随着互联网的飞速发展以及HTML5的应用,越来越多的项目中用到video,audio当常用标签。
标签属性
当然audio元素允许多个 source 元素。source 元素可以链接不同的音频文件。浏览器将使用第一个可识别的格式:
再如下面:
标签属性
下面先介绍下video标签的一般用法
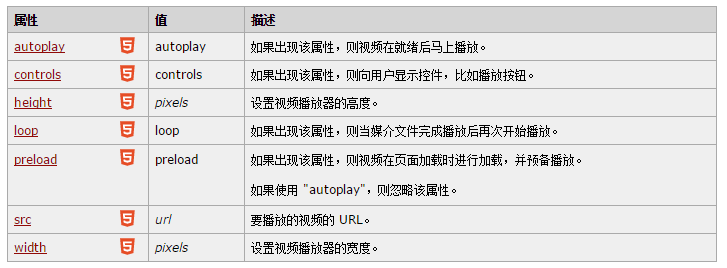
video标签的属性如下:
注:control 属性供添加播放、暂停和音量控件。
一般用法:
当然可以暂停,播放该视频,使用方法如下:
function playPause() {
var myVideo = document.getElementById('videoP');
if (myVideo.paused){
myVideo.play();
}else{
myVideo.pause();
}
}
当然video 元素允许多个 source 元素。source 元素可以链接不同的视频文件。浏览器将使用第一个可识别的格式:
如下:
Your browser does not support the video tag.
获取HTMLVideoElemen










 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1707
1707











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








