为优化用户体验,使用 wx.getUserInfo 接口直接弹出授权框的开发方式将逐步不再支持。从2018年4月30日开始,小程序与小游戏的体验版、开发版调用 wx.getUserInfo 接口,将无法弹出授权询问框,默认调用失败。正式版暂不受影响。(腾讯官方原话)也就是说,小程序的体验版和开发板不会再弹出授权询问窗口,因此,用户将无法授权。
解决方案:
根据官网的提示,使用 button 组件,并将 open-type 指定为 getUserInfo 类型,获取用户基本信息。以下将通过示例,演示如何通过该方法避免该问题。
在进入index页面之前对用户进行引导授权。我们创建一个login页面。login.wxml内容如下:

代码中canIUse用以判别用户是否已经授权过,如果没有授权则通过bindGetUserInfo进行授权,授权完后跳转到index页面即可。
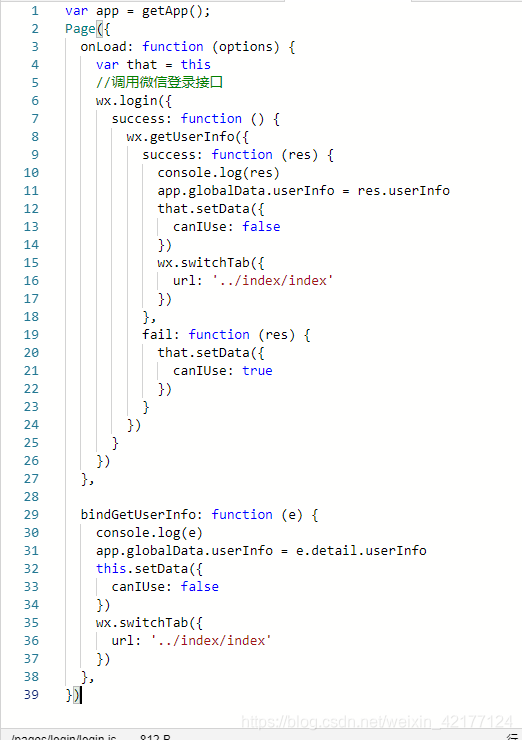
接下来是在login.js文件里判断是否已经授权,并在未授权是进行授权。






















 903
903











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








