes/Domino 8 或者 IBM Expeditor 产品开发 Managed Browser 组件应用,本文略叙之 )。另一个是基于 XPages 技术开发的组件,本文的重点在于介绍如何开发使用这个基于 XPages 技术的组件。
XPages 技术是 IBM Lotus Domino 8.5 中新增的一个功能强大的设计元素。XPages 使用户可以利用所有 Web 必备的功能,可在现有应用程序上构建或创建新的设计元素,可以充分利用它为我们的项目呈现 Web 客户端用户界面。 Domino 8.5 为用户提供了集成 Eclipse IDE 的可视化开发环境。使用 XPages 开发基于 Domino 的 Web 应用,可以获得“所见即所得”的用户体验。对 XPages 中的每一个页面、控件、对象,我们都可以直接以可视化的方式修改它们的属性,并且即时预览;相应的,对象所支持的事件,XPages 也提供了分门别类的向导,帮助用户编辑和管理事件的响应脚本(参见“参考资源”)。
在 Lotus Domino ® Designer 8.5 中,开发者能够利用 XPage 技术创建一流的组件并感受完美的用户体验。 本文重点介绍如何创建 XPages 组件,定义输入事件,发布事件,编写 XPage 用户界面,以及如何应用 Javascript,Domino Java API 完成相应的业务逻辑功能等等。
Domino 的 Java APIs 为用户提供了在 Java 程序中访问 Domino 数据的能力。用户可以在 Domino Agent、Applet、Servlet 中通过 Domino 的 Java API 读取和操作 Domino 数据。现在,通过 Designer 集成环境,用户可以在 Domino 数据库中编写 Java 函数库,然后在 XPages 页面中使用 Javascript. 调用 Java 函数,完成各种数据操作(参见“参考资源”)。 如果读者想了解更多有关 Domino Java APIs 的知识,请参考 Notes Client 帮助文档信息。
本文试图通过一个简单的应用示例 - 用户可以把自己感兴趣的 2010 年南非足球世界杯的比赛日程加入到 Notes 的日历中来,进而介绍如何基于 XPages 技术开发复合应用程序的组件的。
首先我们需要创建一个 NSF 数据库,命名为 WorldCupCalendarHelper。 如图 1 所示:
接下来我们生成一个新的 XPages 页面: CalendarHelper,如图 2 所示:
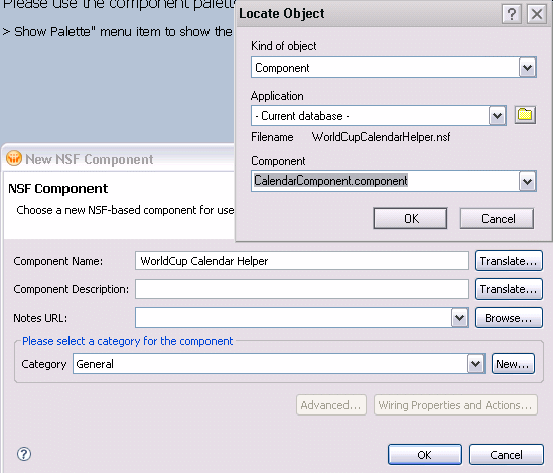
下面我们要生成组件的定义。在 WorldCupCalendarHelper 数据库中右键点击 Components 元素创建一个新的组件 CalendarComponent。当创建的组件是为了复合应用的程序时(也可以是为了 lotus Mushups 的应用需要,开发者应该以视图(View)模式关联 Xpages 页面和相应的组件,如图 4 所示。
同时我们在 XPages 组件中定义了三个类型是 String 的监听事件 WccwEvent(这个事件是用来监听比赛对阵的);WcDateEvent(这个事件是用来监听比赛日期的);WcTimeEvent( 这个事件是用来监听比赛时间的 )。本例中,XPages 组件正是通过这个这些监听事件同 Managed Browser 组件进行通信的。当然 Xpages 组件也能够发布事件(publish event)。那么如何在 Xpages 组件中发布事件呢?有两种方式。
其一,在 XPages 中,开发人员可以使用客户端 Javascript. 角本发布一个已经定义的组件事件。具体步骤如下:
首先要实现一个 Javascript. 角本的触发机制,比如创建一个 XPages Button,该按钮的客户端 onclick 事件触发 Javascript. 角本的执行。
然后调用 XSP.publishEvent(name, value, type) 方法发布事件。Name 参数就是已定义的事件的名称;type 是该事件的事件类型;value 值则必须要复合事件类型的定义。如清单 1 所示:
清单 1. 应用客户端 javascript. 发布事件
XSP.publishEvent("publishString", "hello dragon", "string");
XSP.publishEvent("publishNumber", "30", "number");
XSP.publishEvent("publishBoolean", "false", "boolean");
XSP.publishEvent("publishJson", {"userId": "dragonli"}, "JSON");
// 开发者也可以把服务器端 JavaScript™ 作为第二个参数来发布经由服务器计算的结果值
XSP.publishEvent("publishString", "#{javascript.:document.thefield}", "string");
其二,开发人员也可以通过简单的动作(simple action)来发布 XPages 组件事件。具体步骤如下:
首先要实现一个 simple action 的触发机制,比如创建一个 XPages Button,该按钮的客户端 onclick 事件触发 simple action 的执行。
选择客户端的 simple action。 如图中所示,下拉列表中有两个 simple action 值:发布组件属性(Publish Component Property)和发布视图列(Publish View Column)。前者适用于所有的事件,后者仅适用于视图列的 onclick 事件。
接下来填写已经定义好的事件的名称,其值以及对应的事件类型。清单 2 是对应的源代码。
图 5. Simple action 发布事件

