在html中,可以使用padding属性设置内容左右边距,只需要给元素设置“padding:0 数值+单位|百分比数值”即可。padding属性设置元素所有内边距的宽度,或者设置各边上内边距的宽度。padding属性不允许指定负边距值。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
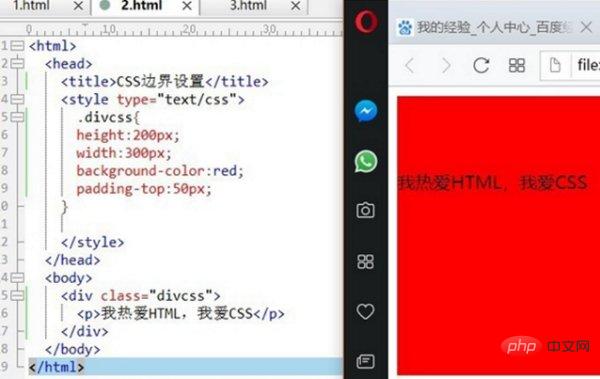
首先新建一个HTML文件,然后在里面创建一个div块,设置背景颜色为红色并插入一些文字:接下来就可以设置边距了,设置边距可以使用“padding”加上下左右(top,bottom,left、right)来设置,比如这里用padding-top属性把文字离边框的上边距设置为50px,可以看到文字离上边距有50个像素:

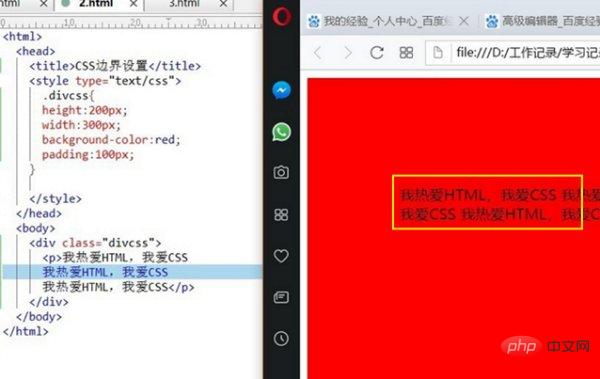
当然也可以同时设置四个边界,直接用padding属性设置就可以了。这里设置padding属性为100px,此时在右面就可以看到,下面的文字上下左右都有间隔了。以上就是设置div的边距的方法:





















 5116
5116











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