清单 2. 客户端 simple action 发布事件示例代码
refreshMode="complete">
type="string">
关于事件的类型,XPages 提供内置的 String, Number, Boolean, JSON 四种类型。当然开发者可以根据业务逻辑需要通过 Custom Types 配置页面来定制事件类型。
我们已经定义了这些监听事件,接下来,我们介绍 XPages 组件是如何从别的组件获取信息的。打开 CalendarXpage 页面,双击“New Event …”,然后输入我们已经定义的这些接收事件的名字(注意:名字需要对应一致),如下图所示。
我们定义了三个对应的组件事件,现在我们需要为他们做些编写代码的工作。代码是在服务器端执行的。我们将把提交上来的值存储在一个会话(session)的属性里面。该属性的名字分别是 counterworkerEntry,dateEntry 和 timeEntry。这样我们就可以在 XPage 的其它部分使用这些属性值了。代码仅包含一行语句,比如对于 WccwEvent,我们增加如下一行代码:context.setSessionProperty ("counterworkerEntry", context. getSubmittedValue()); 其余类似。
如上图所示,我们定义了一个按钮和一些标签界面元素。其中用花括号括起来的标签元素是会根据业务逻辑动态生成显示内容的。比如,红色矩形框所对应的逻辑代码是:
接下来,我们通过 onclick 事件实现了 Add to Calendar 按钮的功能。该功能就是生成 Notes Calendar 的记录信息。(服务器端的 Javascript. 通过调用 Domino APIs 完成了创建比赛日程表的任务。)
右键点击 Applications 元素创建 Composite 定义。如下图所示:
与此同时,我们需要确认该 NSF 数据库应以复合应用的方式启动。(右键点击数据库-> 选择属性-> 打开 Launch Tab 栏进行编辑)如下图所示:
通过以上的步骤,我们就轻松的完成了 XPage 组件的开发工作。对于 XPages 技术 , Lotus ®Domino Designer 提供了非常强大的平台技术支持。下面我们把 Managed Browser 组件加进来,进而完善此复合应用程序。
通过本文背景知识的介绍,读者知道复合应用程序体现了混搭 Mashup 的思想。是各个不同组件之间的相互通信,相互协作的一种用户体验。基于 XPages 技术的组件也需要同其它组件通信才能体现它的价值。
现在关掉 Notes Domino Designer,在 Notes Client 中打开 WorldCupCalendarHelper 数据库,根据前文的配置,它会默认显示一张空白页面。点击 Actions – > Edit Application 编辑此复合应用程序。
接下来,我们将按照如下的步骤完成该示例复合应用的集成部署工作:
首先更改复合应用程序的标题为:World Cup Calendar Helper
更改空白页面的标题为:Calendar Helper
然后把前面我们所创建的基于 XPages 技术的组件添加到复合应用中来,如下图所示:
图 12. 加入 Xpages 组件 1

点击 “Browser …” 按钮,加入 CalendarComponent 组件。
图 13. 加入 Xpages 组件 2

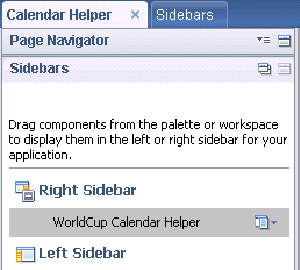
把生成的 WorldCup Calendar Helper 组件拖拽到右边的边栏(Sidebar)中。
图 14. 放置 XPages 组件

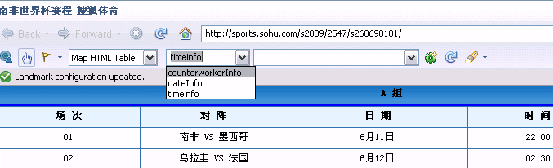
拖拽 Managed Browser 组件到复合应用的主页面,并输入http://sports.sohu.com/s2009/2547/s268698101/(来自 Sohu 世界杯官方网站)。并生成三个类型是 Map HTML Table 的活动。分别对应比赛对阵,比赛日期和比赛时间。当用户选中一场比赛对阵的时候,点击并触发该活动,通过复合应用的 wiring 机制把该比赛对阵的信息传给了 XPages 组件。
图 15. 配置 Managed Browser 组件 1


在完成所有设定后,需要及时保存设定信息,并把当前页设为主页面。
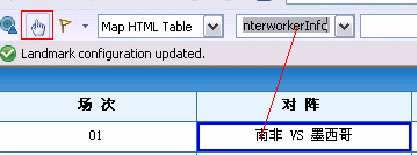
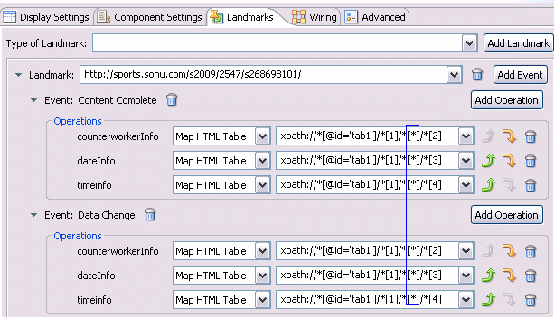
接下来,右键点击 Managed Browser,打开 Edit Component Property,如下图所示,把蓝色矩形框内 XPath 表达式的固定行号换成通配符“*”,这样点击其它行对应的列的时候,也能触发该事件。
图 16. 配置 Managed Browser 组件 2

组件 Wiring
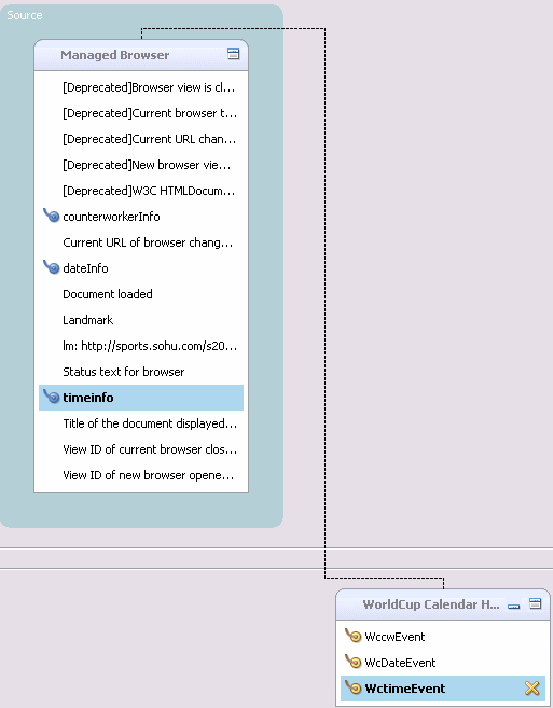
把 Managed Browser 定义好的活动和 Xpages 组件的事件关联起来。这样就实现了组件之间的通信了,当然本应用程序逻辑比较简单,Xpages 组件没有发布事件出来。
图 17. 关联组件事件

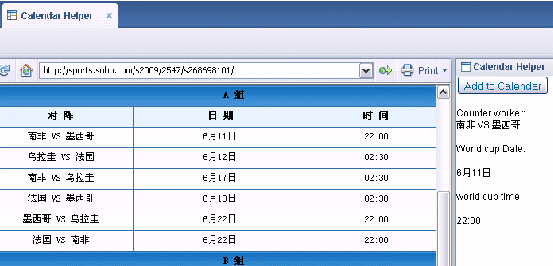
下图是我们的复合应用程序的显示效果图。该复合应用有两部分组成,中间的是基于 Managed Browser 容器的组件,当用户喜欢某一场比赛的时候,点击对应的比赛对阵,日期和时间,相应的信息会出现在边栏的 XPages 组件中,点击 Add to Calendar 按钮,服务器端 Javascript. 调用 Domino APIs 生成一条 Notes 日历记录信息。
图 18. 世界杯复合应用示例程序

图 19. 生成的 Reminder 信息

本文的应用程序不能简单的单击一个 HTML Table 的 CELL 就能生成全部行的信息,所以读者需要点击同一行的这三个单元格触发三个活动来获得相关信息。当然我们开发人员可以定制这个活动。把整个 HTML Table 的信息以 XML 或者 JSON, ICal 的格式传给 XPages 应用组件,然后在 XPages 的应用组件中再进行解析操作,获得各个参数,并根据业务逻辑的需要而使用之。
本文比较系统的介绍了如何基于 Lotus® Domino Designer 8.5 XPages 技术开发组件,并构建简单有意义的复合应用程序。文章浅显易懂,作者希望本文能起到一个抛砖引玉的作用,更多的开发人员开始关注 XPages 技术,喜欢 XPages 技术。




















 758
758











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








